
En CSS3, le symbole ">" (combinateur enfant) est utilisé pour représenter le sélecteur descendant. La syntaxe "E>F{...}" est utilisée pour sélectionner tous les éléments enfants directs F de l'élément E et les définir. leur Style ; le sélecteur descendant ne peut sélectionner que les éléments enfants, pas les éléments petits-enfants.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, le symbole ">" (combinateur enfant) est utilisé pour représenter le sélecteur descendant.
Il peut y avoir des espaces des deux côtés du symbole de sous-conjonction, ce qui est facultatif. Par conséquent, il n'y a aucun problème avec l'écriture suivante :
E > F{sRules}
E> F{sRules}
E >F{sRules}
E>F{sRules}Le sélecteur descendant est utilisé pour sélectionner tous les éléments F qui sont des enfants directs de l'élément E et définir des styles pour eux.
Si vous ne souhaitez sélectionner aucun élément descendant, mais souhaitez restreindre la portée et sélectionner uniquement les enfants d'un élément.
Par rapport aux sélecteurs descendants, les sélecteurs enfants ne peuvent sélectionner que des éléments qui sont des éléments enfants d'un élément.
Contrairement au sélecteur contenant (E F), le sélecteur descendant ne peut toucher que les éléments enfants, pas les petits-enfants.

Exemple
Sélectionnez tous les éléments
dont le parent est un élément
div > p
{
background-color:yellow;
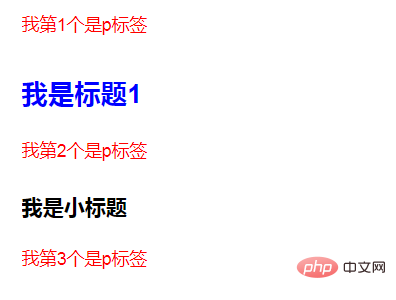
}<style>
.demo > p{color:red;}
.demo > h3{color:blue;}
</style>
<div class="demo">
<p>我第1个是p标签</p>
<h3>我是标题1</h3>
<p>我第2个是p标签</p>
<h4>我是小标题</h4>
<p>我第3个是p标签</p>
</div>
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Le commutateur Bluetooth Win10 est manquant
Le commutateur Bluetooth Win10 est manquant
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok
 Windows ne peut pas démarrer
Windows ne peut pas démarrer
 Comment ouvrir la fenêtre du terminal dans vscode
Comment ouvrir la fenêtre du terminal dans vscode
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 Utilisation de l'ordinateur Alibaba Cloud
Utilisation de l'ordinateur Alibaba Cloud