
Comment implémenter la fonction de changement de carte à onglets dans le mini programme ? Cet article vous présentera comment implémenter le changement de carte d'onglet dans l'applet WeChat. J'espère qu'il vous sera utile !

Tout d'abord, jetons un coup d'œil à l'apparence de l'interface utilisateur et à l'effet d'interaction à obtenir. L'image ci-dessous est notre entrée. En cliquant sur chaque zone d'icône ci-dessous, vous afficherez l'exposition de cartes correspondante. .

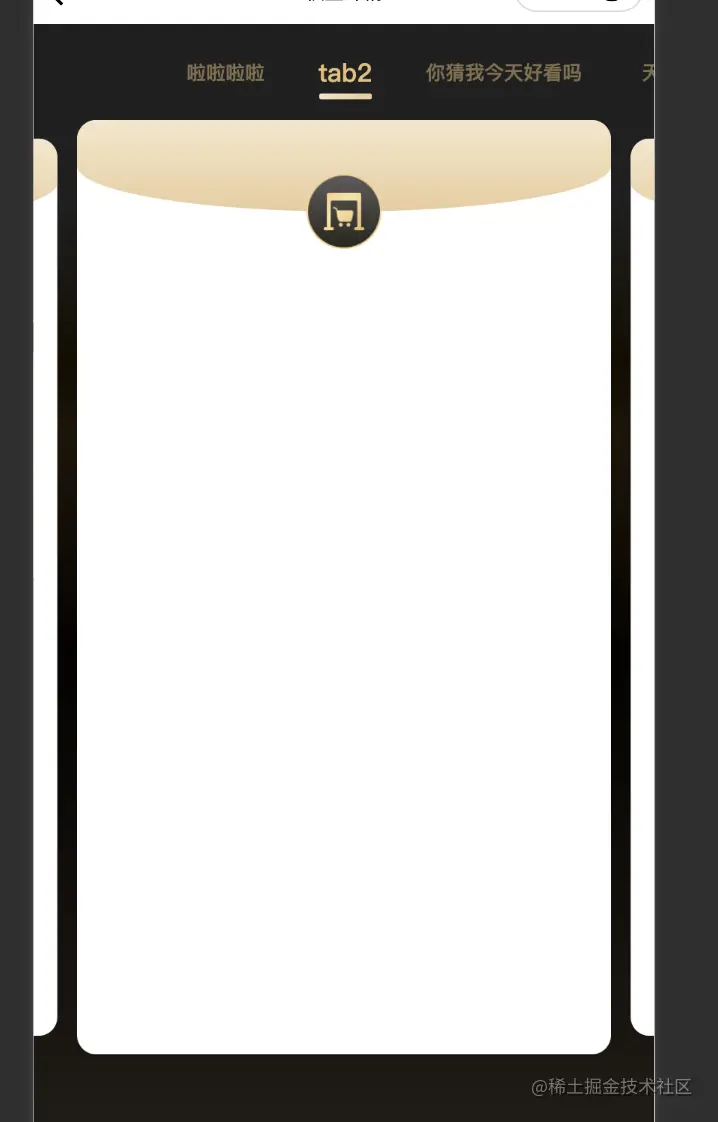
Par exemple, lorsque je clique sur l'icône tab2, le saut correspondant sera comme indiqué dans la figure ci-dessous.
La page est affichée sous la forme d'une longue barre d'onglets en tête, qui peut être glissée vers la gauche et la droite. Les zones vides doivent être laissées des deux côtés pour obtenir l'effet de centrage des onglets aux deux extrémités. pour afficher la carte correspondante, et Le texte de l'onglet sera affiché au centre . Semblable à l’effet du changement de carrousel gauche et droit, je pense qu’en tant qu’utilisateur, il devrait être facile de penser à ce type d’interaction.
La carte actuellement activée aura pour effet de paraître légèrement plus grande que les autres cartes , et les bords des cartes recto et verso seront visibles. Et la zone de la carte peut également être glissée vers la gauche et la droite pour obtenir le même effet interactif que la barre d'onglets principale.
C'est probablement un effet tellement interactif !

1 Tout d'abord, nous devons savoir si tous les onglets affichés sur le front-end affichent toujours autant d'onglets comme celui-ci, ou s'il peut être développé dans l'avenir, ou si cela est possible dans le futur. Répétez cela. Personnellement, je pense que nous pouvons en discuter avec le back-end pour unifier le contenu que nous devons afficher dans un ensemble de configurations constantes, puis nous pourrons réaliser notre rendu dynamique. Ici, je maintiens à peu près une telle constante.
data: [
{
title: 'tab2', // 标题
logoUrl: 'xxx', // 图标地址
isNeed: false, // 是否需要该tab
id: '', // 每个tab对应的一个id,与后端交互使用
content: '' // 每个tab对应的一些内容,用于扩展
...
}
]est à peu près la structure de données ci-dessus.
2. Lorsque vous cliquez sur l'icône correspondante à l'entrée, vous pouvez amener l'index de tableau correspondant ou id dans la page de détails pour obtenir l'affichage de la carte correspondante et la conception de l'interface utilisateur
3. page , j'ai divisé la page en deux composants pour l'affichage.
<view>
<scroll-tab data="{{data}}" current="{{current}}" bind:chooseDetail="handleChooseDetail" />
<swiper-card data="{{data}}" current="{{current}}" bind:swiperChange="handleSwiperChange" />
</view>wx.getSystemInfo({
success: res => {
this.marginWidth = res.windowWidth / 2 // 两边空白距离
}
})
const computedPosition = (margin, textArr, preWidthArr) => {
// margin每个tab之间的间距
// textArr为所有tab的文字宽度的数组
// preWidthArr为每一个tab与前一个tab的距离数组,第一个默认为0
let distanceArr = []
let len = textArr?.length
for (let i = 0; i < textArr?.length; i++) {
distanceArr.unshift(preWidthArr[len - 1] + (len - 1) * margin + textArr[len - 1] / 2)
len--
}
// distanceArr为每个tab居中展示时应该设置的scroll-left值
return distanceArr
}
// textArr[n] = 第 n - 1元素的宽度
// const widthArr = [78, 78, 78, 52, 52, 52]
// preWidthArr[n] = 第n - 1个tab距离前面tab的距离 = 元素宽 + margin
// 第一个tab没有前面的元素
// const arr = [0, 78, 156, 234, 286, 338]
// 获取元素信息
getElementAttr() {
wx.createSelectorQuery()
.in(this)
.selectAll('.swiper-text__item')
.boundingClientRect(res => {
const textWidth = res?.map(item => item.width)
const preWidth = this.getPreWidth(textWidth)
this.distanceArr = computedPosition(MARGIN, textWidth, preWidth)
})
.exec()
},
getPreWidth(textWidth) {
const arr = [0]
for (let i = 0; i < textWidth.length - 1; i++) {
arr.push(textWidth[i] + arr[i])
}
return arr
}前段时间接了这个需求的时候我作为owner,和一个同事为该需求评估排期时间时评的是10人日,我自然而然的也想尝试一下所以选择了ui与交互更为复杂的内容,当然以上要实现的内容只是其中一个部分,说实话在实现过程中我真的挺痛苦的,还有一个半圆弧状的进度条展示,首尾都要有弧度的那一种,作为一个应届小白,还是有太多不会的东西了,即使是这些在他们眼里看作为很简单的内容,一下就能实现的内容,在我这里可要经历太多了,我知道我菜,但我会继续努力,作为一个前端开发,高还原度实现ui设计稿一直作为我的初衷。但希望你们不要以这个我xxx(多久时间)就能做出来的口吻来pua我,至少我认为在几年后我会比你们更加优秀,但一定不会用这样的口吻来对待我的应届同事们。
【相关学习推荐:小程序开发教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL
 Nom des variables en langage C
Nom des variables en langage C
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin
 Introduction à l'utilisation de la boîte de message
Introduction à l'utilisation de la boîte de message
 que signifie l'interface USB
que signifie l'interface USB
 Comment ouvrir des fichiers torrent
Comment ouvrir des fichiers torrent