interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser l'attribut de positionnement CSS (explication détaillée avec exemples)
Comment utiliser l'attribut de positionnement CSS (explication détaillée avec exemples)
Comment utiliser l'attribut de positionnement CSS (explication détaillée avec exemples)
Cet article vous apporte des connaissances pertinentes sur l'attribut de positionnement de position en CSS. L'attribut de position est utilisé pour spécifier le type de positionnement de l'élément. J'espère que cela sera utile à tout le monde.

Positionnement (position)
background-position
Si, lorsqu'il s'agit de flotter, la clé réside dans le mot "flottant", alors la clé de notre positionnement réside dans une "position ".
PS : Le positionnement est l'un des aspects les plus difficiles de notre CSS, mais vous devez bien l'apprendre. Notre CSS est indissociable du positionnement, en particulier des effets js ultérieurs, que nous traitons quotidiennement. N'y résistez pas, mais tombez amoureux. Cela peut faciliter notre travail !
Pourquoi utiliser le positionnement ?
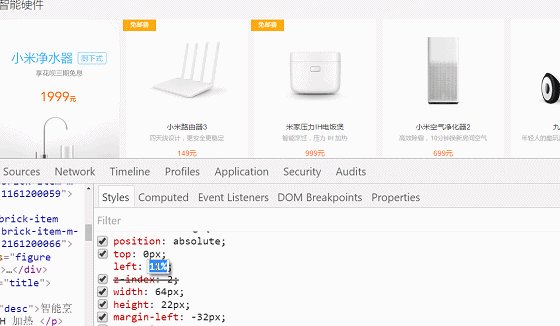
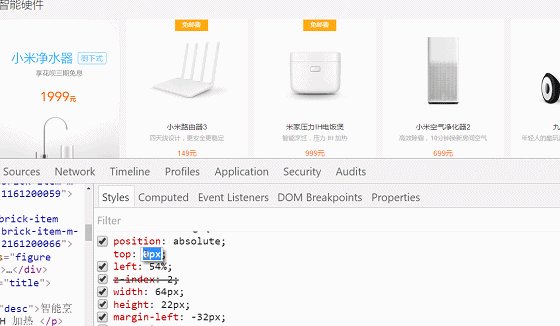
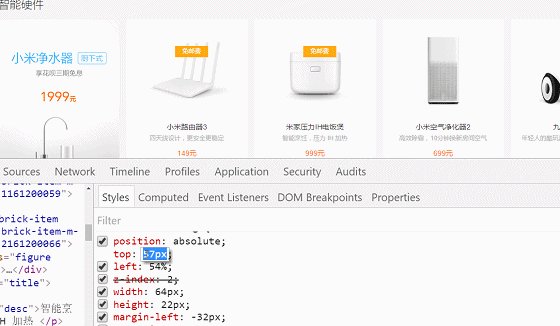
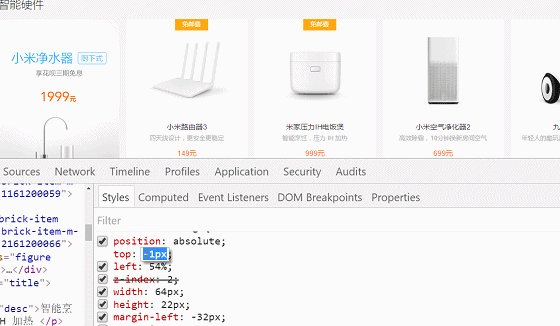
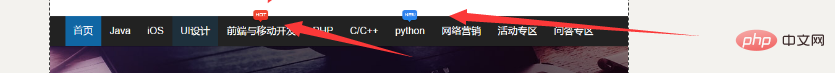
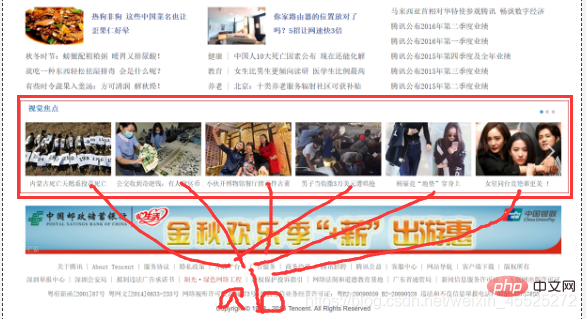
Alors positionnement, où est le scénario d'application le plus long ? Jetez un oeil à quelques photos et vous aurez certainement des idées !
Le petit bloc jaune peut être déplacé sur l'image :

Appuyez sur les flèches gauche et droite sur l'image :

hot Il y a une pièce supplémentaire à l'extérieur de la boîte pour la rendre plus important :

Les trois petits endroits ci-dessus, si des flux ou des flotteurs standard sont utilisés, la mise en œuvre sera plus compliquée ou difficile à mettre en œuvre. Pour le moment, nous utilisons le positionnement.
Les attributs de positionnement de l'élément
Les attributs de positionnement de l'élément incluent principalement le mode de positionnement et le décalage des bords. Ger Bottom offset, définit la distance de l'élément par rapport à la ligne inférieure de son élément parent
| Left offset, définit la distance de l'élément par rapport à la ligne gauche de son élément parent | |
|---|---|
| En d'autres termes, le positionnement sera utilisé en conjonction avec ce décalage à l'avenir, comme top : 100px left : 30px ; ; etc. | |
| En CSS, l'attribut position est utilisé pour définir le mode de positionnement d'un élément. Son format de syntaxe de base est le suivant : | Selector {position : valeur d'attribut ; } |
| Valeurs communes de l'attribut position | |
| valeur | description |
positionnement relatif, positionné par rapport à sa position dans le flux de documents d'origine
| Positionnement absolu, positionné par rapport à son élément parent positionné précédemment | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
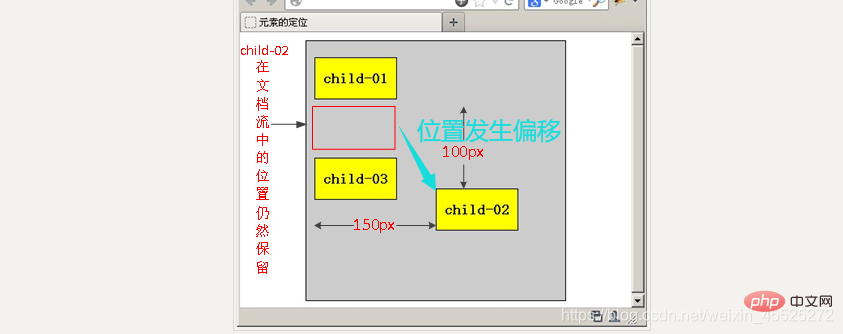
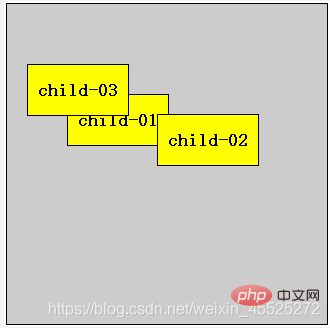
Positionnement statique (statique)Le positionnement statique est la méthode de positionnement par défaut pour tous les éléments. Lorsque la valeur de l'attribut position est statique, l'élément peut être positionné dans une position statique. La position dite statique est la position par défaut de chaque élément dans le flux de documents HTML. Les mots ci-dessus sont traduits en langue vernaculaire : tous les éléments de la page Web sont positionnés statiquement par défaut. En fait, c’est la caractéristique du flux standard. Dans l'état de positionnement statique, la position de l'élément ne peut pas être modifiée via les attributs de décalage de bord (haut, bas, gauche ou droite). En fait, ce n'est rien. La seule utilité du positionnement statique est d'annuler le positionnement. position: static; positionnement relatif relatif (type narcissique) le positionnement relatif consiste à positionner l'élément par rapport à sa position dans le flux standard Lorsque la valeur de l'attribut position est relative, l'élémentpeut être positionné par rapport à (. propre) emplacement . Après avoir défini le positionnement relatif sur un élément, vous pouvez modifier la position de l'élément via la propriété de décalage de bord,mais sa position dans le flux de documents sera toujours conservée (en conservant la position d'origine). Comme le montre la figure ci-dessous, il s'agit d'une démonstration de l'effet du positionnement relatif :
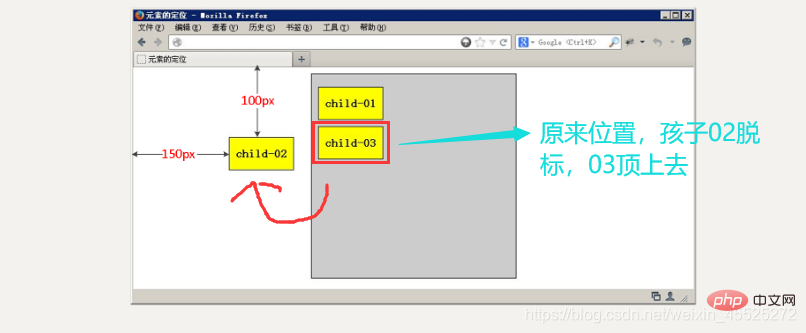
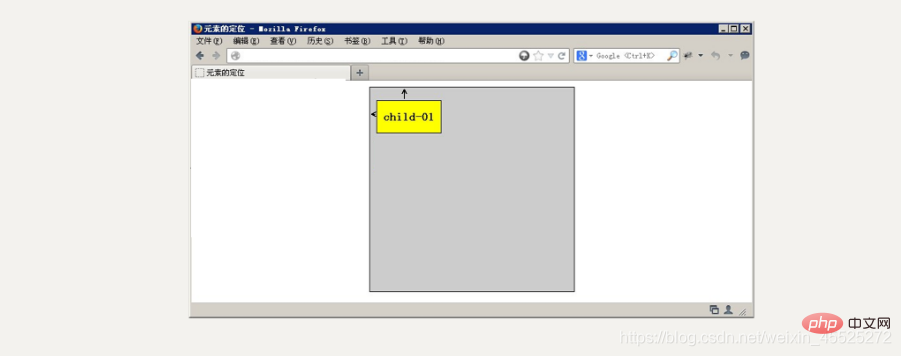
Le positionnement relatif ne va pas hors de propos) Si l'objectif principal du flottement est d'afficher plusieurs éléments au niveau du bloc sur une seule ligne, alors la valeur principale du positionnement est de déplacer la position de sorte que la boîte soit là où nous je le veux. Positionnement absoluabsolu[Remarque] Si le document peut défiler, les éléments en position absolue défileront avec lui, car l'élément sera finalement positionné par rapport à une certaine partie du flux normal. Lorsque la valeur de l'attribut position est absolue, le mode de positionnement de l'élément peut être défini sur positionnement absolu. Remarque : La chose la plus importante à propos du positionnement absolu est qu'il peut déplacer la position via le décalage des bords, maisil est complètement hors étiquette et n'occupe pas du tout la position. Le positionnement absolu est divisé en trois situations : 1. Le parent n'est pas positionnéSi tous les éléments parents ne sont pas positionnés, l'alignement sera basé sur l'écran actuel du navigateur (document document).
. Tout d’abord, parlons-en. Le positionnement absolu consiste à positionner l’élément en fonction de l’élément parent (ancêtre) le plus proche qui a été positionné (positionnement absolu, fixe ou relatif). C'est-à-dire que L'enfant est en position absolue, et le père a seulement besoin d'être positionné (peu importe que le père soit en position absolue ou en position relative, voire en position fixe), c'est-à-dire que le fils est absolument le même que le père, et le fils est absolument le même que le père, c'est vrai. Cependant, il est fortement recommandé d'utiliser des positions relativesMais lorsque nous mettons en page nos pages Web, d'où vient l'expression la plus courante « fils et père » ? Veuillez consulter l'image ci-dessous : Nous pouvons donc tirer la conclusion suivante : Lorsque la boîte parentale est aménagée, elle doit occuper une position, de sorte que le père ne peut être que relativement positionné. C'est l'origine de l'apparence paternelle de l'enfant. Les boîtes en position absolue peuvent être centrées horizontalement/verticalement Pour les boîtes ordinaires, changez simplement les marges gauche et droite en auto, mais cela n'est pas valide pour le positionnement absoluLes boîtes en position peuvent également être centrées horizontalement ou verticalement, il existe un algorithme .
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background-color: pink;
/*margin: 100px auto;*/
/*float: left;*/
position: absolute;
/*加了定位 浮动的的盒子 margin 0 auto 失效了*/
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
}
</style></head><body>
<p></p></body></html>Copier après la connexion Positionnement fixe fixe (résigné à mort)Le positionnement fixe est une forme spéciale de positionnement absolu, semblable à un carré qui est un rectangle spécial. Il utilise la fenêtre du navigateur comme référence pour définir les éléments de la page Web. Lorsque la valeur de l'attribut position est fixe, le mode de positionnement de l'élément peut être défini sur positionnement fixe.Lorsqu'un positionnement fixe est défini sur un élément, celui-ci s'éloignera du contrôle du flux documentaire standard et définira toujours sa position d'affichage en fonction de la fenêtre du navigateur. Quelle que soit la manière dont la barre de défilement du navigateur défile ou la taille de la fenêtre du navigateur, l'élément sera toujours affiché à une position fixe dans la fenêtre du navigateur. Il y a deux points en positionnement fixe :
ie6等低版本浏览器不支持固定定位。 叠放次序(z-index)当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。 比如: 注意:
四种定位总结
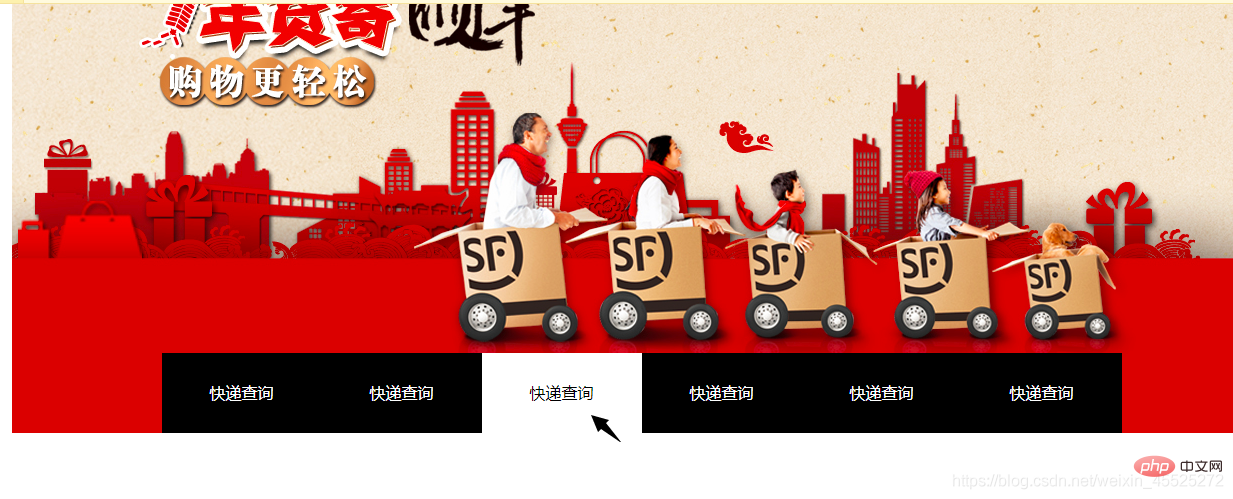
定位模式转换跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式, 行内块 的宽度和高度 跟内容有关系 ** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。** 顺丰案例
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sf {
width: 1259px;
height: 472px;
margin: 100px auto;
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -480px;
}
.nav li {
list-style-type: none;
width: 160px;
height: 80px;
float: left;
}
.nav li a {
width: 160px;
height: 80px;
display: block;
text-align: center;
line-height: 80px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
color: #000;
background-color: #fff;
}
</style></head><body>
<p class="sf">
<a href="#">
<img src="/static/imghw/default1.png" data-src="images/sf.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</a>
<p class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</p>
</p></body></html>Copier après la connexion (学习视频分享:css视频教程) |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.