
En CSS, vous pouvez utiliser l'attribut "font-weight" pour annuler le style du texte en gras. Cet attribut est utilisé pour définir l'épaisseur du texte. Lorsque la valeur de l'attribut est "normale", vous pouvez annuler le style du texte en gras. le style de texte est "élément {font-weight:normal;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment annuler le style de texte gras en CSS3
En CSS, si vous souhaitez annuler le texte en gras, vous devez annuler le texte en gras via l'attribut font-weight.
La propriété font-weight définit l'épaisseur du texte.
Cet attribut est utilisé pour définir la police grasse utilisée dans le texte de l'élément d'affichage. La valeur numérique 400 équivaut au mot clé normal et 700 équivaut à gras. La police en gras de chaque valeur numérique doit être au moins aussi fine que le prochain plus petit nombre et au moins aussi épaisse que le prochain plus grand nombre.
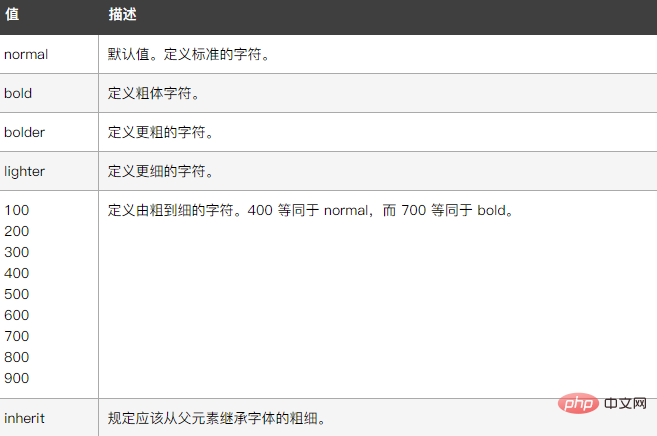
Les valeurs d'attribut sont les suivantes :

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
font-weight:normal;
}
</style>
</head>
<body>
<h1>这是没有取消加粗的文本样式</h1>
<h1 class="wenben">这是一个取消加粗文本样式</h1>
</body>
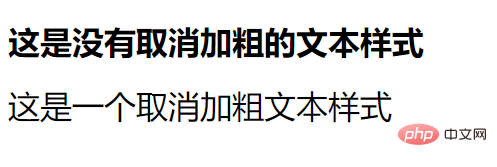
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!