
Les prototypes et les chaînes de prototypes sont des points difficiles et clés en js. Comprendre les prototypes et les chaînes de prototypes nous rendra plus efficaces dans l'étude et le travail plus tard, et les prototypes et les chaînes de prototypes seront des sujets essentiels dans les entretiens. Après avoir lu cet article, vous aurez certainement une compréhension approfondie et complète des prototypes et des chaînes de prototypes. J'espère qu'il sera utile à tout le monde.

Tous les types de référence (fonctions, tableaux, objets) ont l'attribut __proto__ (prototypage implicite)
prototype de formule) ( Limité à la fonction) 对 objet prototype : un objet avec l'attribut prototype, a été créé par
lors de la définition de la fonction, le constructeur examine d'abord le constructeur
//创建构造函数
function Word(words){
this.words = words;
}
Word.prototype = {
alert(){
alert(this.words);
}
}
//创建实例
var w = new Word("hello world");
w.print = function(){
console.log(this.words);
console.log(this); //Person对象
}
w.print(); //hello world
w.alert(); //hello world
certain attribut, il appellera d'abord et trouvez-le. S'il n'a pas cet attribut ou cette méthode, il appellera la recherche dans son attribut __proto__, c'est-à-dire que la recherche sera appelée dans le prototype de son constructeur
. Par conséquent, il est facile de comprendre la méthode et l'attribut de l'héritage du constructeur :
W lui-même n'a pas la méthode alert(), vous appellerez donc l'alerte() dans le prototype d'affichage de Word(), c'est-à-dire , la méthode de l'instance héritant du constructeur. 型 
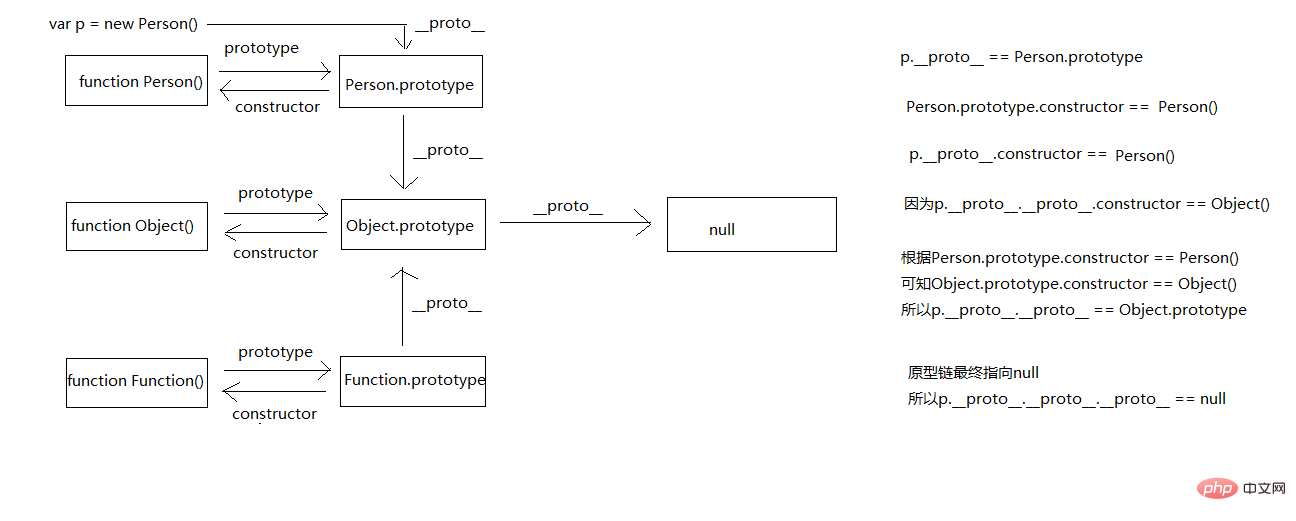
w.__proto__ === Word.prototype
R
Function.prototype.a = "a";
Object.prototype.b = "b";
function Person(){}
console.log(Person); //function Person()
let p = new Person();
console.log(p); //Person {} 对象
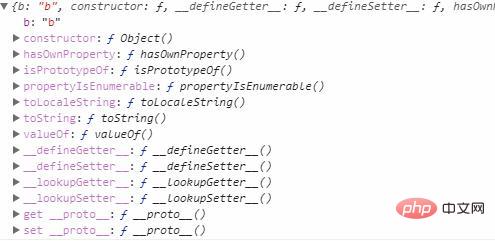
console.log(p.a); //undefined
console.log(p.b); //bPerson.prototype.__proto__.constructor == Object () p Le résultat du constructeur de P .__ Proto __. Le constructeur est le constructeur lui-même qui obtient le person.prototype.constructor == Person (), donc p.____ propo __ == Object.prototype
🎜🎜 p.b print result est b, p n'a pas d'attribut b, il recherchera toujours vers le haut via __proto__, et trouvera finalement Object.prototype lorsqu'il sera trouvé, et enfin imprimera b Pendant le processus de recherche ascendante, ce qui est obtenu est Object.prototype, pas. Function.prototype. L'attribut a est introuvable, le résultat n'est donc pas défini. Il s'agit de la chaîne de prototypes. Elle recherche vers le haut dans __proto__ et se termine finalement par null., 1. Trouvez l'attribut. S'il n'y a pas d'attribut lui-même, vous irez sur __proto__ pour trouver, c'est-à-dire le prototype fondateur du constructeur. S'il n'y a pas d'attribut dans le constructeur, parce que le constructeur est aussi un objet, il y en a. __proto__, puis il recherchera son prototype explicite jusqu'à null, sinon, il renverra undefined 2.p.__proto__.constructor == function Person(){} 3.p.___proto__.__proto__== Object. prototype _ 4.P .____LTO __.__ Proto __.__ Proto __ == Object.prototype ._____ == NULL 5. Formez la chaîne originale via __proto__ au lieu de Protropype L'image doit être facile à comprendre.
[Recommandations associées :  Tutoriel d'apprentissage Javascript
Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!