
Css3 peut ajouter des traits. Méthodes : 1. Utilisez l'attribut text-shadow pour ajouter une ombre de texte autour du texte afin d'obtenir l'effet de trait ; "; 3. Utilisez SVG pour ajouter des traits au texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
text-shadow : définissez une ombre sur le texte.
text-shadow:color||length||length||opacity
color : Spécifiez la couleur.
longueur : La première longueur spécifie la distance d'extension de l'ombre dans la direction horizontale, et la deuxième longueur spécifie la distance d'extension de l'ombre dans la direction verticale, qui peut être une valeur négative.
opacité : Spécifie la distance de l'effet de flou d'ombre.
L'ordre de direction représenté par les quatre valeurs d'attribut séparées par des virgules est en bas à droite, en haut à gauche.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描边</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
<p>没有添加描边</p>
<p class="stroke">添加了字体描边</p>
</div>
</body>
</html>
Il existe un attribut spécial -webkit-text-Stroke en CSS pour le trait de texte, qui peut contrôler la largeur et la couleur du trait, tel que -webkit-text-stroke,可以控制描边的宽度和颜色,比如
.text{
-webkit-text-stroke: 2px #333;
}效果如下

确实有描边了,但是文字好像瘦了一圈,如果觉得不太明显,可以再设置大一点

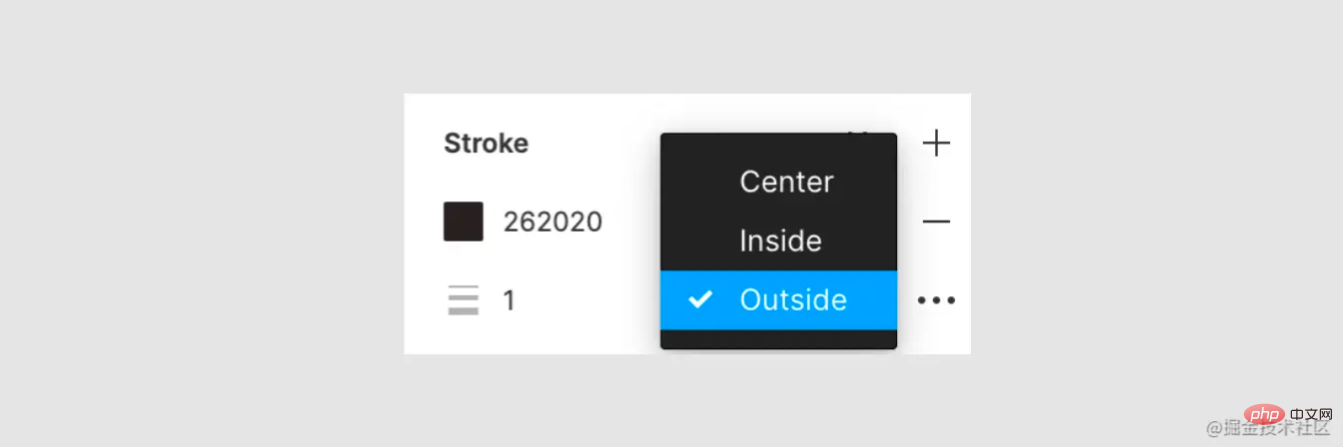
从这里可以看出,-webkit-text-stroke其实是 居中描边,并且是覆盖在文本上的,也无法更改描边方式。而事实上,很多设计工具都是可以选择描边方式的,比如 figma

那么,如何实现外描边效果呢?
也是可以的!用两层文本,一层文本描边,一层文本渐变就可以了,为了节省标签,可以用伪元素来生成
<p class="text" data-title="为你定制 发现精彩">为你定制 发现精彩</p>
::before设置渐变,位于上方,原文本设置描边,位于下方,注意把 ::before的-webkit-text-stroke去除
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}叠加示意如下

改变不同的描边也不会出现文字“变瘦”的情况

SVG 也可以实现描边效果,和 CSS 比较类似,应该说 CSS 是借鉴 SVG 的,通过 stroke 和 stroke-width
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}
 Il y a bien un trait, mais le texte semble plus fin. Si vous sentez que ce n'est pas évident, vous pouvez l'agrandir
Il y a bien un trait, mais le texte semble plus fin. Si vous sentez que ce n'est pas évident, vous pouvez l'agrandir

Comme vous pouvez le voir d'ici, -webkit-text-stroke< /code> est en fait <strong> Le trait est centré et couvre le texte, et la méthode de trait ne peut pas être modifiée</strong>. En fait, de nombreux outils de conception vous permettent de choisir la méthode du trait, comme <strong>figma</strong></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/368/915/297/1632713007573071.png" class="lazy" title="1632712984938807.png" alt="Pouvez-vous ajouter des traits de texte en CSS3 ?"/></p><p>Alors, comment obtenir l'effet de trait extérieur ? <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/368/915/297/1632713007573071.png" class="lazy" title="1632713007573071.png" alt="Pouvez-vous ajouter des traits de texte en CSS3 ?"/></p>C’est aussi possible ! Utilisez simplement deux couches de texte, une couche de trait de texte et une couche de dégradé de texte. Afin d'enregistrer les étiquettes, vous pouvez utiliser des pseudo-éléments pour générer <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}</pre><div class="contentsignin">Copier après la connexion</div></div><a href="https://www.php.cn/course/list/12.html" target="_blank"><code>::before Définissez le dégradé, situé au-dessus, le texte original Définissez le trait en bas. Faites attention à supprimer le -webkit-text-stroke de ::beforerrreeeLa superposition est la suivante. 🎜🎜 🎜🎜Non le texte apparaîtra si vous modifiez différents mouvements "Perte de poids" situation🎜🎜
🎜🎜Non le texte apparaîtra si vous modifiez différents mouvements "Perte de poids" situation🎜🎜
Stroke Utilisez Stroke-width pour contrôler la couleur et la taille du trait. Par exemple, 🎜rrreee🎜 peut obtenir cet effet🎜🎜🎜🎜🎜 se comporte de la même manière que CSS. , il s'agit d'un trait centré et ne peut pas être modifié. 🎜🎜La différence est que le contrôle SVG est plus flexible. 🎜La valeur par défaut est de remplir d'abord puis de tracer🎜, il semble donc que le trait soit au-dessus du remplissage. Cependant, nous pouvons modifier cette règle et définir le trait en premier. encore une fois, et la couleur remplie couvrira le trait. La modification de cette règle en SVG peut être définie via 🎜paint-order🎜. 🎜rrreee🎜Cela permet d'obtenir l'effet de trait extérieur. N'est-ce pas beaucoup plus pratique que CSS ? 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association
 utilisation de l'instruction d'insertion
utilisation de l'instruction d'insertion
 Que faire si l'ordinateur simule la mort
Que faire si l'ordinateur simule la mort
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Utilisation des fonctions de fenêtre
Utilisation des fonctions de fenêtre
 La différence entre indexof et include
La différence entre indexof et include
 Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche