
Les sélecteurs de pseudo-éléments CSS3 incluent : 1. « ::after », insérer le contenu après le contenu de l'élément sélectionné ; 2. « ::before », insérer le contenu avant le contenu de l'élément sélectionné ; première lettre"; 4. "::première ligne"; 5. "::sélection".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le pseudo-élément CSS est utilisé pour styliser les parties spécifiées d'un élément.
Par exemple, il peut être utilisé pour :
Définir le style de la première lettre et de la première ligne d'un élément
Insérer du contenu avant ou après le contenu de l'élément
pseudo css3 -les sélecteurs d'éléments sont
| Selector | Description | Example | Example description |
|---|---|---|---|
| ::after | Insérer le contenu après le contenu de l'élément sélectionné. (Utilisez l'attribut content pour spécifier le contenu à insérer) | p::after | Insérez du contenu après chaque élément
|
| ::before | Insérer le contenu avant le contenu de l'élément sélectionné. (Utilisez l'attribut content pour spécifier le contenu à insérer) | p::before | Insérez le contenu avant chaque élément
|
| ::first-letter | est utilisé pour sélectionner la première lettre du sélecteur spécifié. | p::first-letter | Sélectionne la première lettre de chaque élément
|
| ::first-line | est utilisé pour sélectionner la première ligne du sélecteur spécifié. | p::first-line | Sélectionne la première ligne de chaque élément
|
| ::selection | Correspond à la partie de sélection sélectionnée par l'utilisateur. (Les attributs pris en charge sont la couleur, l'arrière-plan, le curseur et le contour.) | p::selection | Sélectionne la partie de l'élément sélectionnée par l'utilisateur. |
::pseudo-élément de première ligne
::pseudo-élément de première ligne est utilisé pour ajouter des styles spéciaux à la première ligne de texte.
Remarque : ::le pseudo-élément de première ligne ne peut être appliqué qu'aux éléments de niveau bloc.
Les attributs suivants s'appliquent au pseudo-élément ::first-line :
attribut font
attribut color
attribut background
word-spacing
letter- espacement
text-decoration
vertical-align
text-transform
line-height
clear
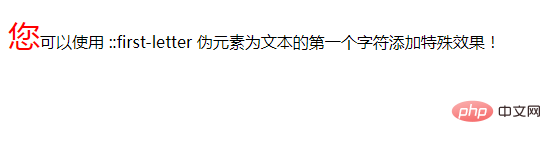
Exemple : stylisez la première ligne en tout & lt;p> éléments
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
</body>
</html>
::pseudo-élément de première lettre
::pseudo-élément de première lettre est utilisé pour ajouter un style spécial à la première lettre du texte.
Remarque : le pseudo-élément ::first-letter ne fonctionne que sur les éléments de niveau bloc.
Les attributs suivants s'appliquent au pseudo-élément ::first-letter :
attribut font
attributcolor
attributbackground
attributmargin
padding attribut
Attribut de bordure
text-decoration
vertical-align (uniquement si "float" est "aucun")
text-transform
line-height
float
clear
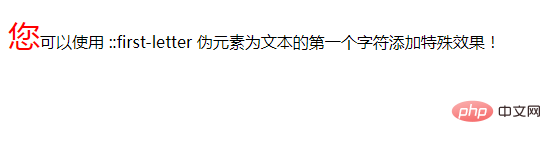
Exemple : stylisez la première ligne dans tous les pseudo-éléments
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
</body>
</html>
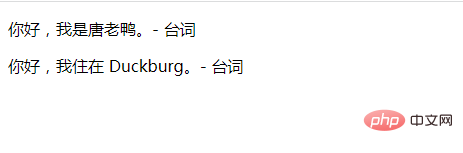
::avant et ::après les pseudo-éléments
::avant que le pseudo-élément puisse être utilisé Insérez du contenu avant le contenu de l'élément.
::after pseudo-élément peut être utilisé pour insérer du contenu après le contenu de l'élément.
<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "你好,";
}
p:after {
content: "- 台词";
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
</html>
::pseudo-élément de sélection
::pseudo-élément de sélection correspond à la partie de l'élément sélectionnée par l'utilisateur.
Les propriétés CSS suivantes peuvent être appliquées à :: Sélection:
Color
background
cursor
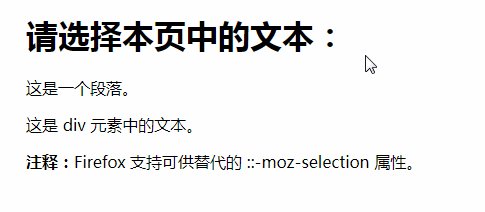
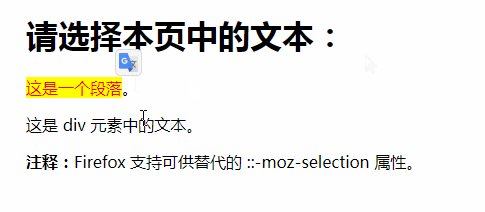
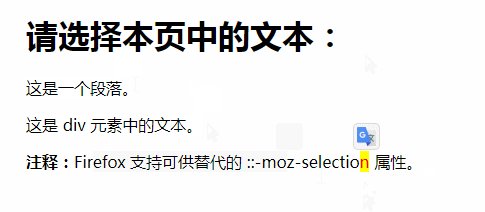
outLeLle l'exemple suivant fait apparaître le texte sélectionné rouge sur un jaune arrière-plan :
<!DOCTYPE html>
<html>
<head>
<style>
::-moz-selection {
/* 针对 Firefox 的代码 */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
<h1>请选择本页中的文本:</h1>
<p>这是一个段落。</p>
<div>这是 div 元素中的文本。</div>
<p><b>注释:</b>Firefox 支持可供替代的 ::-moz-selection 属性。</p>
</body>
</html>tutoriel vidéo CSS )
)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Tutoriel PHP
Tutoriel PHP
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Comment créer une page Web en python
Comment créer une page Web en python
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Annuler la campagne WeChat
Annuler la campagne WeChat
 Comment importer un ancien téléphone dans un nouveau téléphone à partir d'un téléphone mobile Huawei
Comment importer un ancien téléphone dans un nouveau téléphone à partir d'un téléphone mobile Huawei
 Le concept m2m dans l'Internet des objets
Le concept m2m dans l'Internet des objets