 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles méthodes sont utilisées pour ajouter des styles en HTML5
Quelles méthodes sont utilisées pour ajouter des styles en HTML5
Quelles méthodes sont utilisées pour ajouter des styles en HTML5
Méthode : 1. Utilisez l'attribut style pour ajouter, la syntaxe est "
" ; 2. Utilisez la balise style pour ajouter, la syntaxe est " "; 3. Utilisez la balise link pour ajouter, la syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quelles sont les méthodes pour ajouter des styles en html5 ?
Tout d'abord, créez un nouveau projet pratique html_practise contenant le répertoire de base html+css+js. Créez ensuite un autre fichier html et ouvrez-le.
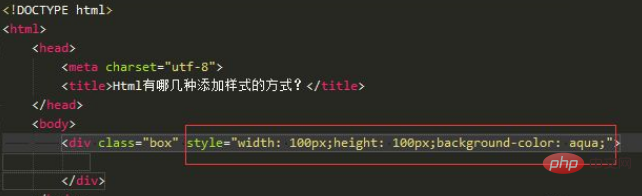
Le premier style en ligne : utilisez l'attribut style pour ajouter des styles directement à l'intérieur de la balise div. Il est généralement utilisé lorsque des éléments individuels affichent des styles spéciaux, comme indiqué ci-dessous.

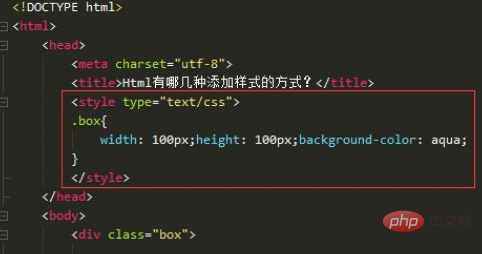
Le deuxième type de feuille de style interne : utilisez la balise de style dans la section head pour définir une feuille de style interne, qui est généralement appliquée à un seul fichier, comme indiqué ci-dessous.

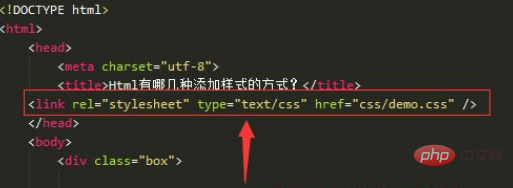
La troisième feuille de style externe : utilisez la balise de lien dans l'en-tête pour faire une référence externe au style. Cette méthode sépare la page et le style et peut être appliquée à plusieurs pages.

Notes
1. Les trois méthodes d'ajout de styles ont le même effet opérationnel.
2. Les styles en ligne affichent le style d'un seul élément spécial, les styles internes affichent le style d'un seul fichier et les feuilles de style externes appliquées à plusieurs pages sont plus cohérentes avec les habitudes de séparation des pages.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





