 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les sélecteurs CSS3 de base couramment utilisés ?
Quels sont les sélecteurs CSS3 de base couramment utilisés ?
Quels sont les sélecteurs CSS3 de base couramment utilisés ?
Les sélecteurs de base CSS3 couramment utilisés incluent : 1. Sélecteur de caractère générique "*" ; 2. Sélecteur de classe ".class name" ; 3. Sélecteur d'élément "#id name" ; ,F,..." peut regrouper des éléments ayant le même style. Utilisez une virgule "," pour séparer chaque sélecteur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
5 sélecteurs de base communs en CSS3
1. Sélecteur générique (pris en charge par tous les navigateurs)
Le sélecteur universel est représenté par * et est utilisé pour sélectionner tous les éléments, ou un certain élément peut être sélectionné Tous les éléments. under;
*{marigin: 0;
padding: 0;
font-size: 14px;
}Vous devez avoir vu une grande partie du code ci-dessus dans le fichier de style de réinitialisation. Cela signifie que la marge et le remplissage de tous les éléments sont définis sur 0 et que la taille de la police est définie sur 14px. is Sélectionnez tous les éléments sous un certain élément :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符选择器</title>
<style>
.demo * {
width: 50px;
height: 50px;
border: 1px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<div>1</div>
<p>2</p>
<span>3</span>
</div>
</body>
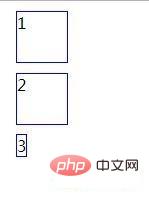
</html>Rendu :

Nous pouvons voir que les trois sous-éléments div, p et span dans l'élément demo n'ont pas de styles CSS définis respectivement, mais tant que nous définissons Si vous avez des styles unifiés pour tous les éléments sous l'élément demo, alors les trois sous-éléments div, p et span dans l'élément demo auront des styles.
2. Sélecteur de classe (Tous les navigateurs prennent en charge les sélecteurs de classe, mais les sélecteurs multi-classes (.className1.className2) ne sont pas pris en charge par ie6.)
Le sélecteur de classe sélectionne en fonction du nom de la classe, précédé de " ." mark spécifie le style d'une manière indépendante de l'élément du document. Avant d'utiliser le sélecteur de classe, vous devez définir le nom de la classe sur l'élément html. En d'autres termes, vous devez vous assurer que le nom de la classe existe dans le balisage html. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #2DC4CB;
}
</style>
</head>
<body>
<div class="demo">类选择器</div>
</body>
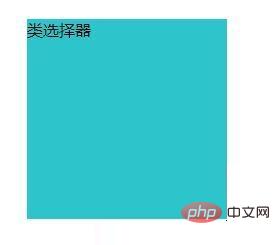
</html>Rendu :

3. Sélecteur d'élément (pris en charge par tous les navigateurs)
Le sélecteur d'élément (sélecteur de nom de balise) est le sélecteur le plus courant et le plus basique parmi les sélecteurs CSS3. Le sélecteur d'élément est en fait l'élément du document, tel que html, body, p, p, etc. Dans l'exemple suivant, l'élément span est sélectionné et la couleur de la police est définie sur rouge.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
}
span {
color: red;
}
</style>
</head>
<body>
<div class="demo">
<p>这里使用<span>元素选择器</span>改变了样式</p>
</div>
</body>
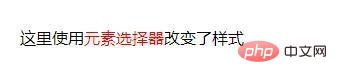
</html>Rendu :

4. Sélecteur d'ID (pris en charge par tous les navigateurs)
Le sélecteur d'ID est très similaire au sélecteur de classe mentionné ci-dessus et est également nécessaire avant d'utiliser le sélecteur d'ID. Ajoutez d'abord l'ID. nom dans le document html, afin que l'élément correspondant puisse être trouvé dans le sélecteur de style. La différence est que le sélecteur d'ID est la seule valeur dans une page. Lorsque nous utilisons la classe, nous l'ajoutons avant le nom de la classe correspondante. Le signe "." précédent (.className) et le sélecteur d'identifiant utilisent "#" avant le nom, par exemple (#demo).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
#demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
</style>
</head>
<body>
<div id="demo">ID选择器</div>
</body>
</html>Rendu :

Il y a plusieurs endroits où vous devez prêter une attention particulière au sélecteur d'ID :
Premièrement : un sélecteur d'identifiant ne peut être utilisé qu'une seule fois dans un document, car l'identifiant est unique dans la page ;
Deuxièmement, les sélecteurs d'identifiant ne peuvent pas être utilisés en combinaison comme les sélecteurs de classe, et un élément ne peut être nommé qu'avec un seul nom d'identifiant
Troisièmement, le même nom d'identifiant peut être utilisé dans différents documents, par exemple dans " ; test. "#important" est défini pour h1 dans "html", et l'identifiant de p peut également être défini comme "#important" dans "test1.html", mais le principe est qu'un seul identifiant est autorisé dans l'un ou l'autre test. html ou test1.html L'existence de "#important".
5. Sélecteur de groupe (pris en charge par tous les navigateurs)
Lorsque plusieurs éléments ont les mêmes attributs de style, ils peuvent appeler une instruction ensemble et séparer les éléments par des virgules. Les sélecteurs de groupe regroupent les éléments de même style. Chaque sélecteur est séparé par une virgule ",". Cette virgule indique au navigateur que la règle contient plusieurs sélecteurs différents, alors la signification exprimée est complètement différente. la virgule devient le sélecteur de descendant dont nous avons parlé plus tôt. Vous devez y faire attention lorsque vous l'utilisez.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>群组选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
p,
li {
color: blue;
}
.demo1,
.demo2 {
color: #fff;
}
</style>
</head>
<body>
<div class="demo">
<p>这里是一个段落!</p>
<ul>
<li>列表</li>
</ul>
<a href="#" class="demo1">链接一</a><br>
<span class="demo2">文字文字!</span>
</div>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





