 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 HTML5 nécessite-t-il une déclaration de type de document ?
HTML5 nécessite-t-il une déclaration de type de document ?
HTML5 nécessite-t-il une déclaration de type de document ?
html5 nécessite une déclaration de type de document. La déclaration du type de document DOCTYPE permet d'identifier et d'afficher correctement les pages Web dans le navigateur. Si la déclaration du type de document DOCTYPE est manquante, cela affectera la prise d'effet du style CSS. Par conséquent, pour que la feuille de style CSS prenne effet, le DOCTYPE doit être utilisé. la déclaration est indispensable.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Instruction : est une déclaration de type de document en langage de balisage universel standard qui permet d'afficher correctement les pages Web dans les navigateurs. Comme il existe de nombreux types de fichiers différents sur le Web, les versions HTML doivent être déclarées correctement afin que les navigateurs puissent identifier et afficher correctement le contenu de votre page.
Pour que la feuille de style CSS prenne effet, l'instruction DOCTYPE est nécessaire. Le DOCTYPE de la page Web dans la mise en page TABLE précédente peut être omis et il peut être affiché normalement. Mais dans la mise en page CSS DIV, bien que DOCTYPE ne soit qu'un morceau de code, il est très important et affecte si le style CSS prend effet. Sans la déclaration HTML DOCTYPE, certains styles CSS sont toujours valides, mais certains styles CSS ne sont pas valides. DOCTYPE est donc indispensable.
la déclaration doctype ne respecte pas la casse et peut être utilisée des manières suivantes :
<!DOCTYPE html> <!DOCTYPE HTML> <!doctype html> <!Doctype Html>
Déclaration universelle :
HTML5
<!DOCTYPE html> <!--推荐使用 简单明了-->
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Description :
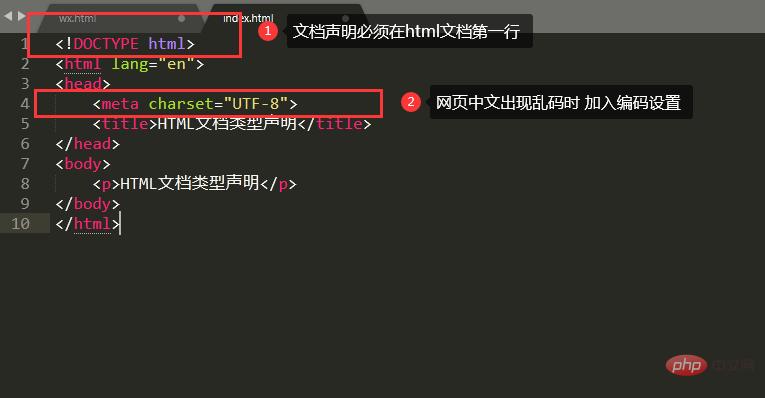
La déclaration doit être placée sur la première ligne du document HTML
Portez une attention particulière à la déclaration indiquant qu'il ne s'agit pas d'une balise HTML
Paramètres d'encodage de la page Web
Lorsque le Web la page affiche des caractères tronqués, dans les balises
:<meta charset="UTF-8"> <!--设置编码为UTF-8-->
Remarque : les encodages couramment utilisés sont : utf-8, gb2312, gbk et autres encodages

Recommandations associées : "html tutoriel vidéo"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





