 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles sont les nouvelles balises structurelles ajoutées en HTML5
Quelles sont les nouvelles balises structurelles ajoutées en HTML5
Quelles sont les nouvelles balises structurelles ajoutées en HTML5
Les balises structurelles nouvellement ajoutées de HTML5 sont : 1. la balise section, qui définit les sections du document ; 2. la balise article ; 3. la balise nav ; 4. la balise side 5. la balise header ; document ; 6. balise de pied de page ; 7. balise hgroup ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Nouvelle balise de structure HTML5
Dans les pages HTML précédentes, tout le monde utilisait essentiellement la méthode de mise en page p+CSS. Lorsqu'un moteur de recherche explore le contenu d'une page, il ne peut que deviner que le contenu de l'une de vos pages est un conteneur de contenu d'article, un conteneur de module de navigation, ou un conteneur introduit par l'auteur, etc. C'est-à-dire que la structure de l'ensemble du document HTML n'est pas clairement définie. Afin de résoudre ce problème, HTML5 ajoute spécialement : l'en-tête, le pied de page, la navigation, le contenu de l'article et d'autres balises d'éléments structurels liées à la structure.
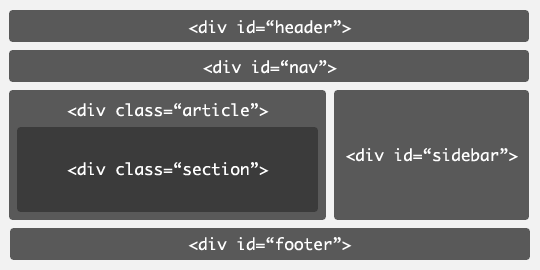
Avant de parler de ces nouvelles balises, regardons d'abord la mise en page d'une page ordinaire :

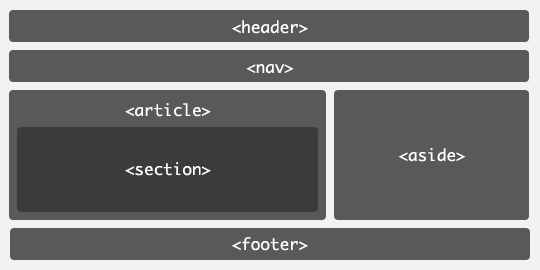
Dans l'image ci-dessus, on voit très clairement qu'une page ordinaire aura un en-tête, une navigation et un contenu d'article. Il y a également une colonne de droite attachée, ainsi que des modules du bas et d'autres, et nous les distinguons par classes et les traitons à travers différents styles CSS. Mais relativement parlant, la classe n'est pas une spécification standard universelle. Les moteurs de recherche ne peuvent que deviner les fonctions de certaines parties. De plus, si ce programme de page est donné à lire à des personnes malvoyantes, la structure et le contenu du document ne seront pas très clairs. La nouvelle mise en page apportée par la nouvelle balise HTML5 est la suivante :

Le code HTML pertinent est :
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>Avec la compréhension sensorielle directe ci-dessus, nous présenterons HTML5 une par une ci-dessous Balises de structure associées dans .
balise section
Lorsque nous décrivons une chose spécifique, nous sommes généralement encouragés à utiliser article au lieu de section ; lorsque nous utilisons section, nous pouvons toujours utiliser h1 comme titre sans nous soucier de son emplacement et s'il est utilisé ailleurs lorsqu'un conteneur doit l'être ; stylisé directement ou comportement défini via des scripts, il est recommandé d'utiliser l'élément p au lieu de la section.
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
balise d'article
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav tag
nav tag représente une partie de la page. Il s'agit d'un groupe de liens qui peut être utilisé comme navigation de page. Les éléments de navigation qu'il contient renvoient vers d'autres pages ou d'autres parties de la page actuelle, créant ainsi un lien vers d'autres pages. code HTML plus sémantique et meilleure prise en charge des appareils tels que les lecteurs d'écran.
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
balise aside
la balise aside est utilisée pour charger du contenu non textuel et est considérée comme une partie distincte de la page. Le contenu qu'il contient est distinct du contenu principal de la page et peut être supprimé sans affecter le contenu, les sections ou les informations de la page. Tels que des publicités, des groupes de liens, des barres latérales, etc.
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
balise d'en-tête
Habituellement, la balise -
), et peut également inclure la balise contenu, logos, formulaires de recherche, navigation
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
balise de pied de page
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





