 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Il existe plusieurs niveaux de balises de titre en HTML5
Il existe plusieurs niveaux de balises de titre en HTML5
Il existe plusieurs niveaux de balises de titre en HTML5
HTML5 a un total de 6 niveaux de balises de titre : 1. "
", qui peut définir un titre de premier niveau ; 2. "
", qui peut définir un titre de deuxième niveau 3 ; . "
", des titres à trois niveaux peuvent être définis ; 4. "
", des titres à quatre niveaux peuvent être définis ; 6. "
", des titres à six niveaux peuvent être définis comme titre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Les documents HTML contiennent différents niveaux de titres, définis par les éléments
Parmi eux, représente le titre de niveau le plus élevé, par ordre décroissant,
Marque de titre<h1>~<h6></h6>
</h1>
La lettre h dans les éléments
à En tant que titres, leur importance est différente. Parmi eux, le titre a la plus grande importance et Grammaire :
<h1>一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
Copier après la connexion Description :
Dans cette grammaire, il y a 6 niveaux de titres, Titre à 6 niveaux, utilisez la plus petite taille de police.
Exemple :
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
Copier après la connexionLes balises de
à
dans la colonne du corps sont 6 niveaux de titres différents. Vous pouvez voir l'effet en prévisualisant dans le navigateur, comme le montre la figure 3.1.

Conseil : La taille exacte du treillis varie d'un navigateur à l'autre, mais le titre est environ 2 à 3 fois la hauteur du texte standard, Propriété d'alignement du texte du titre align
Par défaut, le texte du titre est aligné à gauche. Dans le processus de production de pages Web, il est souvent nécessaire de choisir d’autres méthodes d’alignement. Les paramètres d'alignement doivent être définis à l'aide du paramètre align.
Syntaxe :
<silgn=对齐方式>
Copier après la connexion Description :
Dans cette syntaxe, l'attribut align doit être défini après la balise de titre et sa valeur d'alignement est indiquée dans le tableau 3-1.的 Tableau 3-1 La valeur de la méthode d'alignement
Propriétés signification Left
alignement à gauche Centre Centre alignement alignement à droite
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
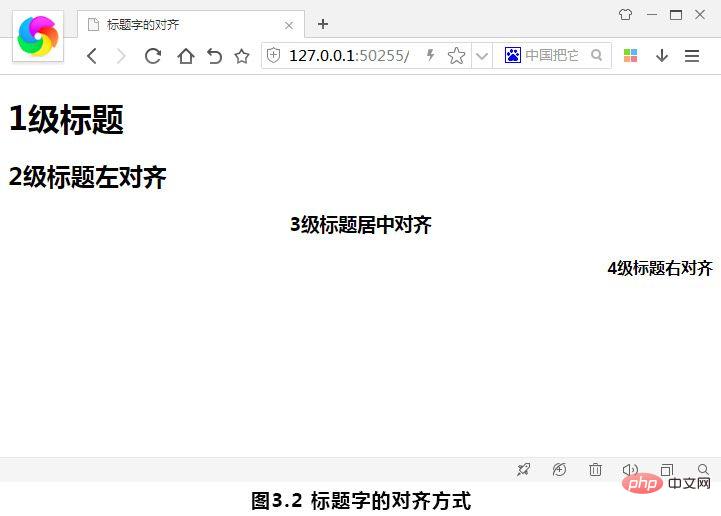
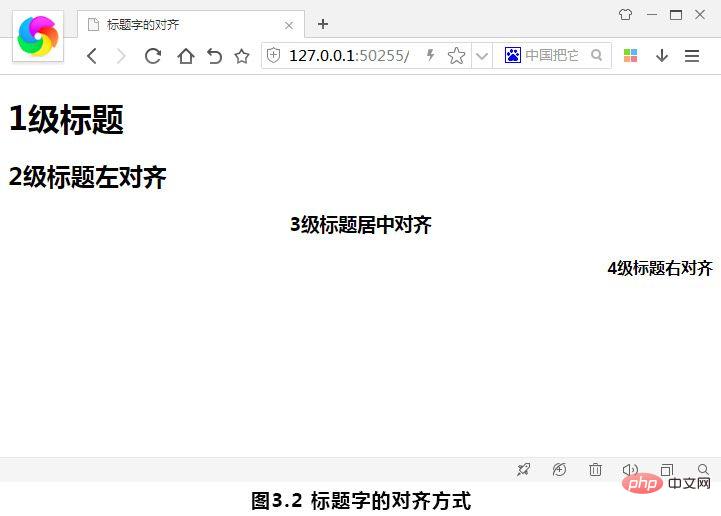
Copier après la connexionoù la position partie du balisage du code Différents alignements Les valeurs de gauche, de centre et de droite sont définies pour le texte du titre. Vous pouvez voir l'effet en le prévisualisant dans le navigateur, comme le montre la figure 3.2.

Conseil : La taille exacte du treillis varie d'un navigateur à l'autre, mais les titres sont environ 2 à 3 fois la hauteur standard du texte,
Tutoriel recommandé : "Tutoriel vidéo HTML
"
Marque de titre<h1>~<h6></h6>
</h1>
La lettre h dans les éléments
à En tant que titres, leur importance est différente. Parmi eux, le titre a la plus grande importance et Grammaire :
<h1>一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
Copier après la connexion Description :
Dans cette grammaire, il y a 6 niveaux de titres, Titre à 6 niveaux, utilisez la plus petite taille de police.
Exemple :
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
Copier après la connexionLes balises de
à
dans la colonne du corps sont 6 niveaux de titres différents. Vous pouvez voir l'effet en prévisualisant dans le navigateur, comme le montre la figure 3.1.
Grammaire :
<h1>一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
Description :
Dans cette grammaire, il y a 6 niveaux de titres,
Exemple :
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1 id="级标题">1级标题</h1> <h2 id="级标题">2级标题</h2> <h3 id="级标题">3级标题</h3> <h4 id="级标题">4级标题</h4> <h5 id="级标题">5级标题</h5> <h6 id="级标题">6级标题</h6> </body> </html>
Les balises de
à

Conseil : La taille exacte du treillis varie d'un navigateur à l'autre, mais le titre Propriété d'alignement du texte du titre align Par défaut, le texte du titre est aligné à gauche. Dans le processus de production de pages Web, il est souvent nécessaire de choisir d’autres méthodes d’alignement. Les paramètres d'alignement doivent être définis à l'aide du paramètre align. Syntaxe : Description : Dans cette syntaxe, l'attribut align doit être défini après la balise de titre et sa valeur d'alignement est indiquée dans le tableau 3-1.的 Tableau 3-1 La valeur de la méthode d'alignement alignement à gauche La taille exacte du treillis varie d'un navigateur à l'autre, mais les titres <silgn=对齐方式>
Propriétés
signification Left Centre Centre alignement alignement à droite <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
partie du balisage du code Différents alignements Les valeurs de gauche, de centre et de droite sont définies pour le texte du titre. Vous pouvez voir l'effet en le prévisualisant dans le navigateur, comme le montre la figure 3.2.

sont environ 2 à 3 fois la hauteur standard du texte,
Tutoriel recommandé : "Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





