Comment remplacer le code HTML par JavaScript
Comment remplacer le code HTML : 1. Utilisez l'instruction "document.getElementById("id value")" pour obtenir l'objet de code HTML spécifié en fonction de la valeur de l'identifiant ; 2. Utilisez "HTML element code object.innerHTML="replaced code"" pour remplacer le code HTML spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment remplacer le code html par JavaScript
En js, vous pouvez modifier le code html via l'attribut innerHTML. L'exemple suivant explique comment remplacer le HTML dans div par js.
L'exemple est le suivant :
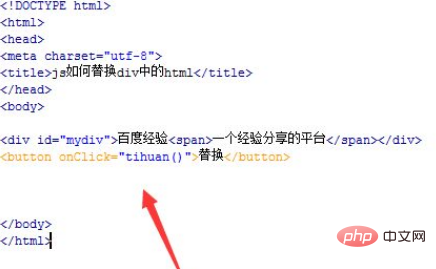
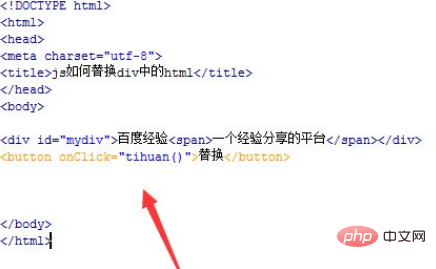
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment remplacer le html dans div par js. Créez un div et définissez l'attribut id du div sur mydiv, qui est principalement utilisé pour obtenir l'objet div à l'aide de js ci-dessous. Dans la balise div, utilisez la balise span pour créer un morceau de contenu textuel.
Créez un bouton à l'aide de la balise de bouton portant le nom du bouton "Remplacer". Liez l'événement onclick au bouton bouton Lorsque le bouton est cliqué, la fonction tihuan() est exécutée.

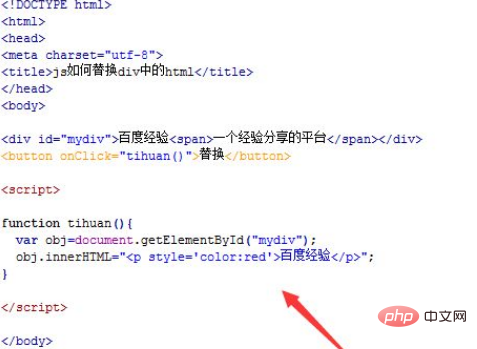
2. Dans le fichier test.html, dans la balise js, créez la fonction tihuan() Au sein de la fonction, utilisez la méthode getElementById() pour obtenir l'objet div. Dans la fonction tihuan(), utilisez l'attribut innerHTML pour remplacer le contenu HTML dans l'objet div, par exemple, remplacez-le par le texte rouge « Baidu Experience ».

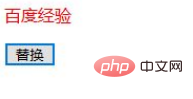
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher le contenu html remplacé dans le div.

Après avoir cliqué sur le bouton :

[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






