
Balise de soulignement html5 : 1. Balise "u", la syntaxe est "text", utilisez la balise "u" pour définir le texte souligné ; 2. Balise "ins", la syntaxe est " Text", la balise "ins" permet de définir le texte qui a été inséré dans le document. Le style de ce texte sera souligné.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quelle balise utiliser pour souligner en HTML5
En HTML, vous pouvez utiliser les balises u et les balises ins pour définir des styles de soulignement pour le texte.
Utilisez la balise pour souligner le texte. La syntaxe est la suivante :
<u>下划线文本</u>
Vous pouvez également utiliser la balise ins pour souligner le texte. La syntaxe est la suivante :
<ins>下划线文本</ins>
L'exemple est le suivant. :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ins>ins标签可以设置下划线</ins> <u>u标签也可以设置下划线</u> </body> </html>
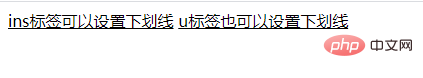
Résultat de sortie :

Tutoriel recommandé :《Tutoriel vidéo html》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!