
La datalist de
html5 signifie "liste d'options". La balise datalist est utilisée pour spécifier la liste d'options possibles de l'élément d'entrée. En tant que valeur prédéfinie de l'élément d'entrée, la syntaxe est "

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Que signifie la datalist de html5 ?
La balise datalist en html5 spécifie une liste d'options possibles pour l'élément
La balise
Veuillez utiliser l'attribut list de l'élément La liste de données et ses options ne sont pas affichées, c'est juste une liste de valeurs d'entrée valides.
L'exemple est le suivant :
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。</p> </body> </html>
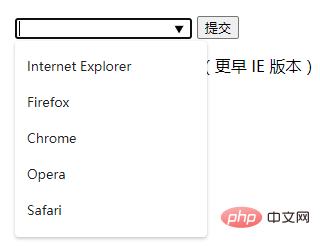
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!