
html5 implémente des balises de liste déroulante telles que "<select>" et "<option>", et la syntaxe est "<select><option> list option value..." ;La balise select est utilisée pour créer le cadre de liste déroulante et la balise option est utilisée pour définir les options de la liste.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, si vous souhaitez implémenter une liste déroulante, vous devez utiliser <select></select> et <option></option> ensemble. Syntaxe : <select></select>和<option></option> 配合使用,语法:
<select>
<option>列表选项值</option>
.....
</select>其中,<select> 标签用来创建一个下拉列表,<option> 标签表示下拉列表中的每一项(条目)。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

可以看出,下拉列表默认会先显示第一项,那如果实现某一项的预先选中?可以利用<option> 标签的selected属性。
在为 <select> 标签设置了 selected 属性后,就可以通过 <option> 标签的selected="selected"
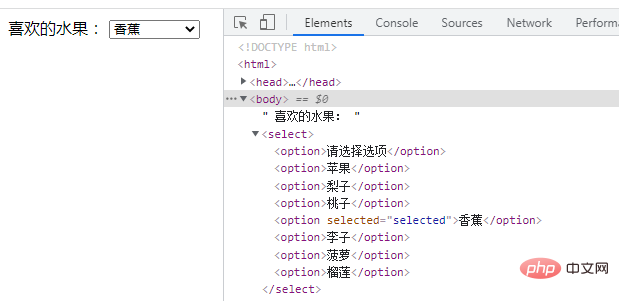
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>
< La balise ;select> est utilisée pour créer une liste déroulante, et la balise <option></option> représente chaque élément (entrée) dans la liste déroulante. liste déroulante.  Exemple :
Exemple :
 On peut voir que la liste déroulante affichera en premier le premier élément par défaut. Que diriez-vous de présélectionner un certain élément ? Vous pouvez utiliser l'attribut
On peut voir que la liste déroulante affichera en premier le premier élément par défaut. Que diriez-vous de présélectionner un certain élément ? Vous pouvez utiliser l'attribut selected de la balise <option>
selected="selected" de la balise <option> La méthode d'utilisation spécifique est la suivante : 🎜rrreee🎜🎜🎜🎜Tutoriel recommandé : "🎜Tutoriel vidéo html🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment sauvegarder des programmes écrits en pycharm
Comment sauvegarder des programmes écrits en pycharm
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 méthode de pagination mysql
méthode de pagination mysql
 Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
 Introduction à l'emplacement d'ouverture de Win8 en cours d'exécution
Introduction à l'emplacement d'ouverture de Win8 en cours d'exécution
 Quelles sont les commandes d'arrêt de Linux ?
Quelles sont les commandes d'arrêt de Linux ?
 Que signifie l'URL ?
Que signifie l'URL ?