
En CSS, vous pouvez utiliser l'attribut transform avec la fonction rotate() pour définir la police pour qu'elle pivote de 180 degrés. L'attribut transform peut faire pivoter l'élément et la fonction rotate() peut définir le style de rotation de l'élément. élément de police {transform:rotate(180deg) ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la police pour qu'elle pivote de 180 degrés en CSS3
En CSS, si vous souhaitez faire pivoter la police de 180 degrés, vous pouvez utiliser l'attribut de transformation et la fonction rotate(). L'attribut
transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément. La fonction
rotate() définit la rotation 2D, spécifiez simplement l'angle à 180 degrés dans les paramètres.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
transform:rotate(180deg);
}
</style>
</head>
<body>
<p>这一段想要旋转180度显示</p>
</body>
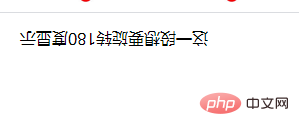
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!