
Méthode : 1. Utilisez l'instruction « arrière-plan : dégradé linéaire (angle, taille d'encoche transparente, couleur 0) » pour définir les coins manquants pour l'élément rectangulaire. 2. Placez le petit rectangle de coin manquant dans la même direction que celui manquant ; coin. Dans le rectangle, un rectangle de coin manquant avec une bordure peut être réalisé.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment implémenter un rectangle de coin manquant avec une bordure en CSS3
En CSS, si vous souhaitez implémenter un style de coin manquant avec une bordure, vous devez utiliser l'attribut background et le gradient linéaire() fonction. L'attribut
background est utilisé pour définir le style d'arrière-plan de l'élément, et la fonction
linear-gradient() est utilisée pour définir le style de dégradé linéaire de l'élément. Vous n'avez besoin que de l'angle et de la couleur du dégradé de ce linéaire. dégradé pour définir l’élément rectangulaire sur le style angulaire.
Bien que l'élément ait des coins manquants pour le moment, vous ne pouvez pas utiliser le style de bordure pour ajouter directement une bordure, car l'élément n'a qu'un style d'arrière-plan et la bordure est toujours rectangulaire afin de ressembler aux coins manquants.
On peut placer des rectangles crantés dans le même sens, des petits éléments rectangulaires crantés au sein de grands éléments rectangulaires crantés.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 100px;
height: 60px;
padding: 4px;
background:linear-gradient(135deg,transparent 10px,#2baaca 0);
}
.box_inner{
width: 100%;
height: 100%;
background: linear-gradient(135deg, transparent 9px, #fff 0);
}
</style>
</head>
<body>
<div class="box">
<div class="box_inner"></div>
</div>
</body>
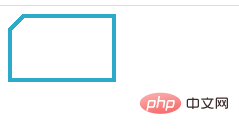
</html>Résultat de sortie :

Si vous êtes intéressé, vous pouvez continuer à visiter : tutoriel vidéo CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!