
L'attribut permettant de définir la hauteur de la ligne de texte en CSS est "line-height". Cet attribut est utilisé pour définir la distance entre les lignes de texte. La syntaxe est "line-height:value" lorsque la valeur de l'attribut est un nombre, le. Le nombre et la taille de police actuelle seront définis. La multiplication est la hauteur de ligne. Lorsque l'unité de valeur d'attribut est "%", la hauteur de ligne sera définie en fonction du pourcentage de la taille de police actuelle.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est l'attribut line-height pour définir le texte en CSS3 ?
En CSS, l'attribut line-height pour définir le texte est line-height. La propriété
line-height définit la distance entre les lignes (hauteur de la ligne). Les valeurs négatives ne sont pas autorisées.
Cet attribut affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu texte. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
La valeur numérique d'origine spécifie un facteur de mise à l'échelle, et les éléments descendants hériteront de ce facteur de mise à l'échelle au lieu de la valeur calculée.
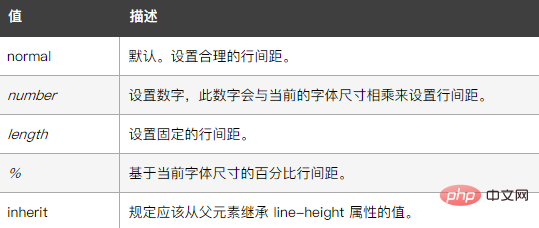
Les valeurs d'attribut sont les suivantes :

L'exemple est le suivant :
<html>
<head>
<style type="text/css">
p.small {line-height: 90%}
p.big {line-height: 200%}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!