
Le positionnement CSS3 a 4 types : 1. Relatif (positionnement relatif), l'élément de référence décalé est l'élément lui-même, ce qui ne provoquera pas la rupture de l'élément du flux de documents ; 2. Absolu (positionnement absolu), le positionnement le plus proche ; l'élément parmi les éléments parents est utilisé comme référence Coordonnées ; 3. fixe (positionnement fixe) 4. statique (positionnement statique) ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Il existe quatre types différents de positionnement CSS. Les valeurs de position sont : statique, relative, absolue, fixe
1. positionnement L'élément de référence est l'élément lui-même et ne le retire pas du flux de documents.
L'espace occupé par la position initiale de l'élément sera conservé. Les éléments positionnés relativement sont souvent utilisés comme éléments parents d'éléments positionnés de manière absolue. Et les éléments positionnés sont souvent classés hiérarchiquement avec des attributs z-indexExemple de code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.rel{
width: 200px;
height:200px;
background: red;
position: relative;
top:200px;
left: 200px;
}
</style>
</head>
<body>
<p class="rel">相对定位</p>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
 Bien que l'élément rel crée un biais Déplacé, mais le texte n'a pas rempli sa position d'origine. On peut voir que l'élément positionné relativement ne s'est pas détaché du flux de documents et que la position d'origine a toujours été conservée.
Bien que l'élément rel crée un biais Déplacé, mais le texte n'a pas rempli sa position d'origine. On peut voir que l'élément positionné relativement ne s'est pas détaché du flux de documents et que la position d'origine a toujours été conservée.
2. Absolu (positionnement absolu)
L'élément positionné de manière absolue prend l'élément positionné le plus proche dans l'élément parent comme coordonnée de référence, Si l'élément parent de l'élément absolument L'élément positionné n'utilise pas Positioned, alors l'objet de référence de cet élément positionné de manière absolue est html
, et l'élément sera séparé du flux de documents. C'est comme si le flux de documents avait été supprimé. Et les éléments positionnés sont souvent classés hiérarchiquement avec des attributs z-indexExemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.abs{
width: 200px;
height:200px;
background: red;
position: absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>绝对定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
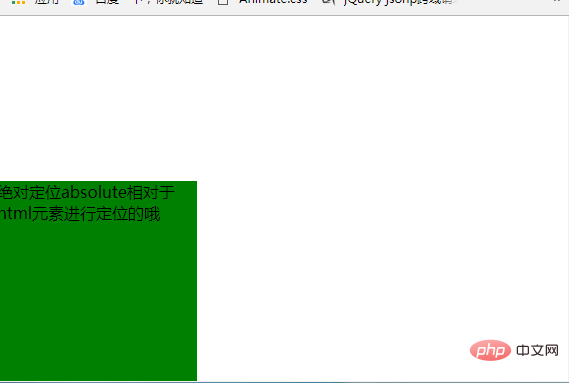
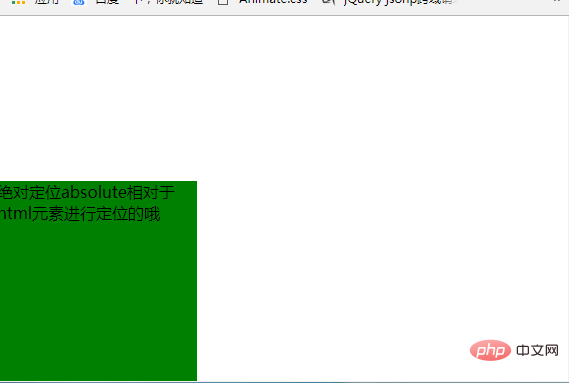
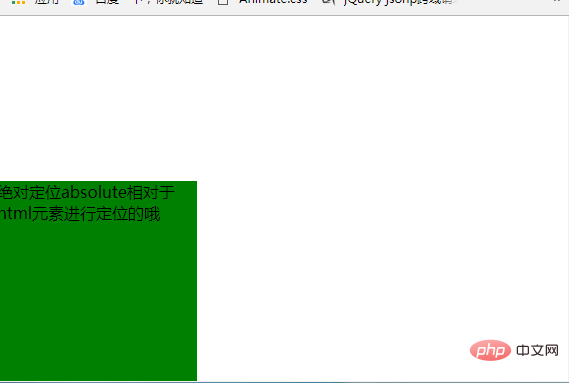
</html> prend le bloc contenant initial comme référence. Sa taille est cohérente avec la fenêtre, mais elle n'est pas générée par la fenêtre, mais par l'élément racine . 
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin:0px;
padding:0px;
}
body {
height:1500px;
}
div {
width:100px;
height:100px;
background:green;
position:absolute;
bottom:0px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Si l'objet de référence est un corps ou un document, l'élément p doit être situé en bas de la page. Notez qu'il y a une barre de défilement ici, et l'élément est uniquement situé dans la fenêtre.

fixed
(positionnement fixe)La coordonnée de référence du déplacement est la fenêtre visuelle, et les éléments fixes sont utilisés pour rompre avec le flux documentaire. Et les éléments positionnés sont souvent classés hiérarchiquement avec des attributs z-index
Code d'instance :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.fix{
width:200px;
height: 200px;
background: red;
position: fixed;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>固定定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
Le positionnement fixe et le positionnement absolu sont similaires. Ils peuvent tous deux provoquer un déplacement d'éléments. Le positionnement fixe est démontré ci-dessus. Si vous n'avez pas vu la différence avec le positionnement absolu jusqu'à présent, nous pouvons en ajouter davantage. article Ces textes sont des barres de défilement générées par le navigateur. Faites glisser la barre de défilement et vous pourrez voir la différence entre les deux méthodes de positionnement. Comme son nom l'indique, les éléments à position fixe peuvent être fixés à une certaine position. Le positionnement absolu déplacera la position à mesure que la barre de défilement défile.
4. static (positionnement statique)
Valeur par défaut, la boîte de l'élément est générée normalement, les attributs de décalage en haut à gauche en bas à droite n'affecteront pas l'affichage normal de son positionnement statique (Partage vidéo d'apprentissage :css Video tutoriel)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!