
Les styles sont : 1. "border-radius : valeur du rayon ;" 2. "border-radius : valeur du rayon ;" 3. "border-radius : valeur du rayon valeur du rayon ;" 4. " border-radius : valeur du rayon valeur du rayon valeur du rayon valeur du rayon ;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Introduction à l'attribut border-radius
En ajoutant une bordure arrondie à un élément, vous pouvez arrondir les quatre coins de l'élément (l'attribut n'est pas hérité)
2 , méthode de définition border-radius
Il existe deux méthodes de définition pour l'attribut border-radius : border-radius peut définir la même valeur (attribut abrégé) pour les quatre coins à la fois, ou vous pouvez définir le style de coin arrondi pour les quatre coins séparément. (Paramètres de propriété séparés).
(1) Paramètres d'attribut individuels
border-radius : Définissez le style des coins arrondis des quatre bordures en même temps
 Grâce au fonctionnement réel, on peut voir que l'effet d'expression des deux est le même.
Grâce au fonctionnement réel, on peut voir que l'effet d'expression des deux est le même.

(2) Attribut d'abréviation
Définissez quatre paramètres pour le rayon de bordure, faites attention à la relation d'ordre1. Définissez une seule valeur pour l'attribut et utilisez les coins arrondis de. les quatre bordures. La même valeur
border-radius:20px //四个边框圆角为20px
 2. Définissez deux valeurs pour l'attribut. La première valeur définit le coin supérieur gauche et le coin inférieur droit, et la deuxième valeur définit le coin supérieur droit et le coin inférieur gauche.
2. Définissez deux valeurs pour l'attribut. La première valeur définit le coin supérieur gauche et le coin inférieur droit, et la deuxième valeur définit le coin supérieur droit et le coin inférieur gauche.
border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px
 3. Définissez l'attribut Trois valeurs, la première valeur est définie dans le coin supérieur gauche, la deuxième valeur est définie dans le coin supérieur droit et le coin inférieur gauche, la troisième valeur est définie dans le coin inférieur droit. corner
3. Définissez l'attribut Trois valeurs, la première valeur est définie dans le coin supérieur gauche, la deuxième valeur est définie dans le coin supérieur droit et le coin inférieur gauche, la troisième valeur est définie dans le coin inférieur droit. corner
border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px
 4. Définissez quatre valeurs pour l'attribut, la première valeur est définie dans le coin supérieur gauche, la deuxième valeur est définie dans le coin supérieur droit, la troisième valeur est définie dans le coin inférieur. coin droit, et la quatrième valeur est définie dans le coin inférieur gauche (dans le sens des aiguilles d'une montre)
4. Définissez quatre valeurs pour l'attribut, la première valeur est définie dans le coin supérieur gauche, la deuxième valeur est définie dans le coin supérieur droit, la troisième valeur est définie dans le coin inférieur. coin droit, et la quatrième valeur est définie dans le coin inférieur gauche (dans le sens des aiguilles d'une montre)
border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100px

Trois, respectivement Définir le rayon horizontal et le rayon vertical La syntaxe du rayon de bordure
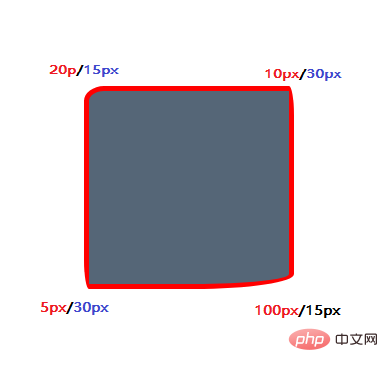
border-radius: 20px 10px 40px / 25px 30px
border-radius: {1-4} length /% / {1-4} length /%;length définit la forme du congé ; % définit la forme du congé en pourcentage {1-4} La plage du nombre de paramètres de border-radius Annoter 1~4 【Définissez les quatre valeurs ; de chaque rayon (rayon) dans cet ordre. Si le coin inférieur gauche est omis, c'est la même chose que le coin supérieur droit. Si le coin inférieur droit est omis, c'est la même chose que le coin supérieur gauche. Si le coin supérieur droit est omis, c'est la même chose que le coin supérieur gauche. A La plage numérique des paramètres de Border-Radius est comprise entre 1 et 4. Faites ici attention à la séparation du rayon horizontal et du rayon vertical : définissez 4 rayons horizontaux du rayon horizontal dans Border-Radius, puis définissez les 4 coins du rayon horizontal. coins. 】
Exemple :div{border-radius: 20px 5px 100px/15px 30px;} équivaut à div{ border-top-left-radius: 20px 15px;
border-top-right-radius: 5px 30px;
border-bottom-right-radius: 100px 15px;
border-bottom-left-radius: 5px 30px;
}
Saisissez border-radius. :r, ici La taille du rayon de l'élément r (avec unité de longueur). Pour créer un cercle, définissez la valeur de r sur la moitié de la hauteur et de la largeur de l'élément.
Lorsque la hauteur et la largeur de l'élément sont égales, cette méthode de valeur est circulaire.  Code
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3圆角边框</title>
<style>
#box1{
width: 200px;
height: 200px;
background-color: #567;
border:5px solid red;
border-radius: 50%;
margin: auto;
box-shadow:10px 10px 5px #a2a2a3 ;}
</style>
</head>
<body>
<div>
<div id="box1"></div>
</div>
</body>
</html>Lorsque nous définissons la largeur et la hauteur de l'élément pour qu'elles ne soient plus égales et que nous la modifions en largeur : 200 px, hauteur : 100 px, le résultat est une ellipse.
border-radius permet d'obtenir des effets circulaires et semi-circulaires
border-radius a une telle fonctionnalité :
给任何正方形设置一个足够大的border-radius,就可以把它变成一个圆形。
注意:当任意两个相邻的圆角的半径之和超过 borderbox 的尺寸之后,用户代理必须按照比例缩小各个边框半径所示用的值,直到它们不会相互重叠为止。
为什么叫border-radius ?
可能有些人会奇怪,border-radius到底由何得名。这个属性并不需要边框来参与工作,似乎叫做内容圆角更合适一些。
实际原因是 border-radius 是对元素borderbox 进行切圆角处理的。当元素没有边框时,可能还看不出差异;当它有边框时,则以边框外侧的拐角作为切圆角的基准。边框内侧的圆角会稍小一些(严格来说内角半径将是 max(0,border-radius-border-width))。
实例:
(一)、border-radius画圆形
div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}表现效果:

例如:设置border-radius:70%,同样可以得到一个圆形。


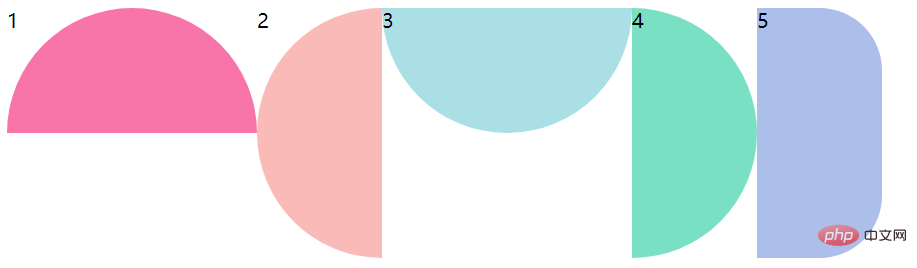
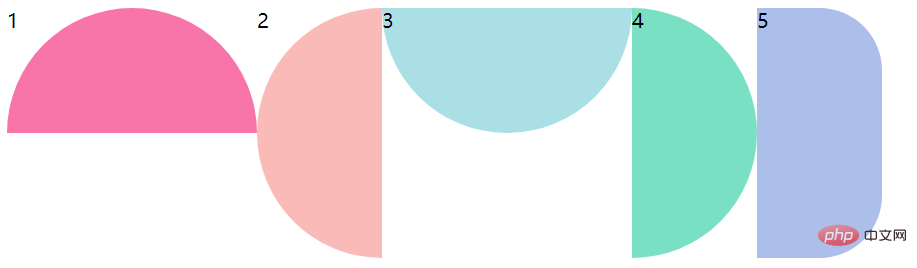
(二)、border-radius实现四个方向的半圆
圆角相当是边框对内容的切割,圆角值设置的越大相当对元素切割越圆。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment désactiver les mises à jour automatiques dans Win10
Comment désactiver les mises à jour automatiques dans Win10
 outils de développement php
outils de développement php
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 Que signifie le HD du téléphone portable ?
Que signifie le HD du téléphone portable ?
 Apple Pay ne peut pas ajouter de carte
Apple Pay ne peut pas ajouter de carte
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques