
Contrôles de base inclus dans les éléments de formulaire HTML5 : 1. Zone de saisie de texte sur une seule ligne ; 2. Zone de saisie de mot de passe ; 3. Zone de saisie de texte sur plusieurs lignes (champ de texte) ; 6. Case à cocher ; 7. Bouton Soumettre ; 8. Bouton Réinitialiser ; 9. Contrôle Fieldest ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Les formulaires sont généralement utilisés pour collecter des informations sur les utilisateurs, permettant aux utilisateurs de remplir, sélectionner et soumettre des informations pertinentes ; sur les pages Web, nous devons également interagir avec les utilisateurs et collecter des informations sur les utilisateurs, et des formulaires sont également nécessaires sur cette fois-ci, pour que les utilisateurs puissent saisir des formulaires HTML, ils sont créés via la balise <form></form><form></form> 标签来创建
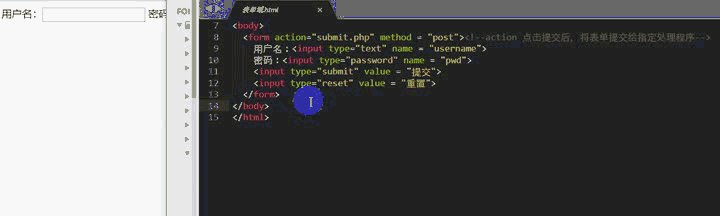
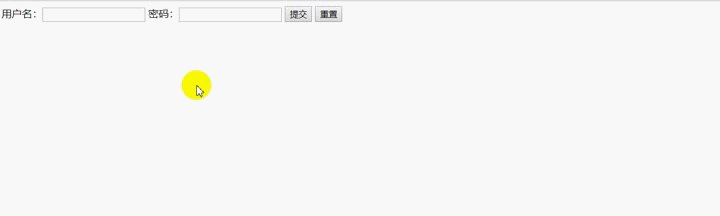
在 HTML 中,一个完整的表单通常由表单控件(表单元素)、提示信息和表单域三部分构成
表单控件
包含了具体的表单功能项,例如:单行文本输入框、密码输入框、单选框、复选框、提交按钮、重置按钮等
提示信息
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作
表单域
相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过表单域定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法;如果不定义表单域,表单中的数据就无法传送到后台服务器
完整的表单包含以下元素
form 用于创建 HTML 表单input 控件,单标签,可用于设置输入框、单选框、复选框、上传文件、提交按钮等label 为对应的 input 标签定义标注(可以认为是一个标记或说明);如果被标注的是输入框,点击标注内容时光标自动在输入框中聚焦textarea 控件,用于创建多行文本输入框(文本域)select 用于定义下拉列表,需要与 option 标签结合使用;使用 select 时需要设置 name 属性,用于对提交到服务器的表单数据进行标识option 定义下拉列表中的项,默认只能选择一项;使用时需要设置 value 属性,提交表单时会将对应的选项值提交到服务器fieldest 对相关的表单元素进行分组,通常与 legend 标签结合使用legend 为 fieldest 的分组元素定义标题button 定义一个按钮,在表单中使用该元素则这个元素具有提交表单的功能;通常在表单中通过 input 标签的 type 属性来设置提交表单的按钮<form></form> 标签name 设置表单的名称
action 表单的提交动作,表示表单将被提交到哪里;值为 URL 可以是相对地址或绝对地址
method 表单的提交方法,用何种 HTTP 方法提交表单;一般值为 get 或 post 两种
enctype 设置表单数据编码的编码方式;服务端会根据设置的编码方式对提交的数据进行解码;
其值有三种:
application/x-www-form-urlencoded 在发送前编码所有字符(默认)multipart/form-data 不对字符编码;在使用包含文件上传控件的表单时,必须使用该值text/plain 空格转换为 “+” 加号,但不对特殊字符编码<input> 标签name 定义 input 元素的名称;向服务器提交当前标签中的数据时需要设置该属性
value 设置 input 元素的值
value 属性对于不同 input 类型,用法也有所不同:
对于 text、password、hidden 类型,用于定义输入框中的初始(默认)值
对于 checkbox、radio、image 类型,用于定义与 input 元素相关的值,当提交表单时该值会发送到表单的 action URL
对于 button、reset、submit 类型,用于定义按钮上显示的文本内容
注: input 类型为 checkbox 和 radio 时,必须要设置 value 属性
maxlength
formulaire Utilisé pour créer des formulaires HTMLcontrôle de saisie, étiquette unique, peut être utilisé pour définir les zones de saisie , cases radio, cases à cocher, télécharger des fichiers, boutons de soumission, etc.label définit une étiquette pour l'étiquette d'entrée correspondante (peut être considérée comme une marque ou une description si le ); la zone de saisie étiquetée est une zone de saisie, le curseur se concentrera automatiquement sur la zone de saisie lorsque vous cliquerez sur le contrôle de contenu étiquetétextarea, utilisé pour créer des zones de saisie de texte multilignes ( champs de texte)select est utilisé pour définir des listes déroulantes et doit être combiné avec la balise d'option. Utilisé en combinaison lors de l'utilisation de select, vous devez définir l'attribut name ; pour identifier les données du formulaire soumises au serveuroption Définir les éléments dans la liste déroulante Un seul élément peut être sélectionné par défaut ;Vous devez définir l'attribut value. lors de son utilisation. Lors de la soumission du formulaire, la valeur de l'option correspondante sera soumise au serveurfieldest Éléments de formulaire liés au groupe, généralement avec legend
legend Définir un titre pour l'élément du groupe fieldestbouton Définir un bouton dans le formulaire Utilisation cet élément signifie que cet élément a pour fonction de soumettre le formulaire ; généralement le bouton pour soumettre le formulaire est défini via l'attribut type de la balise d'entrée dans le formulaire<form></form> tagname Définir le nom du formulaire🎜 action L'action de soumission du formulaire, indiquant où le formulaire sera soumis ; la valeur est l'URL, qui peut être une adresse relative ou une adresse absolue🎜 li>méthode du formulaire Méthode de soumission, quelle méthode HTTP est utilisée pour soumettre le formulaire ; la valeur générale est get ou post. enctype Définit la méthode d'encodage des données du formulaire ; le serveur sera basé sur le paramètre La méthode d'encodage décode les données soumises 🎜🎜Il y a trois valeurs : 🎜application/x ; -www-form-urlencoded Encoder tous les caractères avant l'envoi (par défaut) li>multipart/form-data n'encode pas les caractères, cette valeur doit être utilisée lors de l'utilisation d'un ; formulaire qui contient un contrôle de téléchargement de fichiertext/plaintext/plain code> Les espaces sont convertis en signes "+" plus, mais en caractères spéciaux ne sont pas encodés<input> tag name Définit le nom de l'élément d'entrée ; cet attribut doit être défini lors de la soumission des données dans la balise actuelle au serveur🎜value Définit la valeur de l'élément d'entrée 🎜🎜L'attribut value a un usage différent pour différents types d'entrée : 🎜maxlength Définissez le nombre maximum de caractères dans la balise d'entrée. La valeur est de type numérique. le nombre maximum de caractères ne sera pas saisi ; généralement utilisé pour les zones de saisie🎜autofocus Si cet attribut est défini, il se concentrera automatiquement lorsque la page sera chargée. La valeur de l'attribut n'a pas besoin d'être écrite ; un formulaire ne peut avoir qu'une seule balise d'entrée pour définir cet attribut, qui est principalement utilisé pour les zones de saisieautofocus 设置了该属性在页面加载时会自动聚焦,属性值可以不写;一个表单只能有一个 input 标签设置该属性,多用于输入框
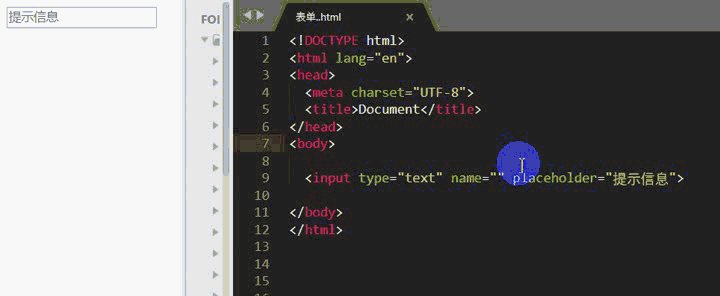
placeholder 用于设置简短的提示文本;多用于输入框,输入内容时提示信息自动消失
checked 设置某个选项默认被选中;属性值为 checked,可省略不写;该属性只针对 type=“checkbox” 或者 type=“radio” 有效
accept 设置提交的文件的类型,只针对 type=“file” 有效;点击 “选择文件” 按钮后,在弹出的资源管理器中只显示匹配的文件类型
属性值有:
audio/* 所有音频文件video/* 所有视频文件image/* 所有图片文件src 设置以提交按钮形式显示的图像的位置,值为 url;该属性与 type=“image” 配合使用
alt 图片按钮的图片无法显示时的替代文本;该属性只能与 type=“image” 配合使用
type 用于决定 input 标签的显示类型;对应的属性值有很多,不同的属性值对应不同的类型,默认为 text 类型
对应的属性值:
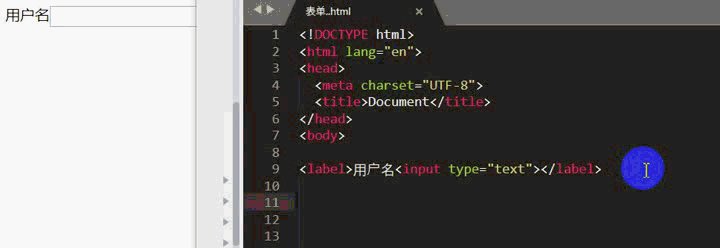
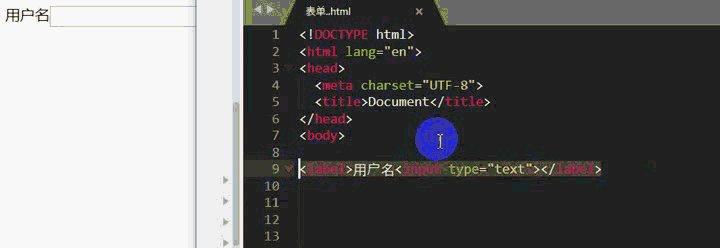
text 单行文本输入框,宽度默认为 20 个英文字符
自动聚焦:
<input>

设置默认值:
<input>

设置最大字符个数:
<input>

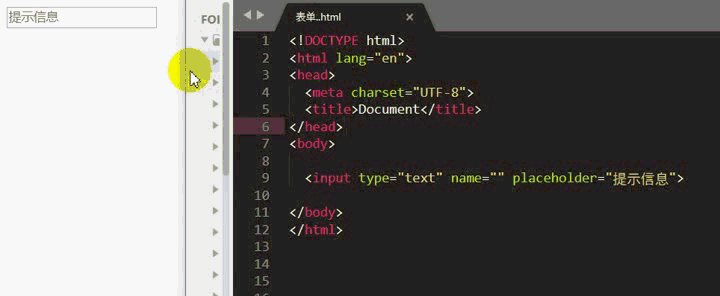
设置提示信息:
<input>

password 密码输入框,输入的内容会以点的形式显示;同 text 也可以设置 value、maxlength 等
<input>

radio 单选按钮,多个选项只能选择一个;在使用一组单选按钮时,多个 input 标签要设置 name 属性并且 name 的属性值要相同;使用该类型的标签必须要设置 value 属性,目的是告诉服务器被选中项的值
<input>男<input>女

设置默认被选中:
<input>男<input>女

checkbox 用于定义复选框,在一组选项中可以选择一个或多个;同样需要设置 name 属性,name 属性值也要相同,必须要设置 value;如果选中了多个则在提交表单时将多个值发送给服务器
<input>妩媚<input>柔美<input>可爱<input>妖娆

设置多个默认被选中:
<input>妩媚<input>柔美<input>可爱<input>妖娆

file 用于选择文件进行上传;要上传的文件需要手动选择
<input>

image 将图片作为提交按钮
<input>

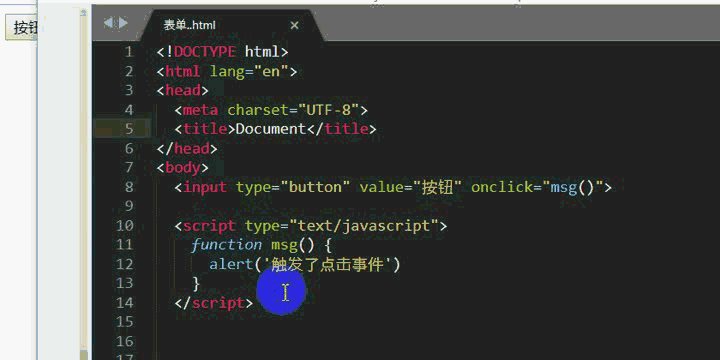
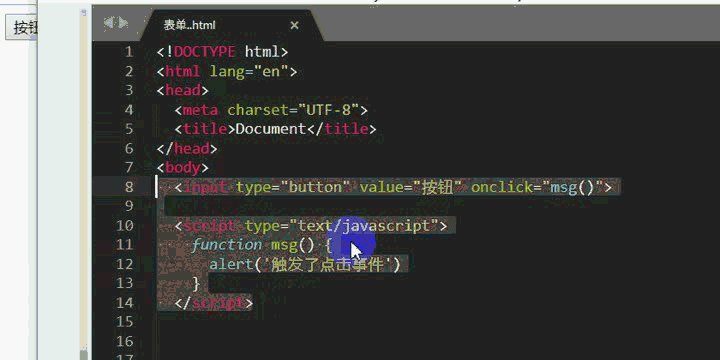
button
placeholder est utilisé pour définir un texte d'invite court ; il est principalement utilisé dans les zones de saisie. Les informations d'invite disparaissent automatiquement lors de la saisie du contenu
. coché définit une option à sélectionner par défaut ; la valeur de l'attribut est cochée, peut être omise Cet attribut n'est valable que pour type="checkbox" ou type="radio"🎜🎜 🎜🎜accepter Définissez le type de fichier soumis, uniquement Valable pour type="file" ; après avoir cliqué sur le bouton "Sélectionner un fichier", seuls les types de fichiers correspondants seront affichés dans le gestionnaire de ressources contextuel 🎜 🎜Les valeurs des attributs sont : 🎜audio/* Tous les fichiers audio 🎜🎜video/* Tous les fichiers vidéo 🎜🎜image/* code> Tous les fichiers image 🎜🎜🎜🎜🎜<code>src Définir pour soumettre le bouton La position de l'image affichée dans le formulaire, la valeur est url ; cet attribut est utilisé en conjonction avec type="image" 🎜 🎜🎜🎜alt Le texte alternatif lorsque l'image du bouton image ne peut pas être affichée ; cet attribut ne peut être utilisé qu'avec type = "image" utilisé ensemble 🎜🎜🎜🎜type est utilisé pour déterminer le type d'affichage de la balise d'entrée ; il existe de nombreuses valeurs d'attribut correspondantes, et différentes valeurs d'attribut correspondent à différents types. La valeur par défaut est le type de texte 🎜🎜 Valeur d'attribut correspondante : 🎜<input>

<input>


<input>
mot de passe Zone de saisie du mot de passe, le contenu saisi sera affiché sous forme de points ; avec le même texte, vous pouvez également définir la valeur, la longueur maximale, etc. -4.png" alt="Insérer la description de l'image ici"/>🎜🎜🎜🎜<code>radio Bouton radio, un seul peut être sélectionné pour plusieurs options ; lors de l'utilisation d'un groupe de boutons radio Lors de la sélection d'un bouton , plusieurs balises d'entrée doivent définir l'attribut name et la valeur de l'attribut name doit être la même ; les balises utilisant ce type doivent définir l'attribut value afin d'indiquer au serveur la valeur de l'élément sélectionné🎜<textarea></textarea>

<p></p>
 🎜🎜🎜🎜
🎜🎜🎜🎜case à cocher Utilisé pour définir des cases à cocher, une ou plusieurs peuvent être sélectionnées parmi un ensemble d'options ; l'attribut de nom doit également être défini, et la valeur de l'attribut de nom doit être la même, et la valeur doit être définie s'il y en a plusieurs ; sélectionné, plusieurs seront ajoutés lors de la soumission du formulaire. Les valeurs sont envoyées au serveur🎜p {
width: 600px;
height: 300px;
min-height: 200px;
_height: 200px;
/*消除聚焦时出现的高亮边框*/
outline: 0;
/*当内容溢出时,自动添加滚动条*/
overflow: auto;
border: 1px solid gray;}
<input>
 🎜🎜🎜🎜
🎜🎜🎜🎜fichier est utilisé pour sélectionner les fichiers à télécharger ; les fichiers à télécharger doivent être sélectionnés manuellement🎜 🎜🎜🎜🎜
🎜🎜🎜🎜image Utiliser l'image comme bouton de soumission🎜<select> <option>北京</option> <option>天津</option> <option>上海</option> <option>重庆</option> <option>广州</option> <option>深圳</option> </select>
 🎜🎜🎜🎜
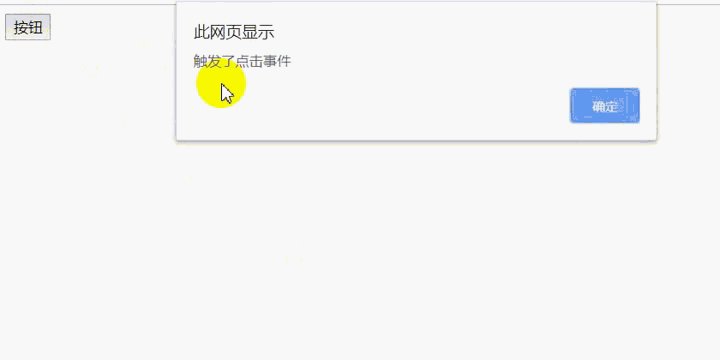
🎜🎜🎜🎜button Définir un bouton cliquable ; définir le texte affiché par le bouton via l'attribut value et créer un événement de clic via l'attribut onclick🎜<select></select>
submit 用于定义提交按钮;点击该按钮会对表单进行提交;可以通过 value 属性设置按钮显示的文本,未设置 value 时默认显示为 “提交”<input>

react 设置重置按钮;点击该按钮后会对表单进行重置(在表单中填写的内容会被清空)
hidden 用于定义隐藏字段,隐藏字段对于用户不可见<input>
<textarea></textarea> 标签name 文本域的名称cols 设置文本区内的可见宽度(每行显示的英文字符个数,列数);值为数值类型rows 设置文本区内的可见行数(行数)required 设置为必填项;值为 requireddisabled 禁用<textarea></textarea>

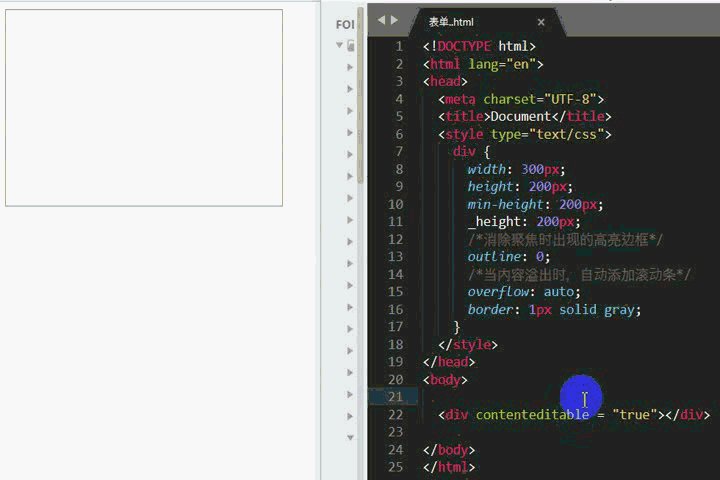
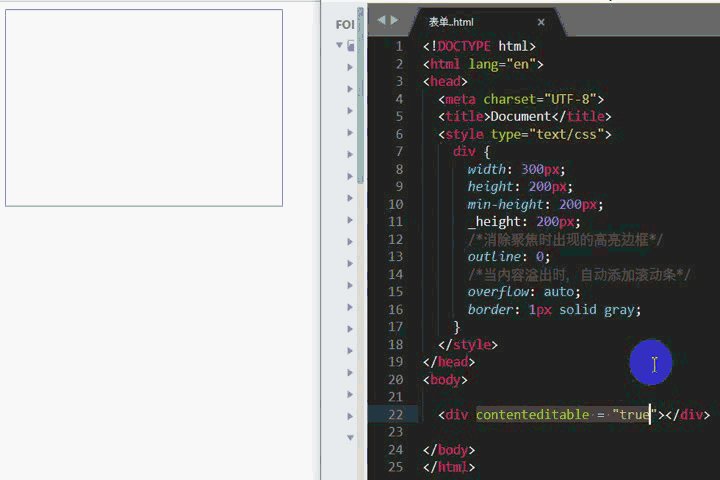
p 标签设置 contenteditable="true" 也可以实现文本域效果
<p></p>
相关 CSS 样式:
p {
width: 600px;
height: 300px;
min-height: 200px;
_height: 200px;
/*消除聚焦时出现的高亮边框*/
outline: 0;
/*当内容溢出时,自动添加滚动条*/
overflow: auto;
border: 1px solid gray;}
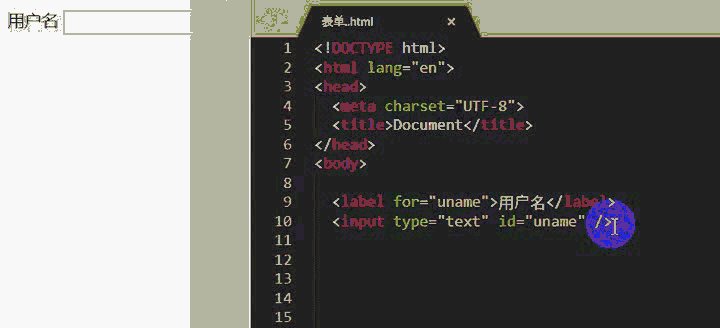
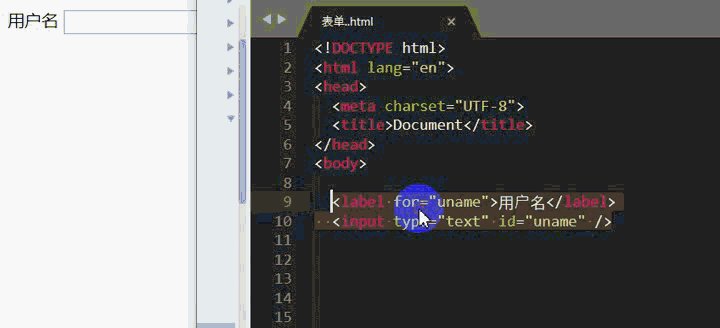
<label></label> 标签for 规定与哪个表单元素进行绑定,其值为 input 标签的 id 属性对应的值<input>


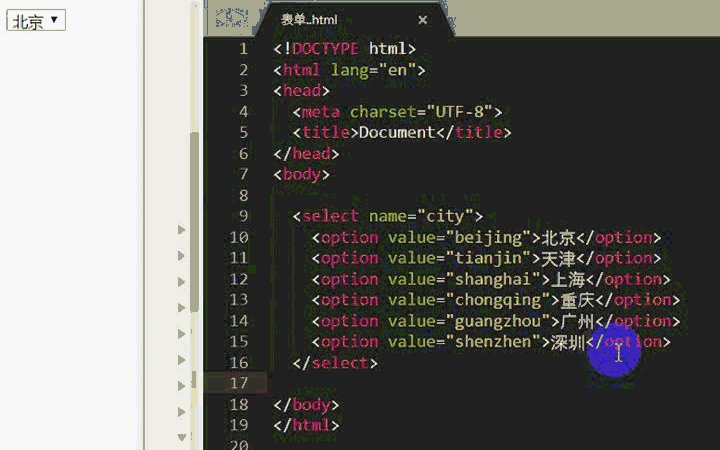
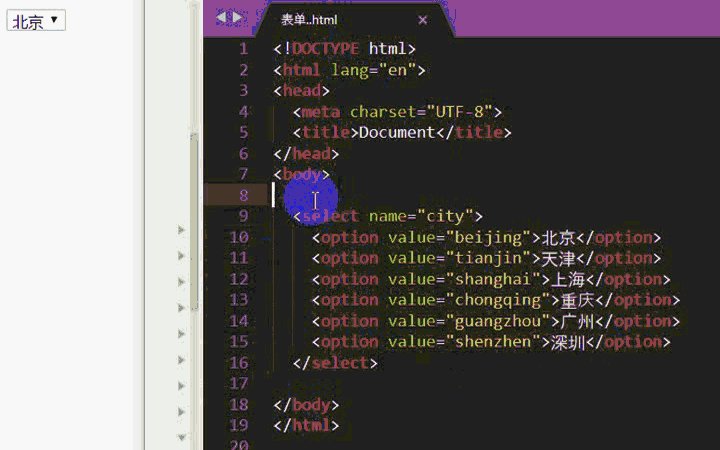
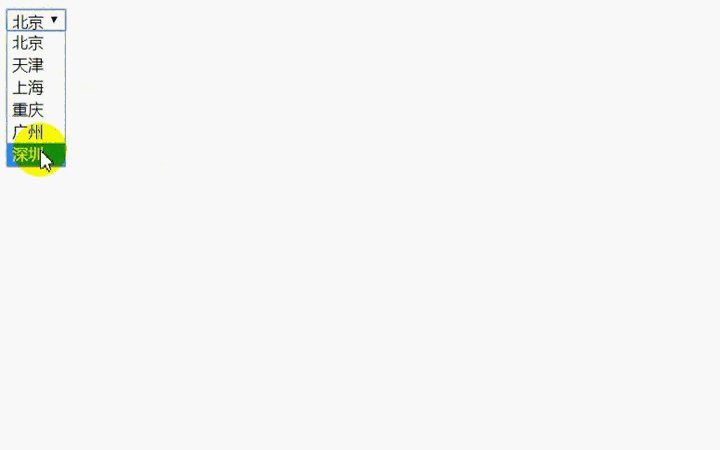
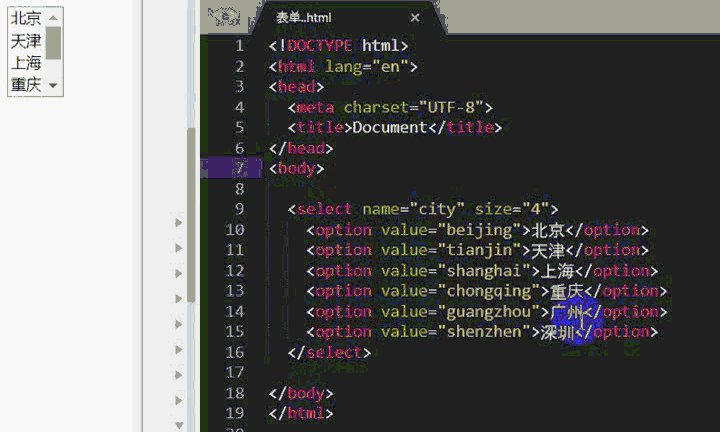
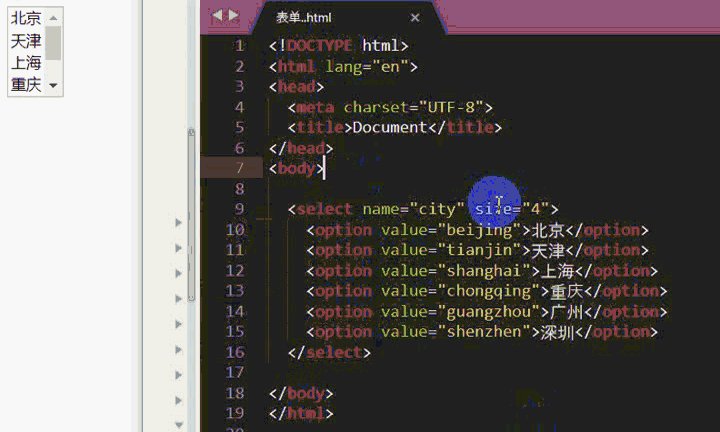
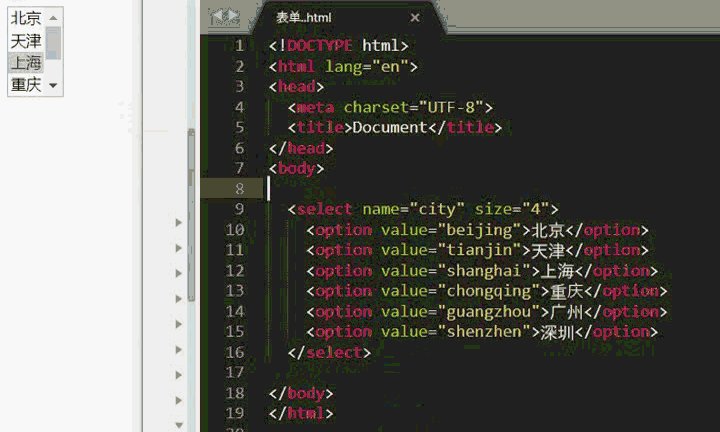
<select></select> 标签name 定义下拉列表的名称size 设置显示下拉列表中可选项的数目disabled 禁用下拉列表(无法点击选择)<option></option> 标签value 用于设置选项值,被选中的项对应的值在表单提交时会传给服务器disabled 设置禁用项,设置该属性的选项会被禁用selected 设置默认选中项默认效果:
<select> <option>北京</option> <option>天津</option> <option>上海</option> <option>重庆</option> <option>广州</option> <option>深圳</option> </select>

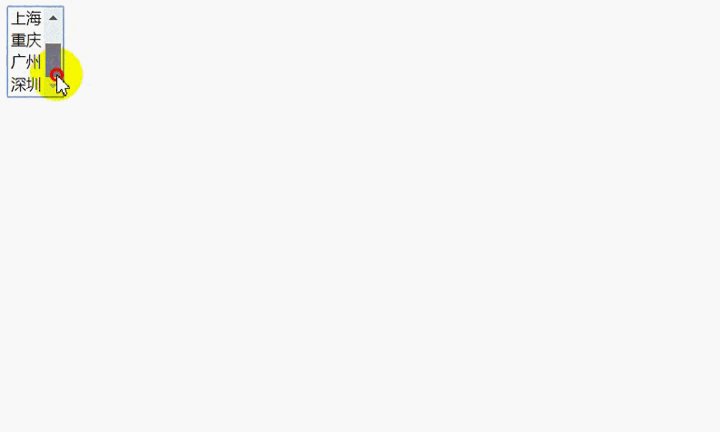
select 标签设置了 size 后的效果
<select></select>

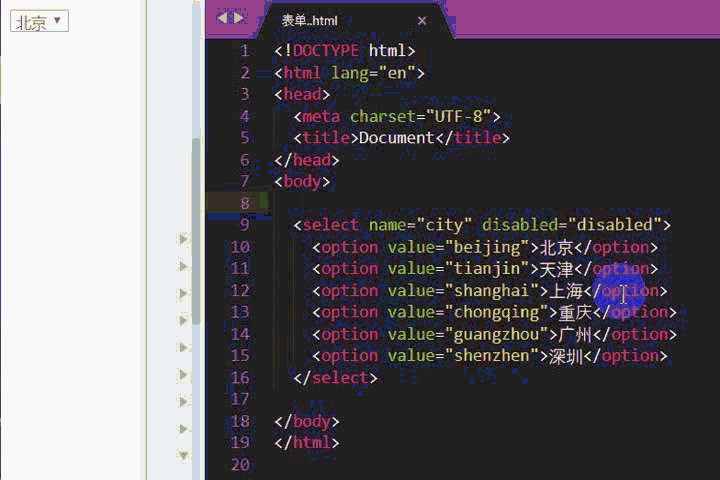
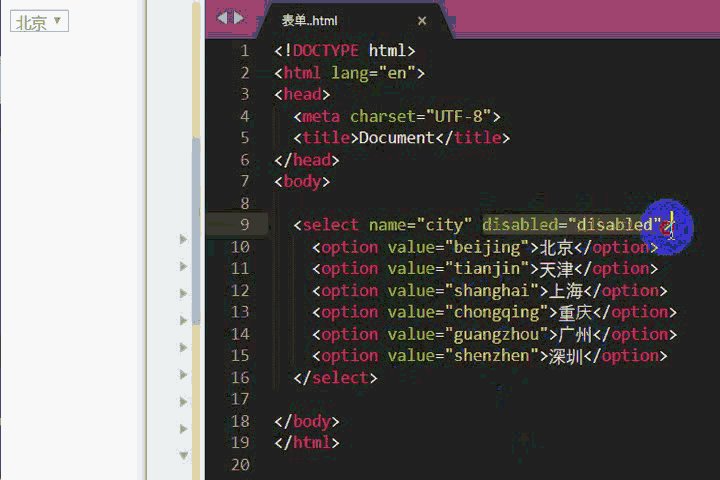
select 标签设置了 disabled 后的效果
<select></select>

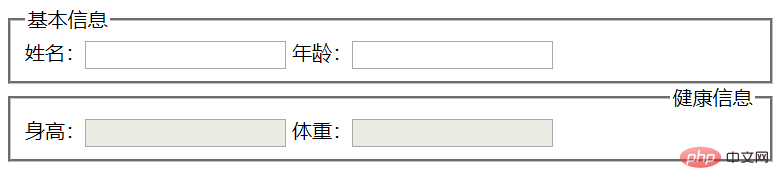
<fieldest><fieldest></fieldest></fieldest> 标签name 定义 fieldest 的名称disabled 禁用<legend></legend> 标签align 标题文本的对齐方式;值为 top、bottom、left、right
<button></button> 标签button 可点击按钮;IE 默认值submit 提交按钮;除 IE 外其他浏览器的默认值reset 重置按钮,清除表单数据推荐教程:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre le langage pascal et le langage c
La différence entre le langage pascal et le langage c
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
 Requête de temps Internet
Requête de temps Internet
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV
 Comment s'inscrire sur Binance
Comment s'inscrire sur Binance