 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment intercepter avec élégance les exceptions dans les méthodes asynchrones dans les petits programmes
Comment intercepter avec élégance les exceptions dans les méthodes asynchrones dans les petits programmes
Comment intercepter avec élégance les exceptions dans les méthodes asynchrones dans les petits programmes
Comment intercepter avec élégance les exceptions dans les méthodes asynchrones dans les mini-programmes natifs ? L'article suivant vous présentera l'utilisation élégante de la programmation asynchrone async wait dans les petits programmes. J'espère qu'il vous sera utile !

J'ai récemment commencé à écrire une applet de communauté de développement cloud open source Au cours du processus d'écriture, j'ai lentement exploré quelques astuces utiles dans le processus de développement et de test. Cet article explique comment détecter avec élégance les exceptions dans les méthodes asynchrones dans les mini-programmes natifs.
Méthode traditionnelle
Après ES7, nous utilisons souvent la syntaxe async wait pour la programmation asynchrone Si nous voulons intercepter les exceptions, il existe généralement les deux manières suivantesasync await 语法来进行异步编程,如果我们要捕捉异常的话一般有以下两种方式
try catch
async func(){
//do something
}
try {
const res = await func()
} catch (error) {
//handle error
}首先是 try catch 捕捉异常,使用 try catch 确实可以很方便的去处理异常,也可以阻止后面方法的进行,但是在开发的过程中咱们常常不止一个异步方法,大量使用 try catch 不仅写的不爽,也绝对算不上优雅。
Promise.catch()
async func(){
//do something
}
const res = await func().catch(error=>{
//handle error
})Promise对象内部了try catch ,我们可以使用链式调用的方法来处理异常。相比try catch,Promise.catch() 写起来当然是爽很多的,看着也比较优雅了。
但是当我们想要在捕捉到错误后停止方法的继续执行,那么 Promise.catch() 就没办法做到了,如下例子
async func(){
//do something
}
const res = await func().catch(error=>{
// 即使return也无效
return
})
// 如果有错误的话我就不执行了优雅方式
await-to-js github链接
https://github.com/scopsy/await-to-js
await-to-js 这个库应该很多人了解过了,它是一个异步请求的包装器,可以用于处理异步请求的错误,根据我们上面的需求改造为使用 await-to-js 的例子如下
import to from 'await-to-js';
async func(){
//do something
}
const [err,res] = await to(func())
if(err){
//handle error
return
}
// 如果有错误的话我就不执行了通过将我们的异步方法作为 to() 方法的参数,返回值通过一个数组解构获取,数组第一个值为捕捉到的错误,第二个值为正常执行的返回值。
await-to-js的实现原理也非常简单,就是使用 Promise.catch()获取到异常后再将结果返回在一个数组中, 源代码如下
export function to<T, U = Error> (
promise: Promise<T>,
errorExt?: object
): Promise<[U, undefined] | [null, T]> {
return promise
.then<[null, T]>((data: T) => [null, data])
.catch<[U, undefined]>((err: U) => {
if (errorExt) {
const parsedError = Object.assign({}, err, errorExt);
return [parsedError, undefined];
}
return [err, undefined];
});
}
export default to;小程序中使用
在小程序中,我们使用npm包并不方便,因此我们可以直接将源码拿出来单独使用,再加以改造的话就可以优雅的进行异步编程啦,我自己的改造方式如下。
// lib/awaitTo.js
module.exports = function to(promise, description="unknown") {
const pages = getCurrentPages()
const route = pages[pages.length - 1].route||'unknown'
description = `[${route}]---[${description}]`
console.time(description)
return promise
.then(function (data) {
console.timeEnd(description)
return [null, data];
})
.catch(function (err) {
wx.showToast({
title: '请求失败',
icon: "none"
})
return [err, undefined];
});
}我通过 getCurrentPages()try catch
const to = require("../../lib/awaitTo")
const [err, res] = await to(db.collection("post").add({
data: form
}),"addPost")
if (err) {
// 处理我的错误
return
}
// 成功后执行的逻辑try catch pour intercepter les exceptions. L'utilisation de try catch peut en effet gérer les exceptions très facilement. Cela peut empêcher les méthodes suivantes de continuer, mais pendant le processus de développement, nous avons souvent plus d'une méthode asynchrone. Une utilisation intensive de try catch n'est pas seulement désagréable à écrire, mais aussi certainement pas élégante.
Promise.catch()rrreeeL'objet Promise a un
try catch à l'intérieur, nous pouvons utiliser des appels en chaîne méthode pour gérer les exceptions. Comparé à try catch, Promise.catch() est certainement beaucoup plus facile à écrire et semble plus élégant.  Mais lorsque nous voulons empêcher la méthode de continuer à s'exécuter après avoir détecté l'erreur, alors
Mais lorsque nous voulons empêcher la méthode de continuer à s'exécuter après avoir détecté l'erreur, alors Promise.catch() ne peut pas le faire, comme dans l'exemple suivant
Manière élégante
wait-to-js github link
https://github.com/scopsy/await-to-js
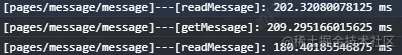
En utilisant notre méthode asynchrone comme paramètre de la méthodeto(), la valeur de retour est obtenue en déstructurant un tableau. La première valeur du tableau est l'erreur capturée, et la. la deuxième valeur est la valeur de retour normale. 🎜🎜Le principe d'implémentation de await-to-js est également très simple, c'est-à-dire qu'il faut utiliser Promise.catch() pour obtenir l'exception puis renvoyer le résultat dans un array. Code source Comme suit🎜rrreeeUtilisé dans les mini-programmes🎜🎜Dans les mini-programmes, il n'est pas pratique pour nous d'utiliser les packages npm, nous pouvons donc directement extraire le code source. et utilisez-le séparément, puis modifiez-le. La programmation asynchrone peut être effectuée avec élégance. Ma propre méthode de transformation est la suivante. 🎜rrreee🎜J'ai utilisé getCurrentPages() pour obtenir l'itinéraire de page correspondant lorsque la méthode asynchrone est exécutée. Après avoir remplacé le deuxième paramètre par le mien 🎜une description de la méthode asynchrone🎜, chaque fois que j'appelle asynchrone. Lorsque la méthode est exécutée, le temps d'exécution sera affiché sur la 🎜console🎜. L'exemple réel d'utilisation est le suivant : 🎜rrreee🎜Le temps d'exécution imprimé par la console est le suivant, le format d'impression est 🎜🎜🎜 [Page de routage] --- [Description de la méthode] : Temps d'exécution 🎜🎜🎜🎜🎜 🎜 Bien sûr, ma méthode de packaging est Pour mon propre code, vous pouvez également le modifier en fonction de votre activité réelle, comme une entrée unifiée pour les points enterrés, ce qui peut grandement améliorer l'efficacité du développement ! 🎜🎜Résumé🎜🎜Lorsque j'utilise le développement cloud, je dois utiliser un langage natif pour écrire pour l'expérience de développement. L'environnement relativement fermé rend de nombreuses méthodes Web inutilisables. Lors d'une exploration récente, j'ai également trouvé de nombreuses façons d'améliorer le langage natif. La méthode d'expérience en matière de développement de programmes sera continuellement mise à jour à l'avenir. 🎜🎜【Recommandations d'apprentissage associées : 🎜Tutoriel de développement de mini-programmes🎜】🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.





