
Les sélecteurs d'attribut CSS3 incluent 3 types : 1. Le sélecteur "E[att^=value]", qui sélectionne la balise nommée E, et la balise définit l'attribut att, et la valeur de l'attribut contient une sous-chaîne préfixée par la valeur 2 ; Sélecteur « E[att$=value] » ; 3. Sélecteur « E[att*=value] ».

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le sélecteur d'attributs peut sélectionner des éléments en fonction de leurs attributs et valeurs d'attribut. Trois nouveaux sélecteurs d'attributs ont été ajoutés à CSS3 : E[att^=value], E[att$=value] et E[att*=value ] , nous le présenterons en détail ci-dessous. E[att^=value]、E[att$=value]和E[att*=value],下面我们详细介绍。
<span style="font-size: 18px;"><strong>E[att^=value]</strong></span>属性选择器
E[att^=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意元素。例如,div[id^=section]表示匹配包含id属性,且id属性值是以“section”字符串开头的div元素。
下面通过一个案例对E[att^=value]属性选择器的用法进行演示,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>E[att^=value]属性选择器的应用</title>
<style type="text/css">
p[id^="one"]{
color:pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
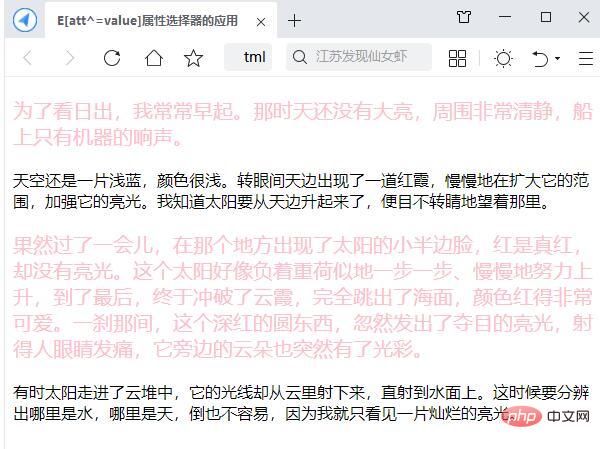
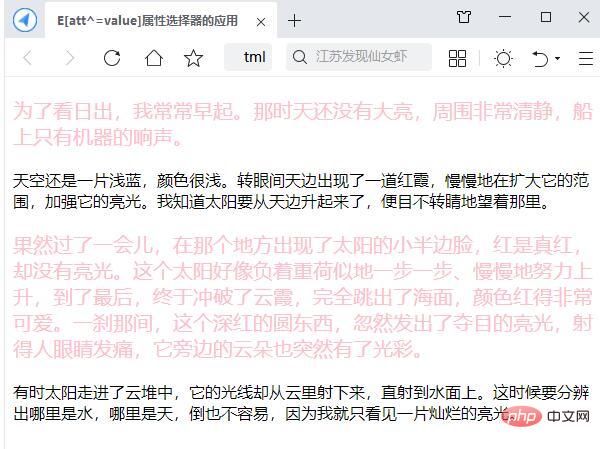
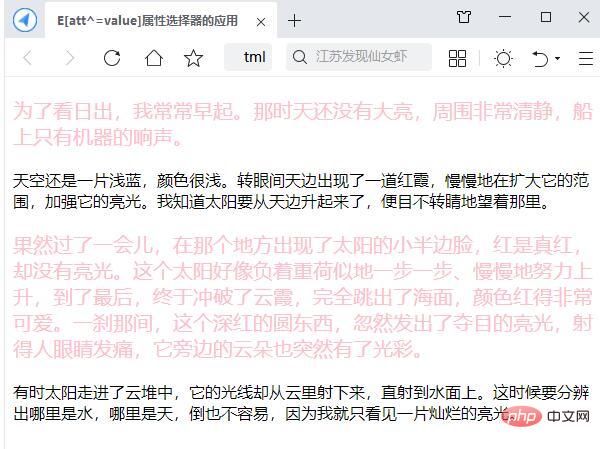
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便目不转睛地望着那里。</p>
<p id="one1">果然过了一会儿,在那个地方出现了太阳的小半边脸,红是真红,却没有亮光。这个太阳好像负着重荷似地一步一步、慢慢地努力上升,到了最后,终于冲破了云霞,完全跳出了海面,颜色红得非常可爱。一刹那间,这个深红的圆东西,忽然发出了夺目的亮光,射得人眼睛发痛,它旁边的云朵也突然有了光彩。</p>
<p id="two1">有时太阳走进了云堆中,它的光线却从云里射下来,直射到水面上。这时候要分辨出哪里是水,哪里是天,倒也不容易,因为我就只看见一片灿烂的亮光。</p>
</body>
</html>在上述代码中,使用了[att^=value]选择器“p[id^="one"]”。只要p元素中的id属性值是以“one”字符串开头就会被选中,从而呈现特殊的文本效果。

<span style="max-width:90%"><strong>E[att$=value]</strong></span>属性选择器
E[att$=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含后缀为value的子字符串。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id$=section]表示匹配包含id属性,且id属性值是以“section”字符串结尾的div元素。
下面通过一个案例对E[att$=value]属性选择器的用法进行演示,如下所示。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att$=value] 属性选择器的应用</title>
<style type="text/css">
p[id$="main"]{
color: #0cf;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
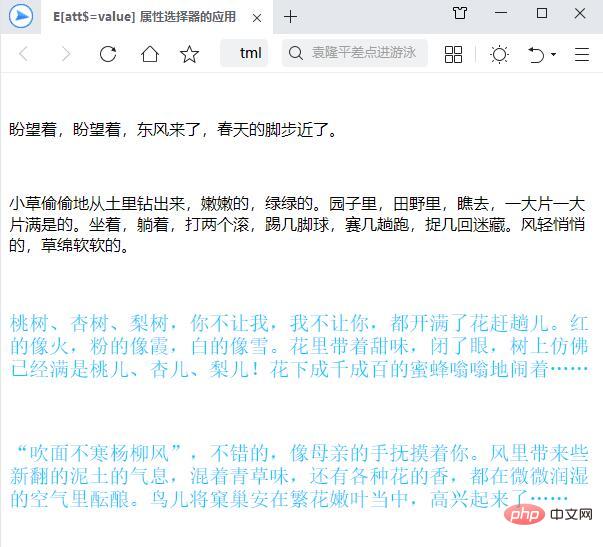
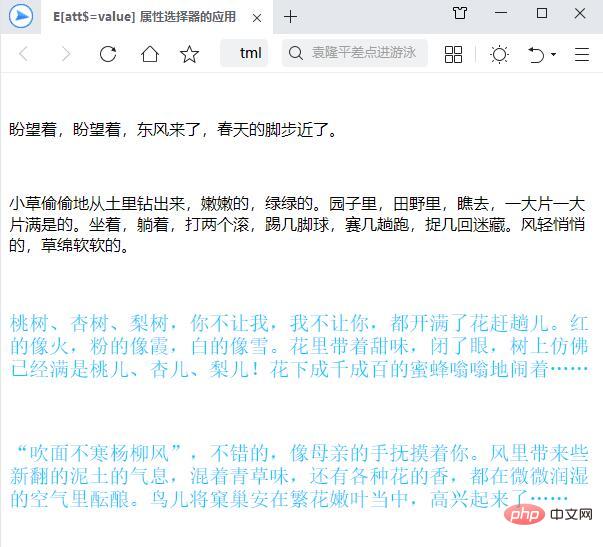
<p id="old1">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="old2">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="oldmain">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="newmain">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>在上述代码中,使用到了[att$=value]选择器“p[id$="main"]”。只要p元素中的id属性值是以“main”字符串结尾就会被选中,从而呈现特殊的文本效果。

<span style="max-width:90%"><strong>E[att*=value]</strong></span>属性选择器
E[att*=value]选择器用于选择名称为E的标记,且该标记定义了att属性,att属性值包含value子字符串。该选择器与前两个选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id*=section]表示匹配包含id属性,且id属性值包含“section”字符串的div元素。
下面通过一个案例对E[att*=value]属性选择器的用法进行演示,如下所示。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att*=value]属性选择器的使用</title>
<style type="text/css">
p[id*="demo"]{
color:#0ca;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
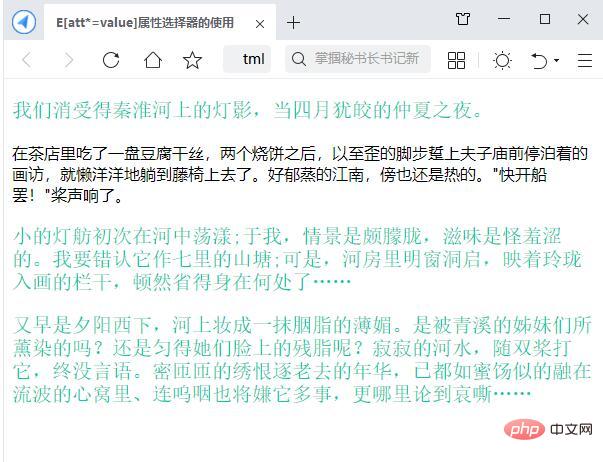
<p id="demo1">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。 </p>
<p id="main1">在茶店里吃了一盘豆腐干丝,两个烧饼之后,以至歪的脚步踅上夫子庙前停泊着的画访,就懒洋洋地躺到藤椅上去了。好郁蒸的江南,傍也还是热的。"快开船罢!"桨声响了。</p>
<p id="newdemo">小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
<p id="olddemo">又早是夕阳西下,河上妆成一抹胭脂的薄媚。是被青溪的姊妹们所薰染的吗?还是匀得她们脸上的残脂呢?寂寂的河水,随双桨打它,终没言语。密匝匝的绣恨逐老去的年华,已都如蜜饧似的融在流波的心窝里、连呜咽也将嫌它多事,更哪里论到哀嘶……</p>
</body>
</html>在上述代码中,使用了[att*=value]选择器“p[id*="demo"]
<span style="font-size : 18px;"><strong>E[att^=value]</strong></span>Sélecteur d'attribut
E[att^=value]Le sélecteur d'attribut fait référence à la sélection de la balise nommée E, et la balise définit l'attribut att, la valeur de l'attribut att contient la sous-chaîne préfixée par valeur. Il convient de noter que E peut être omis. S'il est omis, cela signifie que tout élément qui remplit la condition peut être mis en correspondance. Par exemple, div[id^=section] signifie que la correspondance contient l'attribut id et que la valeur de l'attribut id est un élément div commençant par la chaîne "section".
Ce qui suit utilise un cas pour démontrer l'utilisation du sélecteur d'attribut E[att^=value], comme indiqué ci-dessous. rrreeeDans le code ci-dessus, le sélecteur [att^=value] "p[id^="one"]" est utilisé. Tant que la valeur de l'attribut id dans l'élément p commence par la chaîne "one", elle sera sélectionnée, présentant ainsi un effet de texte spécial.
 🎜🎜<span style="max-width:90%"><strong>E[att$=value]</strong></span> Sélecteur d'attribut🎜🎜
🎜🎜<span style="max-width:90%"><strong>E[att$=value]</strong></span> Sélecteur d'attribut🎜🎜E[att$=value]Le sélecteur d'attribut fait référence à la sélection de la balise nommée E, et la balise définit l'attribut att. La valeur de l'attribut contient une sous-chaîne suffixée par valeur. Comme le sélecteur E[att^=value], l'élément E peut être omis. S'il est omis, cela signifie que tout élément qui remplit la condition peut être mis en correspondance. Par exemple, div[id$=section] signifie la correspondance des éléments div qui contiennent l'attribut id, et la valeur de l'attribut id est l'élément div qui se termine par la chaîne « section ». 🎜🎜Ce qui suit utilise un cas pour démontrer l'utilisation du sélecteur d'attribut E[att$=value], comme indiqué ci-dessous. 🎜rrreee🎜Dans le code ci-dessus, le sélecteur [att$=value] "p[id$="main"]" est utilisé. Tant que la valeur de l'attribut id dans l'élément p se termine par la chaîne "main", elle sera sélectionnée, présentant ainsi un effet de texte spécial. 🎜🎜 🎜🎜<span style="max-width:90%"><strong>E[att*=value]</strong></span> Sélecteur d'attribut🎜🎜
🎜🎜<span style="max-width:90%"><strong>E[att*=value]</strong></span> Sélecteur d'attribut🎜🎜E[att*=value]Le sélecteur est utilisé pour sélectionner la balise nommée E, et la balise définit l'attribut att, l'att L'attribut Value contient la sous-chaîne de valeur. Ce sélecteur est le même que les deux sélecteurs précédents. L'élément E peut également être omis. S'il est omis, cela signifie que tout élément qui remplit la condition peut être mis en correspondance. Par exemple, div[id*=section] signifie que les éléments div correspondants contiennent l'attribut id et que la valeur de l'attribut id contient la chaîne "section". 🎜🎜Ce qui suit utilise un cas pour démontrer l'utilisation du sélecteur d'attribut E[att*=value], comme indiqué ci-dessous. 🎜rrreee🎜Dans le code ci-dessus, le sélecteur [att*=value] "p[id*="demo"]" est utilisé. Tant que la valeur de l'attribut id dans l'élément p contient la chaîne "demo", elle sera sélectionnée, présentant ainsi un effet de texte spécial. 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Solution à l'erreur de syntaxe de la procédure SQL
Solution à l'erreur de syntaxe de la procédure SQL
 Quels sont les logiciels du serveur de fichiers ?
Quels sont les logiciels du serveur de fichiers ?
 Quel logiciel est Unity ?
Quel logiciel est Unity ?
 Quelles sont les fonctions de fenêtrage ?
Quelles sont les fonctions de fenêtrage ?
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Que signifie l'activité ?
Que signifie l'activité ?
 Utilisation de la fonction fscanf
Utilisation de la fonction fscanf