 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 L'explication détaillée la plus facile à comprendre de l'attribut CSS float (images et texte détaillés)
L'explication détaillée la plus facile à comprendre de l'attribut CSS float (images et texte détaillés)
L'explication détaillée la plus facile à comprendre de l'attribut CSS float (images et texte détaillés)
Cet article vous apporte une analyse détaillée des connaissances pertinentes sur l'attribut float en CSS. L'attribut float définit dans quelle direction l'élément flotte. Jetons un coup d'œil aux différents résultats des différentes valeurs d'attribut. utile pour vous. Tout le monde est utile.

Explication détaillée de l'attribut CSS float
J'ai été exposé au CSS il y a longtemps, mais j'ai toujours été très confus au sujet du flottant. C'est peut-être à cause de ma mauvaise compréhension, ou je n'ai peut-être pas rencontré de problème. tutoriel populaire.
J’ai enfin compris les principes de base du flottement il y a quelques jours, et j’ai hâte de les partager avec tout le monde.
Écrit devant :
由于CSS内容比较多,没有精力从头到尾讲一遍,只能有针对性的讲解。 如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。 小菜水平有限,本文仅仅是入门教程,不当之处请谅解! 本文以p元素布局为例。Copier après la connexion
Début du tutoriel :
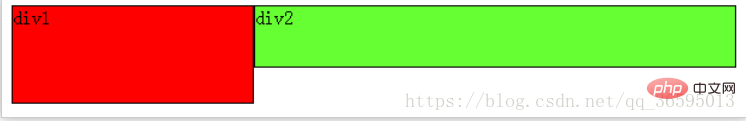
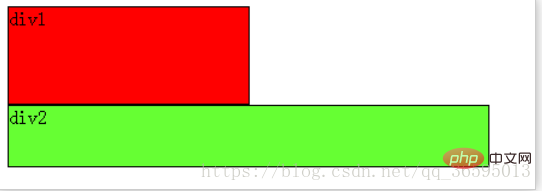
Tout d'abord, il faut savoir que p est un élément de niveau bloc qui occupe une ligne exclusive sur la page et est disposé de haut en bas vers le bas, qui est le flux légendaire. Comme le montre l'image ci-dessous : 
On voit que même si la largeur de p1 est très petite, une ligne sur la page peut accueillir p1 et p2, et p2 ne sera pas classé derrière p1, car l'élément p occupe sa propre ligne.
Notez que les théories ci-dessus font référence à p dans le flux standard.
Xiaocai estime que quelle que soit la complexité de la mise en page, son point de départ fondamental est : "Comment afficher plusieurs éléments p sur une seule ligne".
Évidemment le flux standard ne peut plus répondre à la demande, il faut donc utiliser des flotteurs.
Flottant peut être compris comme le fait de laisser un certain élément p se détacher du débit standard et flotter sur le débit standard. Il n'est pas au même niveau que le débit standard.
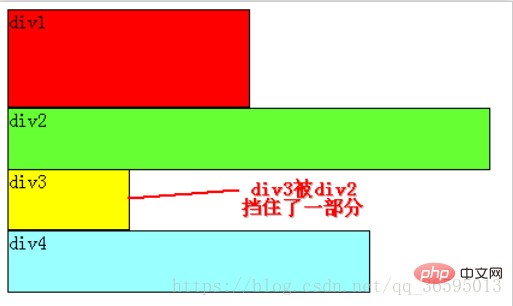
Par exemple, en supposant que p2 dans l'image ci-dessus flotte, il s'éloignera du flux standard, mais p1, p3 et p4 sont toujours dans le flux standard, donc p3 se déplacera automatiquement vers le haut et occupera la position de p2 , et réorganiser un flux. Comme le montre l'image : 
Comme le montre l'image, puisque p2 est réglé sur flottant, il n'appartient plus au flux standard, p3 monte automatiquement pour remplacer p2, et p1, p3 et p4 sont disposés. en séquence pour devenir un nouveau flux. Et comme le flotteur flotte au-dessus du débit standard, p2 bloque une partie de p3 et p3 semble "court".
Ici, p2 utilise le flottement à gauche (float:left;), qui peut être compris comme flottant et disposé à gauche, et le flottement à droite (float:right;) signifie bien sûr organiser à droite. Les valeurs gauche et droite font ici référence aux bords gauche et droit de la page.
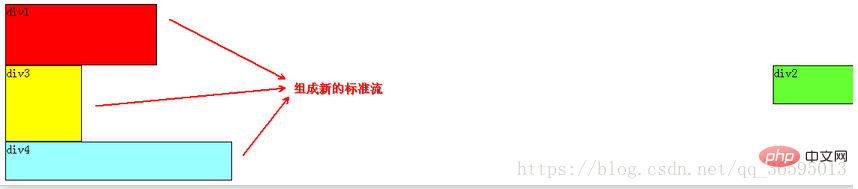
Si on fait flotter p2 vers la droite, l'effet sera le suivant : 
A ce moment, p2 est disposé près du bord droit de la page et ne bloque plus p3. Le lecteur peut voir clairement le flux composé de. p1, p3 et p4 mentionnés ci-dessus.
Jusqu'à présent, nous n'avons fait flotter qu'un seul élément p, que diriez-vous de plus ?
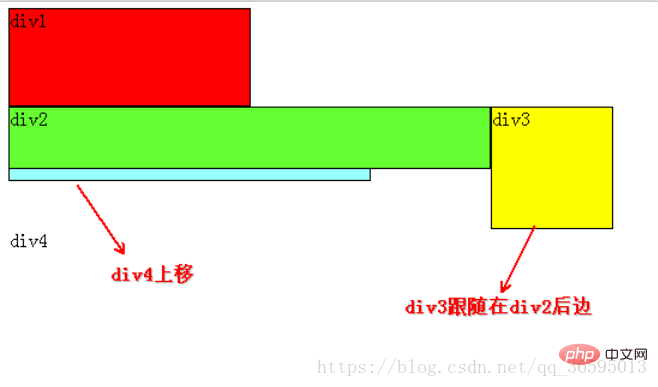
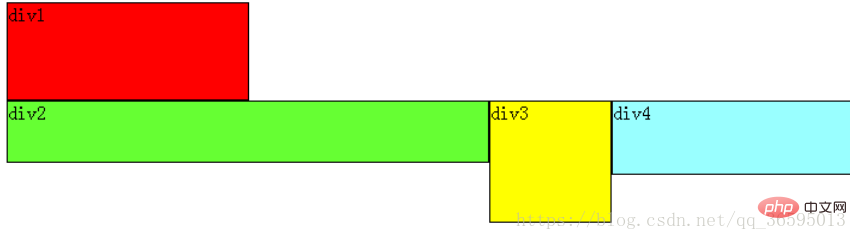
Ensuite, nous ajoutons un flottant gauche à p2 et p3. L'effet est le suivant : 
De même, puisque p2 et p3 sont flottants, ils n'appartiennent plus au flux standard, donc p4 montera automatiquement et se formera. un "nouveau flux" avec p1. "Flux standard, et float flotte sur le flux standard, donc p2 bloque à nouveau p4.
Ahem, allons droit au but. Lorsque p2 et p3 sont définis pour flotter en même temps, p3 suivra p2. Je ne sais pas si les lecteurs ont remarqué que jusqu'à présent, p2 flotte dans chaque exemple, mais c'est le cas. ne suit pas p1. Par conséquent, nous pouvons tirer une conclusion importante :
Si un certain p élément A est flottant, et si l'élément précédent de l'élément A est également flottant, alors l'élément A suivra le derrière l'élément précédent (si un la ligne est placée. Si ces deux éléments ne sont pas inclus, alors l'élément A sera pressé vers la ligne suivante); si l'élément précédent de l'élément A est un élément du flux standard, alors la position verticale relative de A ne changera pas. , c'est-à-dire que le haut de A sera toujours le même que l'alignement haut et bas d'un élément. L'ordre de
p est déterminé par l'ordre de p dans le code HTML.
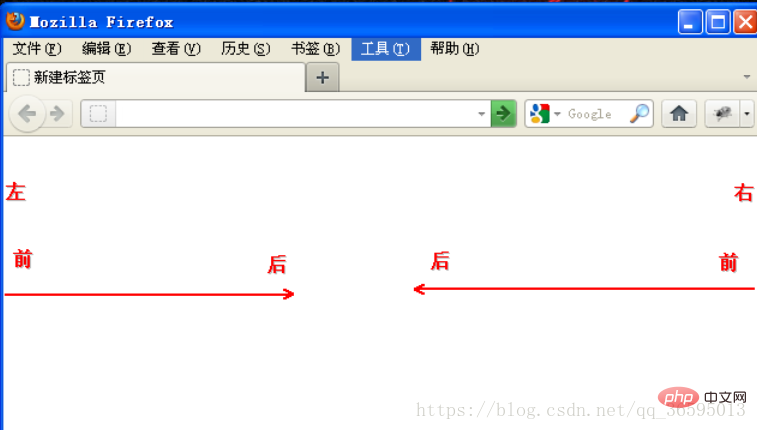
La fin proche du bord de la page est le recto, et la fin éloignée du bord de la page est le verso. 
Pour aider les lecteurs à comprendre, voici quelques exemples supplémentaires.
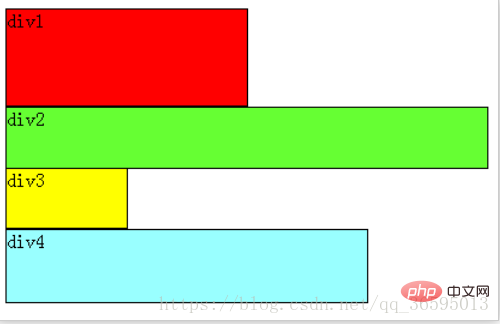
Si nous définissons p2, p3 et p4 sur leftfloat, l'effet est le suivant : 
D'après la conclusion ci-dessus, suivez Xiaocai pour la comprendre : commencez par l'analyse de p4, il a constaté que la partie supérieure l'élément p3 est flottant, donc p4 suivra p3 ; p3 trouve que l'élément supérieur p2 est également flottant, donc p3 suivra p2 et p2 trouve que l'élément supérieur p1 est un élément du flux standard, donc la position verticale relative de ; p2 reste inchangé et le haut toujours aligné avec le bas de l'élément p1.
Comme il reste flottant, le côté gauche est proche du bord de la page, donc le côté gauche est le devant, donc p2 est à l'extrême gauche.
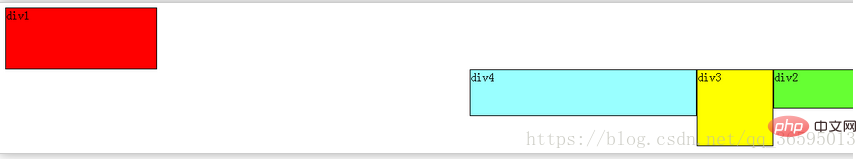
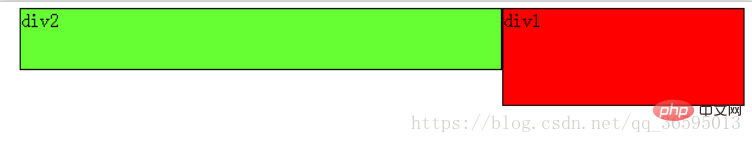
假如把p2、p3、p4都设置成右浮动,效果如下: 
道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此p2在最右边。
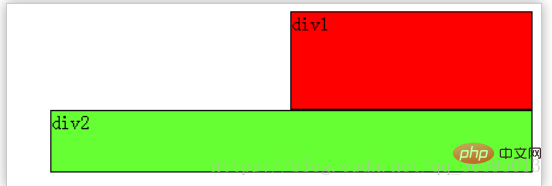
假如我们把p2、p4左浮动,效果图如下: 
依然是根据结论,p2、p4浮动,脱离了标准流,因此p3将会自动上移,与p1组成标准流。p2发现上一个元素p1是标准流中的元素,因此p2相对垂直位置不变,与p1底部对齐。p4发现上一个元素p3是标准流中的元素,因此p4的顶部和p3的底部对齐,并且总是成立的,因为从图中可以看出,p3上移后,p4也跟着上移,p4总是保证自己的顶部和上一个元素p3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素p1、p2,它们都是左浮动,场景如下: 
此时p1、p2都浮动,根据规则,p2会跟随在p1后边,但我们仍然希望p2能排列在p1下边,就像p1没有浮动,p2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在p1的CSS样式中添加clear:right;,理解为不允许p1的右边有浮动元素,由于p2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。看小菜定论:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让p2移动,但我们却是在p1元素的CSS样式中使用了清除浮动,试图通过清除p1右边的浮动元素(clear:right;)来强迫p2下移,这是不可行的,因为这个清除浮动是在p1中调用的,它只能影响p1,不能影响p2。
根据小菜定论,要想让p2下移,就必须在p2的CSS样式中使用浮动。本例中p2的左边有浮动元素p1,因此只要在p2的CSS样式中使用clear:left;来指定p2元素左边不允许出现浮动元素,这样p2就被迫下移一行。 
那么假如页面中只有两个元素p1、p2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下: 
此时如果要让p2下移到p1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是p2,就必须在p2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出p2的右边有一个浮动元素p1,那么我们可以在p2的CSS样式中使用clear:right;来指定p2的右边不允许出现浮动元素,这样p2就被迫下移一行,排到p1下边。 
至此,读者已经掌握了CSS+p浮动定位基本原理,足以应付常见的布局。
其实,万变不离其宗,只要读者用心体会,再复杂的布局都可以通过总结的规律搞定。
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





