Comment masquer div au clic en CSS3
En CSS3, vous pouvez utiliser le sélecteur ":active" et l'attribut d'affichage pour obtenir l'effet de cliquer pour masquer le div. Il vous suffit d'ajouter "" à l'élément div

L'environnement d'exploitation de celui-ci. tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, vous pouvez utiliser le sélecteur ":active" et l'attribut d'affichage pour obtenir l'effet de cliquer pour masquer un div.
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
border: 1px solid red;
background-color: #FFC0CB;
}
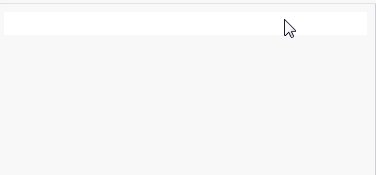
div:active{
display: none;
}
</style>
</head>
<body>
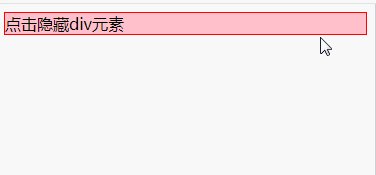
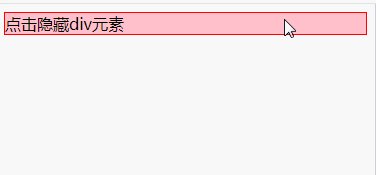
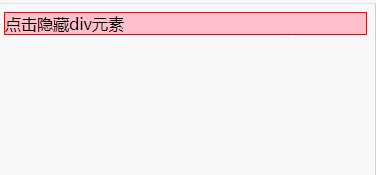
<div>点击隐藏div元素</div>
</body>
</html>
: sélecteur actif
active est interprété en anglais comme "active", ce qui signifie cliquer sur la souris.
Après avoir défini l'élément sur display:none, l'élément disparaîtra complètement de la page et l'espace initialement occupé par l'élément sera occupé par d'autres éléments, ce qui signifie que le navigateur sera redistribué et redessiné.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment définir plusieurs minuteries sur iPhone iOS 17
Sep 18, 2023 am 09:01 AM
Comment définir plusieurs minuteries sur iPhone iOS 17
Sep 18, 2023 am 09:01 AM
Dans iOS 17, vous pouvez définir plusieurs minuteries sur votre iPhone à l'aide de l'application Horloge ou utiliser Siri pour le régler en mode mains libres. Nous discutons des deux dans cet article. Jetons un coup d'oeil à eux. Définir plusieurs minuteries sur iPhone à l'aide de l'application Horloge Ouvrez l'application Horloge sur votre iPhone et appuyez sur l'onglet Minuteries dans le coin inférieur droit. Maintenant, réglez les heures, les minutes et les secondes. Vous pouvez utiliser les options « Étiquette » et « Quand la minuterie se termine-t-elle » pour définir un nom pour la minuterie et une tonalité préférée lorsque la minuterie se termine. Cela vous aidera à différencier les minuteries. Une fois terminé, cliquez sur le bouton "Démarrer". Ensuite, cliquez sur l'icône "+" dans le coin supérieur droit. Maintenant, répétez les étapes ci-dessus pour définir plusieurs minuteries sur iPhone. Vous pouvez également parcourir
![Comment configurer ma carte de visite dans Contacts sur iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment configurer ma carte de visite dans Contacts sur iPhone [2023]
Sep 22, 2023 pm 09:17 PM
Comment configurer ma carte de visite dans Contacts sur iPhone [2023]
Sep 22, 2023 pm 09:17 PM
Avec Mes cartes de visite dans iOS, vous pouvez créer une carte de contact personnalisée que Siri et d'autres services reconnaissent et associent à vous et à votre numéro de téléphone. Avec l'introduction des affiches de contact dans iOS17, Mes cartes deviennent très importantes car elles sont désormais utilisées pour créer vos affiches de contact. Si vous avez hâte de mettre en place votre affiche de contact, vous devez commencer par configurer Ma carte de visite. Nous expliquerons comment créer une carte de visite Ma carte de visite et comment la faire fonctionner correctement avec Siri et votre affiche de contact. Comment configurer mes cartes de visite dans les contacts sur iPhone [2023] Si vous configurez mes cartes de visite sur votre iPhone pour la première fois, vous devez le faire via l'application Contacts uniquement.
 Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste d'épicerie sur iPhone sous iOS17 Créer une liste d'épicerie dans l'application Rappels est très simple. Il vous suffit d'ajouter une liste et de la remplir avec vos éléments. L'application trie automatiquement vos articles en catégories et vous pouvez même travailler avec votre partenaire ou partenaire d'appartement pour dresser une liste de ce que vous devez acheter dans le magasin. Voici les étapes complètes pour ce faire : Étape 1 : activer les rappels iCloud Aussi étrange que cela puisse paraître, Apple dit que vous devez activer les rappels d'iCloud pour créer une liste d'épicerie sur iOS17. Voici les étapes à suivre : Accédez à l'application Paramètres sur votre iPhone et appuyez sur [votre nom]. Ensuite, sélectionnez je
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
![Comment désactiver les alarmes sur iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) Comment désactiver les alarmes sur iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Comment désactiver les alarmes sur iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Depuis l’avènement des smartphones, ils ont sans doute remplacé les réveils. Si vous possédez un iPhone, vous pouvez utiliser l'application Horloge pour définir facilement autant d'alarmes à plusieurs reprises tout au long de la journée. L'application vous permet de configurer l'heure de l'alarme, la tonalité, la fréquence de répétition et si vous souhaitez les retarder à l'aide de l'option Snooze. Si vous souhaitez désactiver l'alarme que vous avez définie, l'article suivant devrait vous aider à désactiver et supprimer les alarmes régulières et les alarmes de réveil sur votre iPhone. Comment désactiver une alarme régulière sur iPhone Par défaut, lorsque vous ajoutez une alarme sur l'application Horloge ou demandez à Siri d'ajouter une alarme pour vous, vous créez en fait une alarme normale. Vous pouvez créer autant de réveils sur votre iPhone que vous le souhaitez et les mettre
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".






