
Le code pour l'inclinaison dans l'animation CSS est "transform:skewX (valeur de l'angle d'inclinaison)" ; la fonction de l'attribut transform est de nous permettre de faire pivoter, redimensionner, déplacer ou incliner l'élément, et la fonction de skewX() La fonction est de définir l'inclinaison de l'élément Convert.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que le code d'inclinaison dans l'animation CSS ?
En CSS, vous pouvez utiliser l'attribut d'animation pour lier l'animation de rotation et de déplacement aux éléments.
Utilisez la règle @keyframes pour définir les images clés de l'action d'animation de l'élément, utilisez l'attribut transform avec la fonction rotate() pour définir l'action de rotation de l'élément et utilisez l'attribut transform avec la fonction skewX() pour définir l'inclinaison de l'élément. action.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
margin:0 auto;
width:200px;
height:200px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:skewX(30deg);}
}
</style>
</head>
<body>
<div></div>
</body>
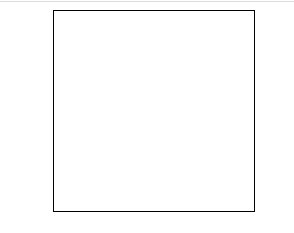
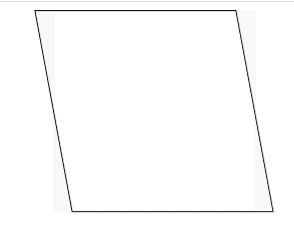
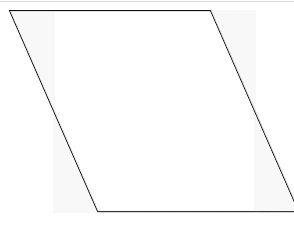
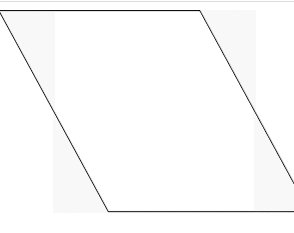
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!