
Comment supprimer un nom de classe en JavaScript : 1. Utilisez l'instruction "document.getElementById("id value")" pour obtenir l'objet élément spécifié en fonction de la valeur id ; 2. Utilisez l'instruction "element object.classList.remove ; (« nom de classe ») » instruction Supprime le nom de classe spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser l'attribut classList et la méthode remove() pour supprimer le nom de la classe
L'attribut classList renvoie le nom de classe de l'élément en tant qu'objet DOMTokenList. Cette propriété est utilisée pour ajouter, supprimer et changer de classe CSS dans l'élément. La propriété
classList est en lecture seule, mais vous pouvez la modifier à l'aide des méthodes add() et remove().
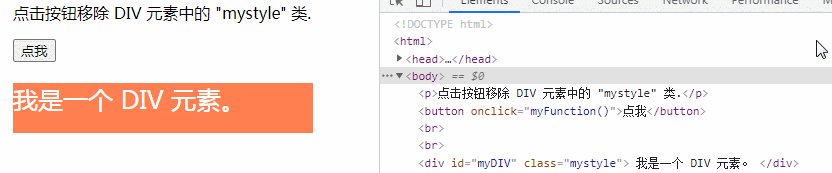
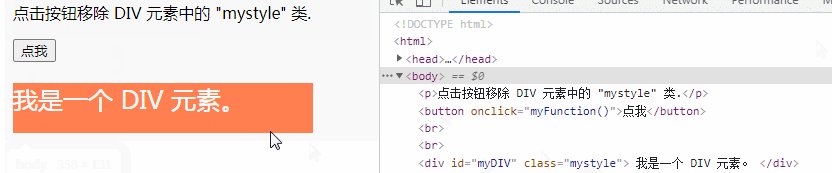
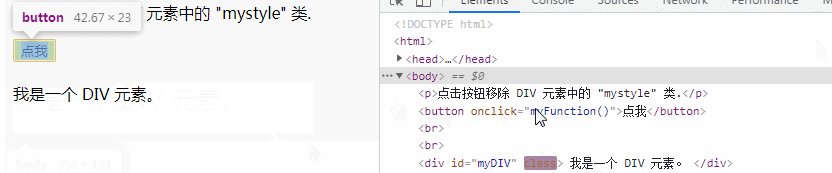
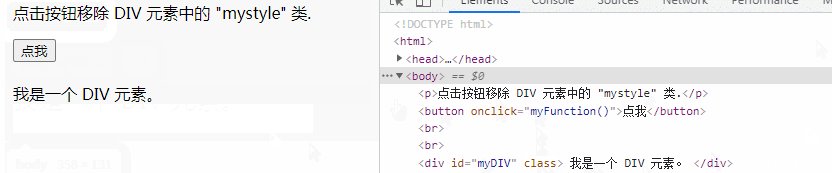
Exemple : Supprimez le nom de la classe "mystyle"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
</style>
</head>
<body>
<p>点击按钮移除 DIV 元素中的 "mystyle" 类.</p>
<button onclick="myFunction()">点我</button><br><br>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
var div=document.getElementById("myDIV");
div.classList.remove("mystyle");
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!