 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment installer Ant Design Pro? Guide de démarrage simple
Comment installer Ant Design Pro? Guide de démarrage simple
Comment installer Ant Design Pro? Guide de démarrage simple
Qu'est-ce qu'Ant Design Pro ? Comment installer Ant Design Pro? L'article suivant partagera avec vous le guide de démarrage et vous aidera à démarrer avec Ant Design Pro d'une manière simple. J'espère qu'il vous sera utile !
1. Qu'est-ce qu'Ant Design Pro
Ant Design Pro est une solution front-end/design de niveau entreprise. Nous adhérons aux valeurs de conception de Ant Design et. s'engagent à construire sur la base des spécifications de conception et des composants de base, à continuer à construire vers le haut et à affiner les modèles/composants commerciaux/ressources de conception de support typiques pour améliorer davantage l'expérience des « utilisateurs » et des « concepteurs » dans le processus de conception et de développement. de produits middle et back-end au niveau de l'entreprise
Nécessite une installation locale yarn(ou npm), node et git. Notre pile technologique est basée sur ES2015+, React, UmiJS, dva, g2 et antd Il sera très utile de comprendre et d'apprendre ces connaissances à l'avance.
2. Installez l'
environnement préparé
-
node js semble être 10.13 et supérieur
La version de mon node js est 12.14.0
Le serveur npm est à l'étranger et l'accès est lent, peut être remplacé par des sources nationales :
npm config set registry https://registry.npm.taobao.org
Vous pouvez également installer cnpm (sources nationales utilisées) et remplacer les endroits où les commandes npm sont requises par cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
Méthode 1 : installation de git
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
Méthode 2 : La méthode recommandée par le site officiel
Créez un dossier vide comme répertoire du projet et exécutez-le dans le répertoire :
yarn create umi
ou
npm create umi
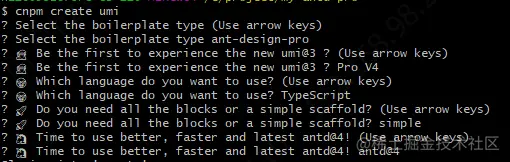
Attendez ensuite que les dépendances soient installées une fois terminée. , vous serez invité à sélectionner un modèle. Nous choisissons le premier Ant-design-pro :
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
Après avoir sélectionné le modèle, la sélection de version apparaîtra (v5 par défaut est la version dactylographiée, qui est également. le dernier mode de développement d'antd pro. v4 peut choisir les versions javascript/typescript, si vous ne souhaitez pas l'utiliser. Pour la méthode dactylographiée, vous pouvez choisir la v4, puis sélectionner javascript. Il nous sera également demandé de choisir la méthode simple et complète. versions.

L'échafaudage Ant Design Pro sera automatiquement installé pour vous une fois l'installation terminée. Le cadre de développement fournit diverses fonctions et fosses couvrant le développement mid-end et back-end. la structure des répertoires de l'ensemble du projet
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
Ensuite, commencez à installer les dépendances et démarrez le projet, exécutez la commande suivante
npm install npm start
Si vous obtenez toujours une erreur après avoir réessayé plusieurs fois, vous pouvez envisager de passer à cnpm
cnpm install cnpm start
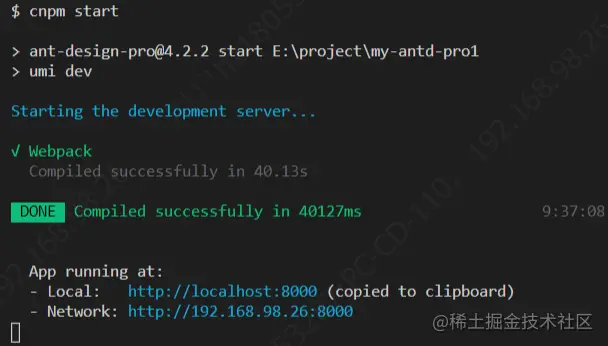
Attendez. la construction du webpack à terminer
 Une fois le démarrage terminé, le navigateur s'ouvrira automatiquement pour visiter
Une fois le démarrage terminé, le navigateur s'ouvrira automatiquement pour visiter
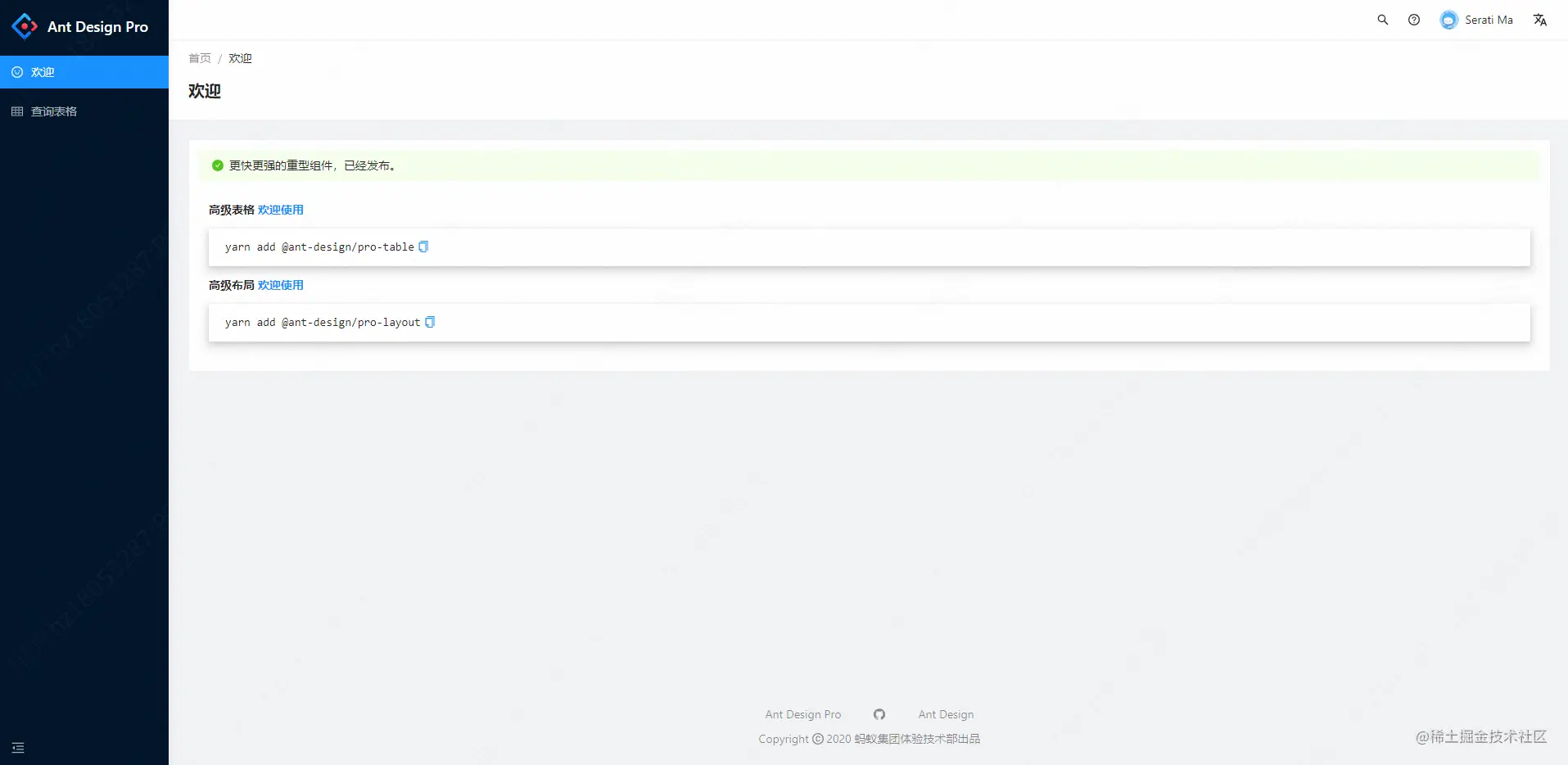
Vous verrez ce qui suit La page signifie succès
 C'est. en fait très simple. Au démarrage, on ajoute le paramètre fetch:blocks, qui installera automatiquement le composant complet dans notre code
C'est. en fait très simple. Au démarrage, on ajoute le paramètre fetch:blocks, qui installera automatiquement le composant complet dans notre code
cnpm run fetch:blocks
Si on choisit la version complète La structure des répertoires de la version est comme ça
── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务,请求服务端接口的都放在这里 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
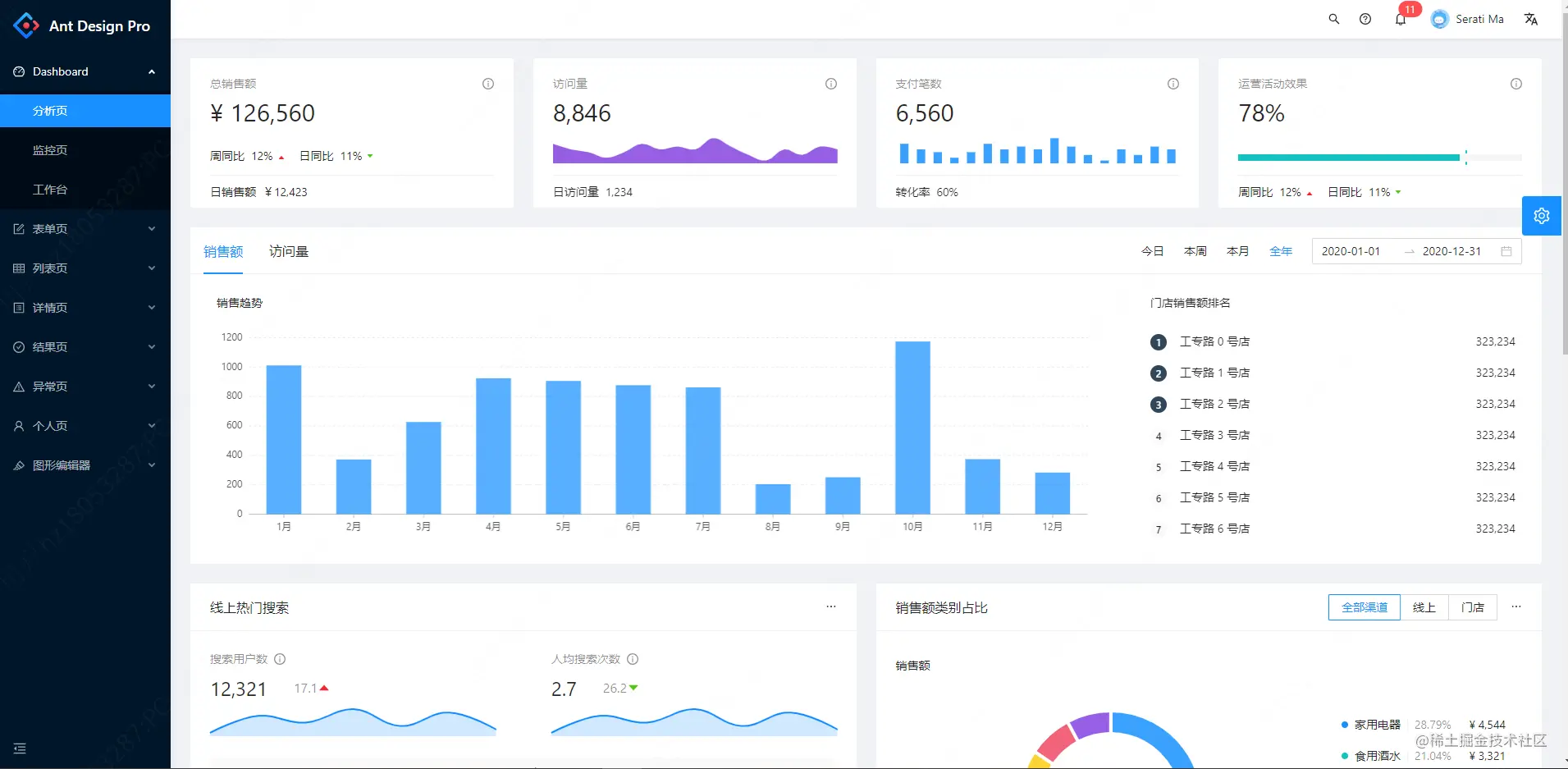
Le intégré. le modèle est le suivant :
- Dashboard - 分析页 - 监控页 - 工作台 - 表单页 - 基础表单页 - 分步表单页 - 高级表单页 - 列表页 - 查询表格 - 标准列表 - 卡片列表 - 搜索列表(项目/应用/文章) - 详情页 - 基础详情页 - 高级详情页 - 结果 - 成功页 - 失败页 - 异常 - 403 无权限 - 404 找不到 - 500 服务器出错 - 个人页 - 个人中心 - 个人设置 - 图形编辑器 - 流程图编辑器 - 脑图编辑器 - 拓扑编辑器 - 帐户 - 登录 - 注册 - 注册成功
 Pour une référence spécifique à la page de démonstration : https://preview.pro.ant.design/dashboard/analysis
Pour une référence spécifique à la page de démonstration : https://preview.pro.ant.design/dashboard/analysis
!Vidéo de programmation
Pour plus de connaissances liées à la programmation , veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.





