
Translate en CSS est utilisé pour définir la transformation de traduction des éléments et peut être utilisé en conjonction avec l'attribut transform. La syntaxe est "transform:translate(x,y)" ; la distance de translation de l'élément sur l'axe des x "y" définit la distance de translation de l'élément sur l'axe des y.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
À quoi sert traduire en CSS3 ?
En CSS, traduire est utilisé pour définir la transformation de traduction des éléments. La fonction traduire() peut être utilisée en conjonction avec l'attribut transform pour effectuer des opérations de traduction sur. éléments.
La syntaxe est :
transform:translate(x,y)
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:translate(0,100px);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="A quoi sert traduire en CSS3" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="A quoi sert traduire en CSS3" >
</body>
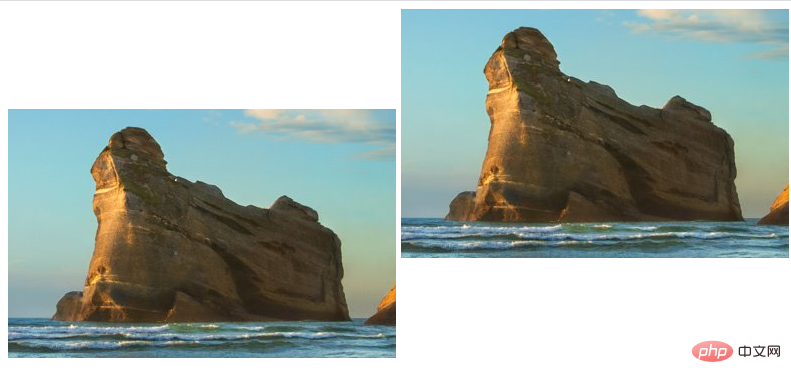
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!