
Cet article vous apporte des connaissances sur les générateurs JavaScript, comment les générateurs sont implémentés et comment utiliser les fonctions du générateur pour personnaliser les itérateurs. J'espère qu'il vous sera utile.

peut être compris comme un traverseur de l'état interne d'une fonction. Chaque fois que le générateur est appelé, l'état interne de la fonction change.
*
function et le nom de la fonction function 与函数名之间有一个星号 *yield 表达式,定义不同的状态next 方法,遍历下一个状态yield 表达式:相当于暂停标志,只有调用 next 方法才会遍历下一个内部状态next 方法时,从函数一开始或上一次停下来的地方开始执行,直到遇到下一个 yield 表达式 (或 return 语句) 为止yield 表达式就是暂停标志)让我们来通过个例子理解一下:
(举个我们熟悉的 Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());
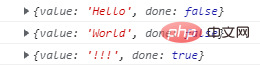
这里一共调用了三次 next 方法:
第一次调用时,遇到 yield 停下来,next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值 Hello,done 属性的值是false,表示遍历未结束
第二次调用时,遇到 yield 停下来,next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值 World,done 属性的值是false,表示遍历未结束
然后直到第三次调用,执行到 return 语句(如果没有,就执行到函数结束)。这个时候,next 返回的 value 属性的值为 return 语句后面的值, done 的属性为 true (如果没有 return,这个时候 done 还是 false),表示循环结束。
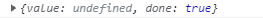
接下来,我们再输出一次 next:
console.log(say.next());

这个时候 next 将会返回这个对象,value 为 undefined,done 为· true(不管之前有没有 return 语句,这时函数已经运行完毕了,所以 done 都为 true)
通过上文讲述,我们可以知道生成器函数允许我们定义一个包含自有迭代算法的函数, 同时它可以自动维护自己的状态。
由于自定义迭代器需要显示地维护其内部状态,因此我们可以用它来自定义迭代器。
(如果对迭代器不了解的可以先看看这篇文章:JavaScript迭代器)
接下来,让我们来通过一个例子理解一下:
现在有一个 colors 对象,我们想用 for...ofyield peut être utilisé. à l'intérieur du code du corps de la fonction> expression, définissant différents états
3 Comment le générateur est-il implémenté ?
Il y a une méthodenext dans le générateur, qui parcourt l'état suivantexpression yield : équivalente au drapeau pause, appelant uniquement La méthode next traversera l'état interne suivant<strong>Lors de l'utilisation de la méthode <code>next, l'exécution commencera au début de la fonction ou à l'endroit où elle s'est arrêtée pour la dernière fois jusqu'à ce qu'elle rencontre le prochain yield expression (ou instruction return)
(c'est-à-dire que la fonction génératrice est équivalente à une fonction qui peut suspendre l'exécution, yield expression La formule est le signe pause) Comprenons-la à travers un exemple :
(Prenons le familier Hello World !!!)
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}

next est appelée trois fois au total ici :Lorsqu'elle est appelée pour la première fois, elle s'arrête lorsqu'elle rencontre yield. La méthode next renvoie un objet dont l'attribut value est l'attribut actuel. yield est Hello et la valeur de l'attribut done est false, indiquant que le le parcours n'est pas terminéLe deuxième appel Lorsque yield est rencontré, la méthode next renvoie un objet dont l'attribut value est le actuel expression rendement. La valeur de la formule est World et la valeur de l'attribut done est false, indiquant que le parcours n'est pas terminéPuis jusqu'au troisième appel, l'exécution atteint l'instruction return (sinon, elle sera exécutée jusqu'à la fin de la fonction). À l'heure actuelle, la valeur de l'attribut value renvoyée par next est la valeur après l'instruction return et l'attribut de done est true (S'il n'y a pas de return, done ou false à ce moment), indiquant la fin de la boucle.
suivant : 🎜colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index 🎜<img src="https://img.php.cn/upload/article/000/000/067/336f1bd4c52b1b5ff3ed409dbf04a2da-1.%20png" alt="Insérer la description de l'image ici"><br> À ce stade, <code>next</code> renverra cet objet, et <code>value</code> est <code>undefined</code> , <code>done</code> est · <code>true</code> (qu'il y ait ou non une instruction <code>return</code> auparavant, la fonction a fini de s'exécuter à ce moment, donc <code>done </code> > sont <code>true</code>)🎜🎜🎜4. Utilisez la fonction générateur pour personnaliser l'itérateur🎜🎜Grâce à la description ci-dessus, nous pouvons savoir que la fonction générateur nous permet de définir une fonction qui contient son propre algorithme d'itération 🎜, en même temps, il peut automatiquement maintenir son propre statut. 🎜🎜Étant donné que les itérateurs personnalisés doivent maintenir explicitement leur état interne, nous pouvons l'utiliser pour personnaliser les itérateurs. <br> (Si vous ne connaissez pas les itérateurs, vous pouvez d'abord lire cet article : itérateurs JavaScript) 🎜🎜Ensuite, comprenons-le à travers un exemple : 🎜🎜Maintenant, il existe un <code>couleurs</code> Objet, nous voulons utiliser <code>for...of</code> pour le parcourir, puis nous pouvons personnaliser l'itérateur. 🎜<pre class="brush:php;toolbar:false">colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
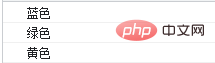
while(index 🎜🎜Écriture normale : 🎜🎜rrreee🎜🎜Utiliser la fonction générateur pour écrire : 🎜🎜rrreee🎜🎜🎜🎜C'est tout, n'est-ce pas beaucoup plus simple après avoir utilisé la fonction générateur pour personnaliser l'itérateur ? 🎜🎜【Recommandations associées : 🎜Tutoriel d'apprentissage Javascript🎜🎜】🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!