 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la propriété CSS3 qui définit la transparence d'un élément ?
Quelle est la propriété CSS3 qui définit la transparence d'un élément ?
Quelle est la propriété CSS3 qui définit la transparence d'un élément ?
Il existe deux types d'attributs CSS3 pour définir la transparence des éléments : 1. L'attribut opacity, qui permet de définir le niveau de transparence de l'élément, avec la syntaxe "opacité : valeur de transparence ;" 2. L'attribut filter, qui permet de définir la transparence des éléments. peut être utilisé avec la fonction opacity() pour définir la transparence de l'élément. Syntaxe "filter:opacity(value%);".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Définissez l'attribut CSS3 de la transparence de l'élément
1. Attribut Opacité
L'attribut Opacité définit le niveau de transparence d'un élément.
Syntaxe :
opacity: value;
valeur : Spécifie l'opacité ; de 0,0 (entièrement transparent) à 1,0 (entièrement opaque).
Exemple :
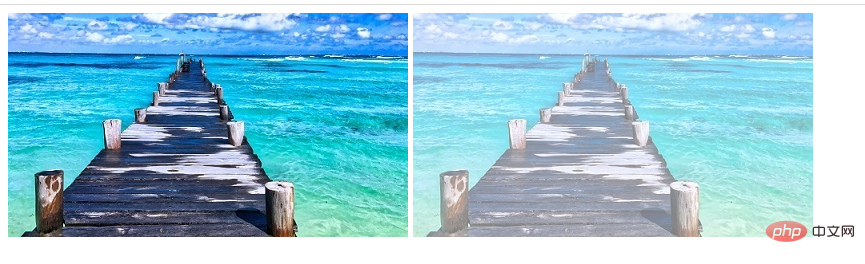
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" / alt="Quelle est la propriété CSS3 qui définit la transparence d'un élément ?" > <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Quelle est la propriété CSS3 qui définit la transparence d'un élément ?" > </body> </html>

2. Attribut de filtre
L'attribut de filtre définit l'effet visuel (tel que le flou et la saturation) de l'élément (généralement ).
L'attribut filter est utilisé avec la fonction opacity() pour définir la transparence des éléments. La valeur
définit l'échelle de la conversion. Une valeur de 0 % signifie une transparence totale, une valeur de 100 % signifie aucune modification de l'image. Les valeurs comprises entre 0% et 100% sont des multiplicateurs linéaires de l'effet, équivalents à multiplier le nombre d'échantillons d'image. Si la valeur n'est pas définie, la valeur par défaut est 1. Cette fonction est très similaire à l'attribut d'opacité existant, sauf que grâce au filtre, certains navigateurs fournissent une accélération matérielle pour améliorer les performances.
Exemple :
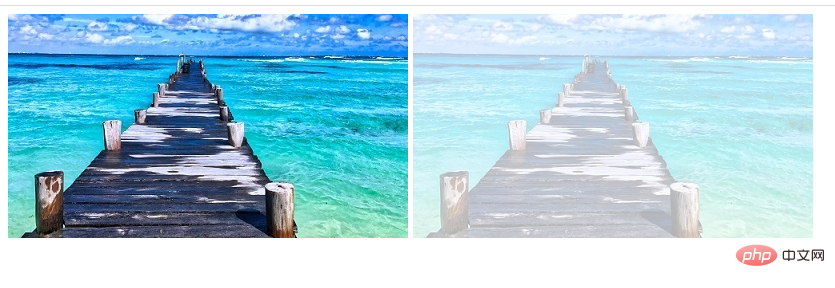
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" / alt="Quelle est la propriété CSS3 qui définit la transparence d'un élément ?" > <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Quelle est la propriété CSS3 qui définit la transparence d'un élément ?" > </body> </html>

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





