 outils de développement
outils de développement
 VSCode
VSCode
 Une brève analyse de la façon de formater automatiquement les fichiers vue lors de l'enregistrement dans vscode
Une brève analyse de la façon de formater automatiquement les fichiers vue lors de l'enregistrement dans vscode
Une brève analyse de la façon de formater automatiquement les fichiers vue lors de l'enregistrement dans vscode
Comment formater automatiquement les fichiers vue lors de l'enregistrement dans vscode ? L'article suivant vous présentera comment enregistrer et formater automatiquement vscode selon les règles d'Eslint. J'espère qu'il vous sera utile !

Récemment, j'ai utilisé vue-admin-template pour écrire vue. npm run dev signalait toujours des erreurs eslint lors de l'exécution. Chaque vérification prend du temps et demande beaucoup de travail, et la solution est enregistrée. . [Apprentissage recommandé : "tutoriel d'introduction au vscodenpm run dev跑起来总是有eslint报错,每次检查耗时耗力,记录解决方法。【推荐学习:《vscode入门教程》】
1.安装插件
vscode安装以下插件:
- eslint
- Vetur
- Prettier - Code formatter
2.vue文件保存时格式化
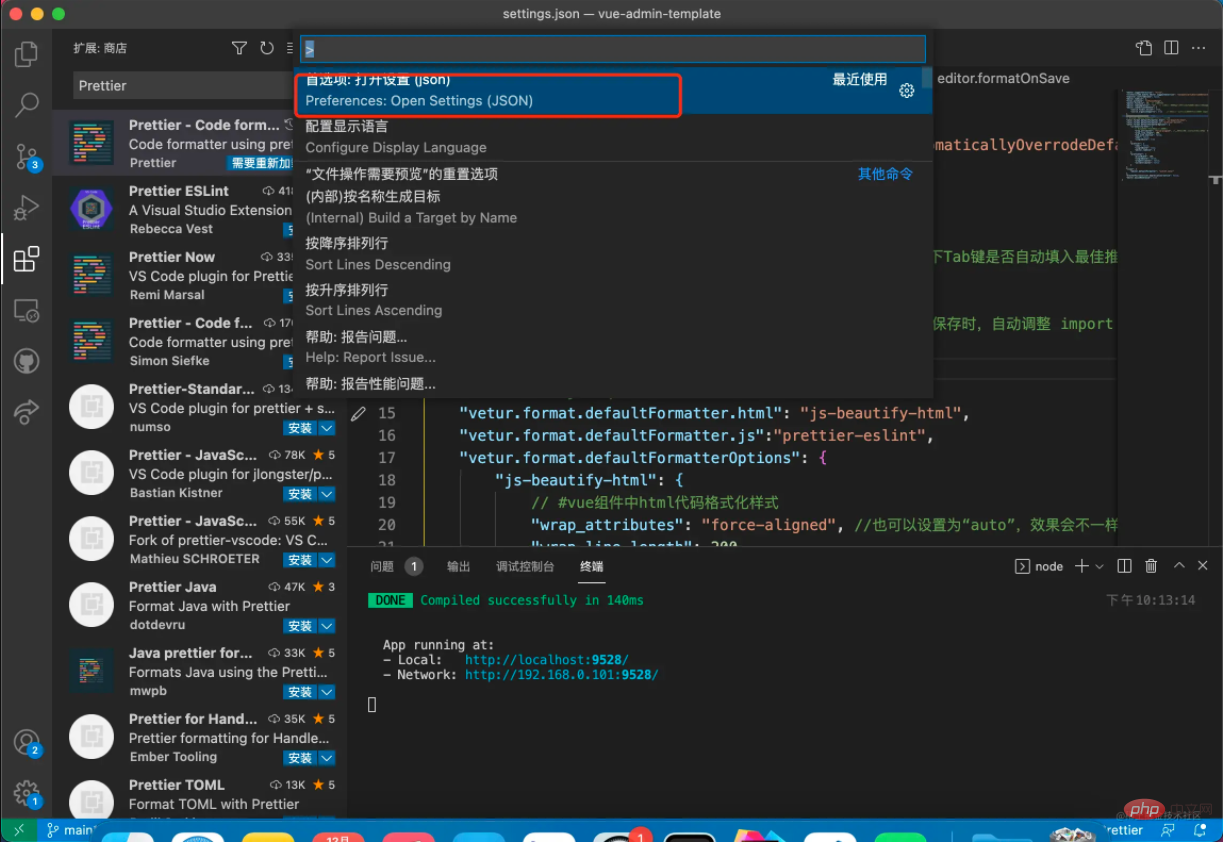
按住·commond+shift+p·,搜索 perferences open setting(json)。

在配置文件中添加以下内容,注意不要直接所有拷贝进去,可能会覆盖到你自己的配置。建议拷贝进去然后去除重复的key即可。
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"explorer.confirmDelete": false,
"editor.tabSize": 2,
"files.autoSave": "onFocusChange",
"editor.fontSize": 14, // 设置字体
"editor.tabCompletion": "on", // 用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.organizeImports": true // 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列
},
"editor.formatOnSave": true,
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js":"prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "auto", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true,
"editor.tabSize": 2
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"bracketPairColorizer.depreciation-notice": false,
"editor.mouseWheelZoom": true
}问题记录
格式化目录下所有文件
下载插件Start Format Files,然后右键目录选择 开始格式化文件"]
1. Installer les plug-ins
vscode installe les plug-ins suivants :
- eslint
- Vetur
- Prettier - Code formateur
2. Formatez le fichier vue lors de son enregistrement
Maintenez ·commond+shift+p· et recherchez le paramètre d'ouverture des préférences (json) .à Ajoutez le contenu suivant au fichier de configuration. Veillez à ne pas tout copier directement, car cela pourrait écraser votre propre configuration. Il est recommandé de le copier et de supprimer les clés en double.
rrreee
Enregistrement du problème
Formater tous les fichiers du répertoire Téléchargez le plug-inDémarrer les fichiers de formatage, puis faites un clic droit sur le répertoire et sélectionnez Démarrer les fichiers de formatage. 🎜🎜🎜🎜🎜🎜Ignorez la configuration du fichier, voir https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files&ssr=false#overview🎜🎜🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜 Tutoriel vscode 🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
En installant et en activant le pack de langue chinoise simplifié ou le pack de langue chinoise traditionnelle dans le magasin d'extension de code VS, l'interface utilisateur VS Code peut être traduite en chinois, améliorant ainsi l'expérience de codage. De plus, les thèmes, les raccourcis et les extraits de code peuvent être ajustés pour personnaliser davantage les paramètres.
 Ce qui se passe avec vscode qui ne fonctionne pas python
Apr 15, 2025 pm 06:00 PM
Ce qui se passe avec vscode qui ne fonctionne pas python
Apr 15, 2025 pm 06:00 PM
Le problème "ne peut pas exécuter Python" le plus courant découle de la mauvaise configuration du chemin de l'interprète Python. Les solutions incluent: la confirmation de l'installation de Python, la configuration du code vs et l'utilisation d'un environnement virtuel. De plus, il existe des techniques de débogage efficaces et des meilleures pratiques telles que le débogage des points d'arrêt, la surveillance des variables, la sortie du journal et la mise en forme du code, tels que l'isolement des dépendances à l'aide d'environnements virtuels, le suivi de l'exécution du code en utilisant des points d'arrêt et le suivi des changements variables en temps réel à l'aide d'expressions de surveillance, etc., ce qui peut améliorer considérablement l'efficacité du développement.
 VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
Les raisons de l'installation des extensions de code vs peuvent être: l'instabilité du réseau, les autorisations insuffisantes, les problèmes de compatibilité système, la version de code vs est trop ancienne, un logiciel antivirus ou des interférences de pare-feu. En vérifiant les connexions réseau, les autorisations, les fichiers journaux, la mise à jour vs du code, la désactivation des logiciels de sécurité et le redémarrage du code ou des ordinateurs, vous pouvez progressivement dépanner et résoudre les problèmes.
 Comment résoudre le problème de ne pas trouver de module Python dans VSCODE
Apr 15, 2025 pm 06:06 PM
Comment résoudre le problème de ne pas trouver de module Python dans VSCODE
Apr 15, 2025 pm 06:06 PM
La raison pour laquelle le code vs ne peut pas trouver le module Python peut être: l'interprète Python est configuré de manière incorrecte et l'interprète correct doit être sélectionné manuellement. En manquant un environnement virtuel, vous pouvez créer un environnement Python autonome à l'aide de VENV ou Conda. La variable d'environnement PythonPath ne contient pas le chemin d'installation du module et doit être ajoutée manuellement. Erreurs d'installation du module, vous pouvez utiliser la liste PIP pour vérifier et réinstaller le module manquant. Pour les problèmes de chemin de code, vous devez vérifier soigneusement l'utilisation des chemins relatifs et absolus.
 Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Dans VS Code, vous pouvez exécuter le programme dans le terminal via les étapes suivantes: Préparez le code et ouvrez le terminal intégré pour vous assurer que le répertoire de code est cohérent avec le répertoire de travail du terminal. Sélectionnez la commande Run en fonction du langage de programmation (tel que Python de Python your_file_name.py) pour vérifier s'il s'exécute avec succès et résoudre les erreurs. Utilisez le débogueur pour améliorer l'efficacité du débogage.
 Comment construire vscode
Apr 15, 2025 pm 05:15 PM
Comment construire vscode
Apr 15, 2025 pm 05:15 PM
En construisant soigneusement un environnement de développement du code Visual Studio (VS Code), les programmeurs peuvent considérablement améliorer l'efficacité du développement. Les étapes clés comprennent: la sélection des extensions pratiques et stables, telles que les extensions plus jolies, Eslint et Python. Utilisez l'espace de travail pour configurer un éditeur personnalisé pour personnaliser les configurations pour différents projets. Master les compétences de débogage et localiser et corriger rapidement les erreurs de code. Choisissez un thème et une apparence confortables pour améliorer l'expérience de développement. Continuez à apprendre et à s'améliorer, et explorez constamment des moyens d'améliorer l'efficacité.
 Que faire si vscode ne peut pas enregistrer le fichier
Apr 15, 2025 pm 06:03 PM
Que faire si vscode ne peut pas enregistrer le fichier
Apr 15, 2025 pm 06:03 PM
VS Code n'a pas réussi à enregistrer le fichier: Problème des autorisations: Assurez-vous que l'utilisateur a lu et rédiger des autorisations dans le fichier / dossier. Espace disque insuffisant: nettoyez l'espace disque pour libérer l'espace de stockage. Fichier occupé: fermez les autres programmes qui utilisent des fichiers. VS Conflit d'extension du code: désactiver les extensions suspectes et les réactiver une par une pour découvrir le coupable. VS PROPRE PROBLÈME DE CODE: Redémarrez, réinstaller ou vérifier les mises à jour pour dépanner les logiciels.
 Comment résoudre le problème du renomment des dossiers par vscode
Apr 15, 2025 pm 06:09 PM
Comment résoudre le problème du renomment des dossiers par vscode
Apr 15, 2025 pm 06:09 PM
Les raisons pour lesquelles le code vs ne peuvent pas renommer les dossiers peuvent inclure l'occupation des fichiers, les autorisations insuffisantes, les conflits d'extension et les erreurs de système de fichiers. Les solutions sont les suivantes: fermer le processus d'occupation, obtenir des autorisations administratrices, désactiver les extensions de conflit et vérifier les erreurs du système de fichiers.






