interface Web
interface Web
 Voir.js
Voir.js
 Tutoriel de base sur Vue sans perdre d'argent (avec explications détaillées avec exemples)
Tutoriel de base sur Vue sans perdre d'argent (avec explications détaillées avec exemples)
Tutoriel de base sur Vue sans perdre d'argent (avec explications détaillées avec exemples)
Cet article a compilé une connaissance de base détaillée de Vue, qui comprend l'introduction de base de Vue et l'utilisation de base de Vue. Il apporte également des explications détaillées sur des exemples de base. J'espère qu'il sera utile à tout le monde !

1. Introduction de base à Vue
1. Qu'est-ce que Vue.js
- Vue.js est actuellement le framework front-end le plus populaire, et React est le framework front-end le plus populaire (en En plus du développement de sites Web, React Vous pouvez également développer des applications mobiles. La syntaxe Vue peut également être utilisée pour le développement d'applications mobiles, et vous devez utiliser Weex)
- Vue.js est l'un des frameworks grand public front-end, avec Angular.js et React.js, et sont devenus trois frameworks front-end grand public !
- Vue.js est un framework pour créer des interfaces utilisateur, se concentre uniquement sur la couche de vue Il est non seulement facile à démarrer, mais également facile à intégrer à des bibliothèques tierces ou à des projets existants. (Vue prend en charge des bibliothèques de classes tierces qui peuvent être intégrées pour le développement de projets à grande échelle)
- Le travail principal du front-end ? Principalement responsable de la couche V dans MVC ; la tâche principale est de gérer l'interface pour créer des effets de page frontale
2 Pourquoi devrions-nous apprendre les frameworks populaires
- Afin d'améliorer l'efficacité du développement, les entreprises : Dans. les entreprises, le temps c'est l'efficacité.L'efficacité c'est de l'argent;
- Dans les entreprises, l'utilisation de frameworks peut améliorer l'efficacité du développement
- L'histoire du développement pour améliorer l'efficacité du développement : bibliothèques de classes natives telles que Jquery -> -> Angular.js / Vue.js (peut nous aider à réduire les opérations DOM inutiles ; à améliorer l'efficacité du rendu ; le concept de liaison de données bidirectionnelle [Grâce aux instructions fournies par le framework, nos programmeurs frontaux n'ont qu'à se soucier de la logique métier des données et ne se soucient plus de la façon dont le DOM est rendu])
- Dans Vue, un concept central est de permettre aux utilisateurs de ne plus utiliser les éléments du DOM, libérant ainsi les mains des utilisateurs et permettant aux programmeurs de passer plus de temps à se concentrer sur logique métier ;
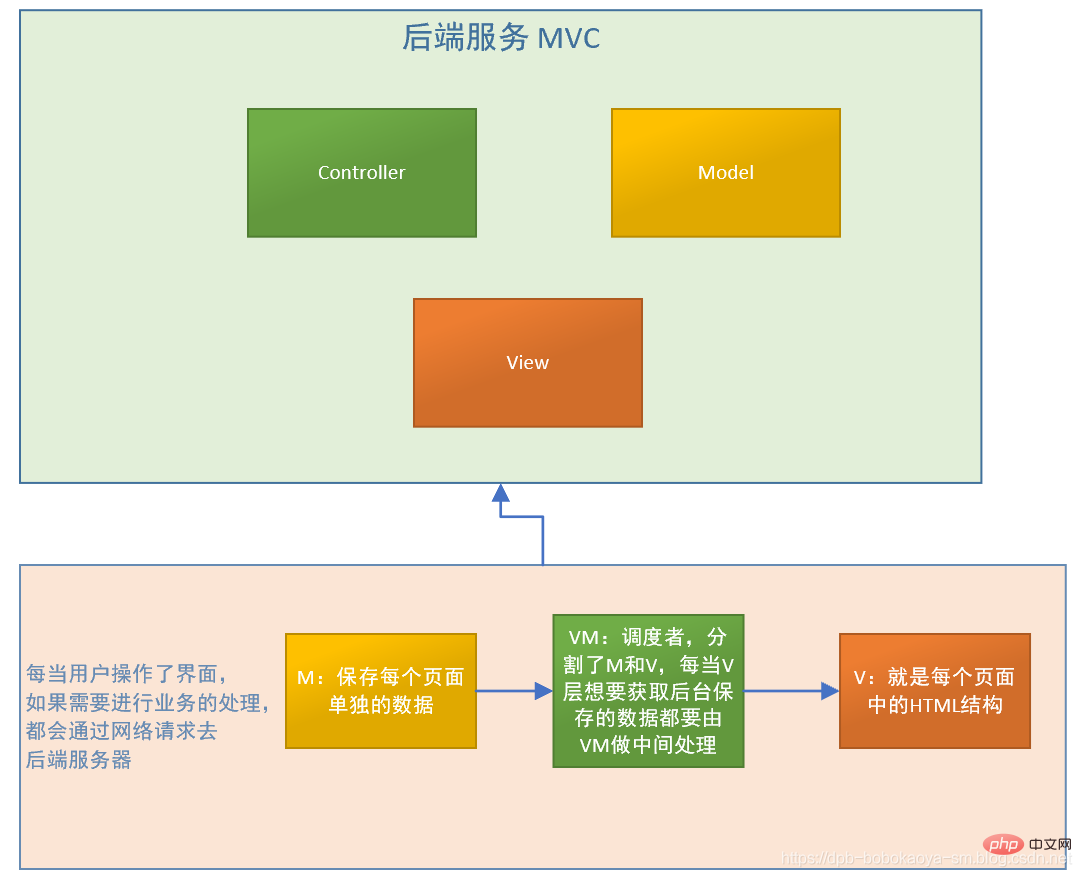
3.Node La différence entre MVC dans (back-end) et MVVM dans le front-end
- MVC est le concept de développement en couches du back-end
- MVVM est le concept du front ; -couche de vue finale, se concentrant principalement sur la séparation de la couche de vue, c'est-à-dire : MVVM La couche de vue frontale est divisée en trois parties : Modèle, Vue, VM ViewModel
- Pourquoi avez-vous besoin de MVVM quand vous avez MVC ? Il est divisé en M, V et VM, parmi lesquels VM est l'idée centrale de MVVM : parce que VM connecte M et V. L'idée d'utiliser MVVM dans la page front-end est principalement de nous permettre de développer MVVM pour fournir une liaison bidirectionnelle de données. La liaison bidirectionnelle est fournie par

2. Utilisation de base de. VueLe code est le suivant :
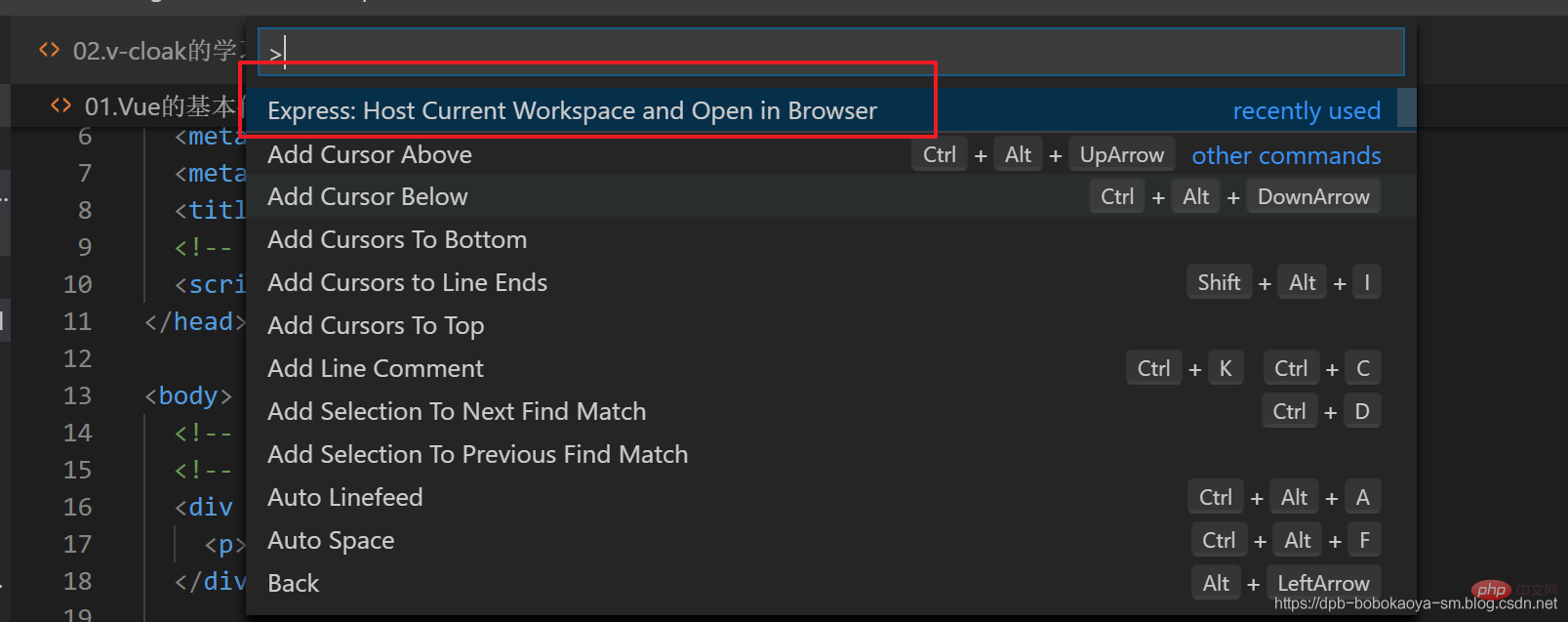
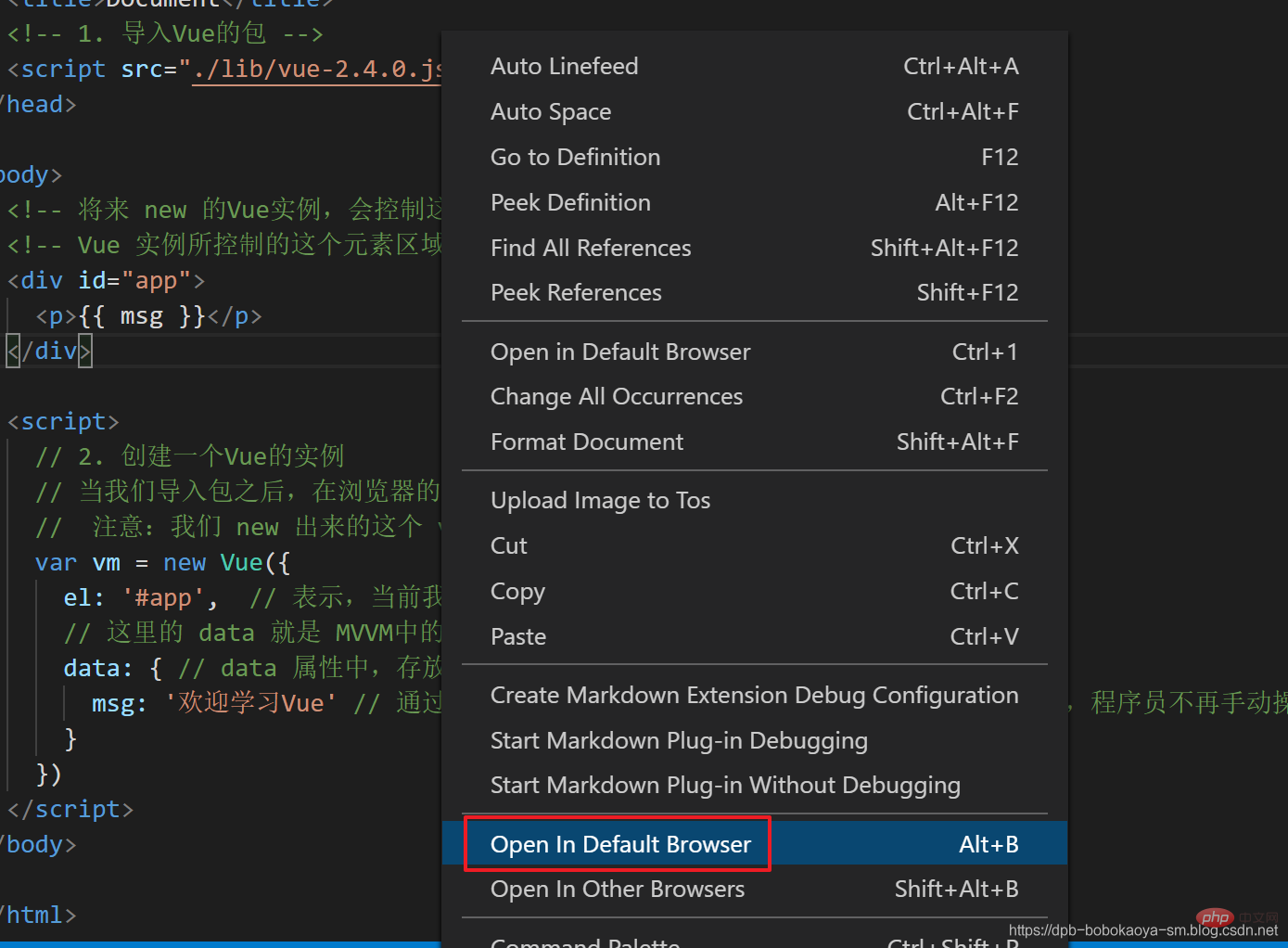
Cette fois, l'outil de codage est Visual Studio Code, les amis peuvent le télécharger et l'installer eux-mêmes. 1. Le premier cas
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
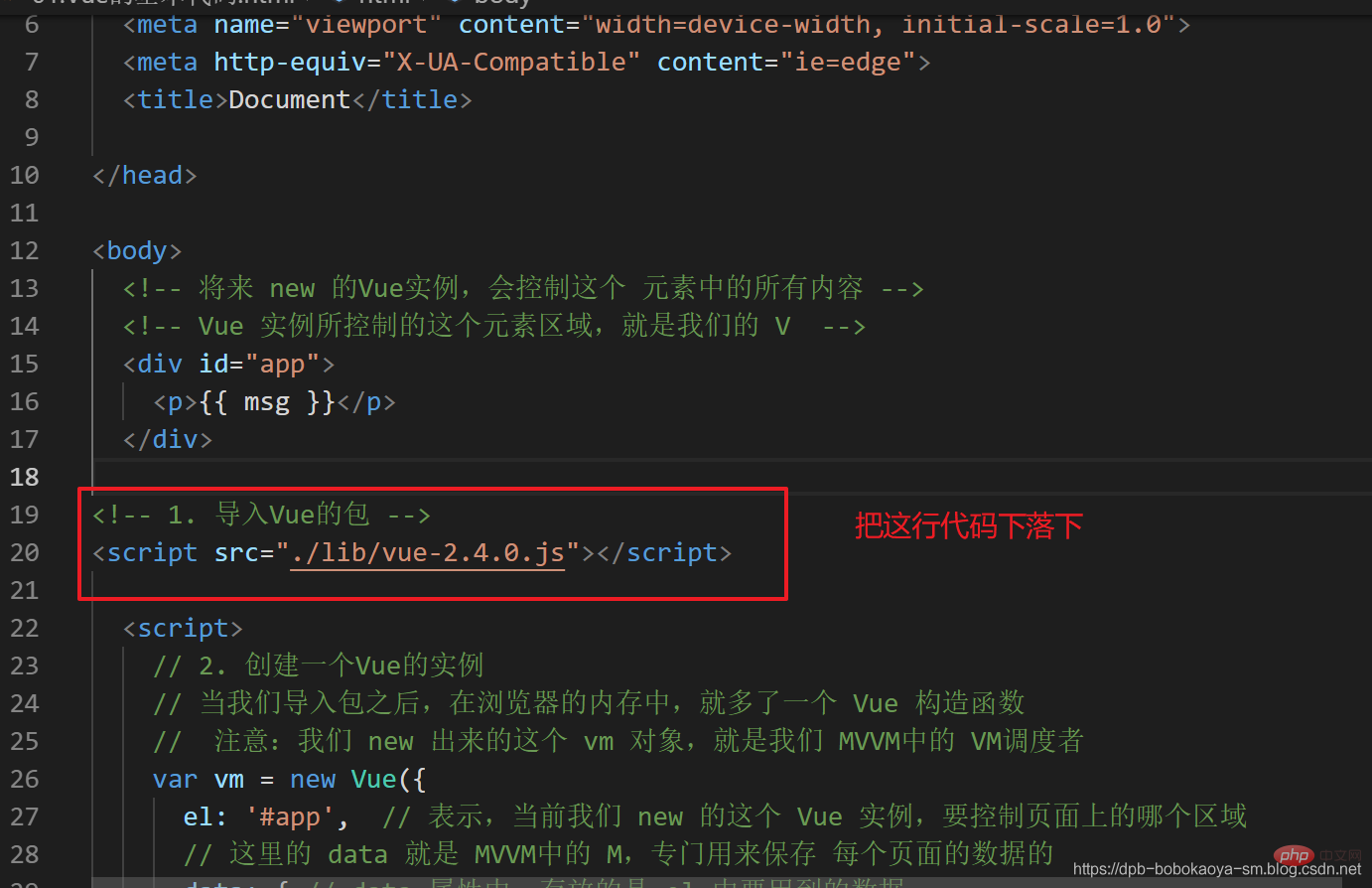
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>Copier après la connexion
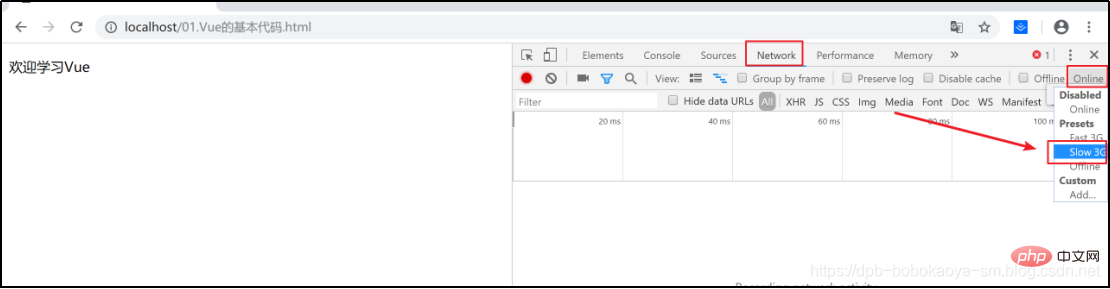
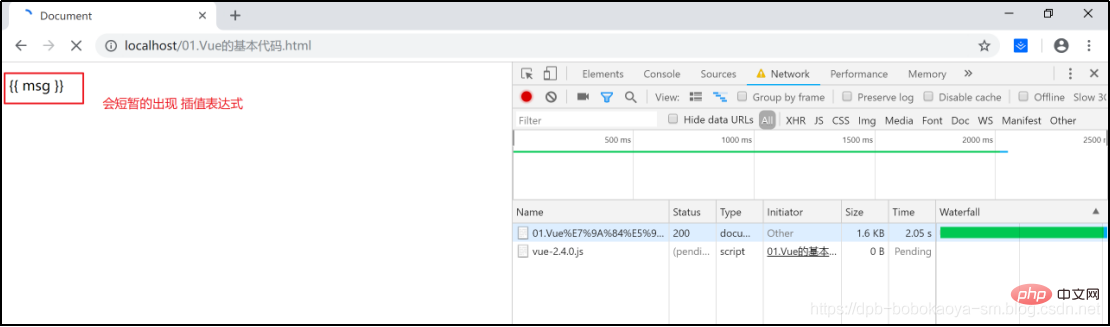
Faites attention aux commentaires dans le code ! Visitez la page
2. Commandes communesnbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
 Commande
Commande
Description
| { | {}} |
|---|---|
| v-cloak | Résolvez le problème de clignotement des expressions d'interpolation|
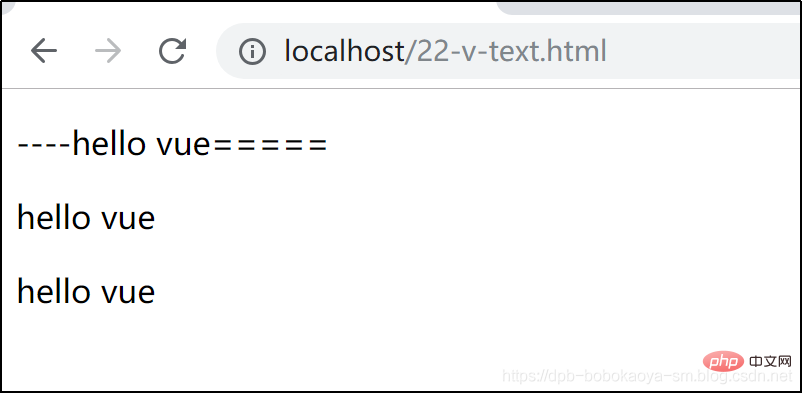
| Comme l'interpolation, il utilise également des variables dans vue, mais il n'y a pas de problème de clignotement par défaut, mais le contenu original sera écrasé et l'interpolation ne le sera pas | |
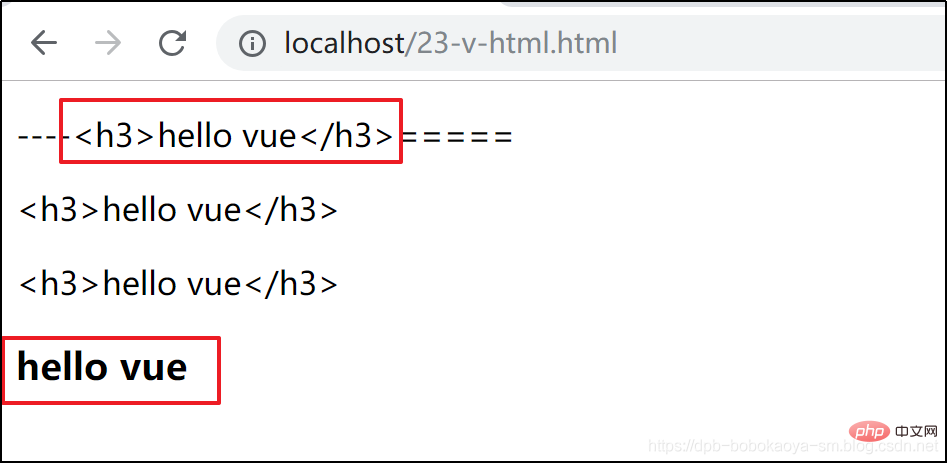
| Afficher le contenu du HTML | |
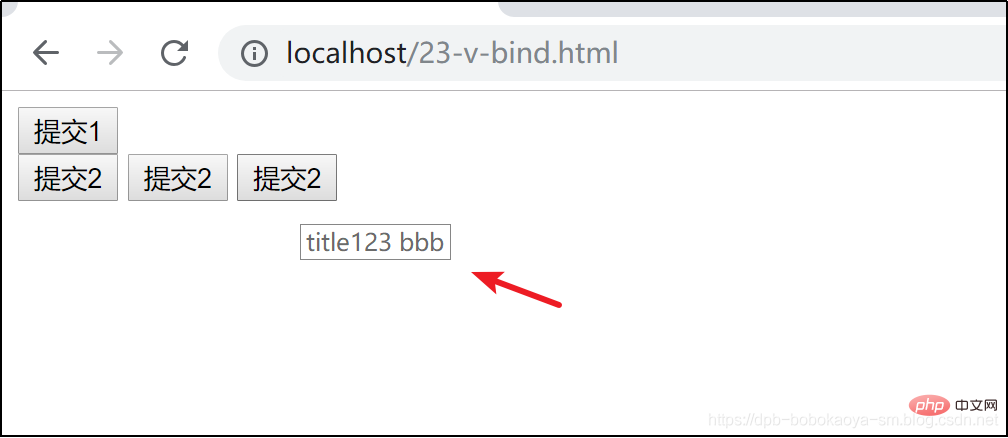
| Le mécanisme de liaison d'attribut fourni par Vue, l'abréviation est ':' | |
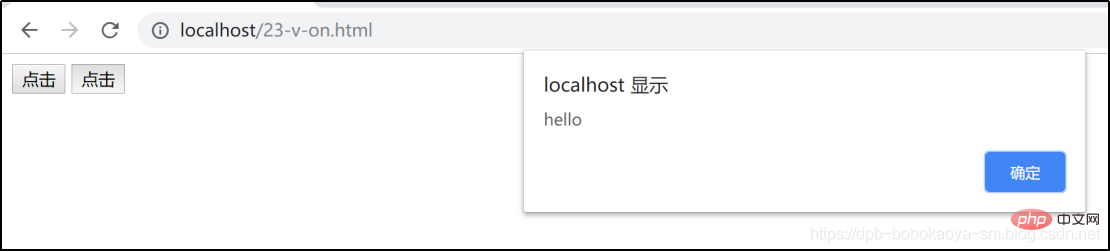
| Le mécanisme de liaison d'événement fourni par Vue , l'abréviation est :'@' | |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la méthode de conversion des chaînes Vue.js en objets?
Apr 07, 2025 pm 09:18 PM
Quelle est la méthode de conversion des chaînes Vue.js en objets?
Apr 07, 2025 pm 09:18 PM
L'utilisation de la chaîne JSON.Parse () à l'objet est la plus sûre et la plus efficace: assurez-vous que les chaînes sont conformes aux spécifications JSON et évitez les erreurs courantes. Utilisez Try ... Catch pour gérer les exceptions pour améliorer la robustesse du code. Évitez d'utiliser la méthode EVAL (), qui présente des risques de sécurité. Pour les énormes cordes JSON, l'analyse de fouet ou l'analyse asynchrone peut être envisagée pour optimiser les performances.
 Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue.js est principalement utilisé pour le développement frontal. 1) Il s'agit d'un cadre JavaScript léger et flexible axé sur la construction d'interfaces utilisateur et d'applications à une seule page. 2) Le cœur de Vue.js est son système de données réactif, et la vue est automatiquement mise à jour lorsque les données changent. 3) Il prend en charge le développement des composants et l'interface utilisateur peut être divisée en composants indépendants et réutilisables.
 Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js n'est pas difficile à apprendre, en particulier pour les développeurs avec une fondation JavaScript. 1) Sa conception progressive et son système réactif simplifient le processus de développement. 2) Le développement basé sur les composants rend la gestion du code plus efficace. 3) Les exemples d'utilisation montrent une utilisation de base et avancée. 4) Les erreurs courantes peuvent être déboguées via Vuedevtools. 5) L'optimisation des performances et les meilleures pratiques, telles que l'utilisation des attributs V-IF / V et clés, peuvent améliorer l'efficacité de l'application.
 Comment utiliser les tremblements d'arbres dans Vue.js pour supprimer le code inutilisé?
Mar 18, 2025 pm 12:45 PM
Comment utiliser les tremblements d'arbres dans Vue.js pour supprimer le code inutilisé?
Mar 18, 2025 pm 12:45 PM
L'article discute de l'utilisation des tremblements d'arbre dans Vue.js pour supprimer le code inutilisé, des détails de configuration avec des modules ES6, une configuration de webpack et des meilleures pratiques pour une implémentation efficace. Count de chargement: 159
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
Mar 18, 2025 pm 12:34 PM
Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
Mar 18, 2025 pm 12:34 PM
L'article explique comment configurer VUE CLI pour différentes cibles de build, commutation des environnements, optimiser les versions de production et assurer des cartes source dans le développement du débogage.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Quels sont les avantages de performance de l'utilisation de Vue 3 par rapport à Vue 2?
Mar 27, 2025 pm 05:20 PM
Quels sont les avantages de performance de l'utilisation de Vue 3 par rapport à Vue 2?
Mar 27, 2025 pm 05:20 PM
Vue 3 améliore les performances par rapport à Vue 2 avec un rendu plus rapide, un système de réactivité amélioré, des tailles de faisceaux plus petites et une compilation optimisée, conduisant à des applications plus efficaces.