Axios est-il en vue ?
axios n'est pas en vue. Axios est une bibliothèque d'outils basée sur Promise pour envoyer des requêtes http. Ce n'est pas un plug-in tiers dans Vue. Lorsque vous l'utilisez, vous ne pouvez pas installer le plug-in via "Vue.use()" et devez le lier. sur le prototype.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
axios n'est pas en vue.
axios est une bibliothèque, pas un plug-in tiers dans vue Lorsque vous l'utilisez, vous ne pouvez pas installer le plug-in via Vue.use() et devez le lier sur le prototype.
axios est une bibliothèque http basée sur des promesses qui peut s'exécuter dans le navigateur et node.js. Ensuite, l'auteur You Yuxi a également abandonné de manière décisive la maintenance de sa bibliothèque officielle vue-resource et a directement recommandé la bibliothèque axios
axios Fonction : axios est principalement utilisé pour lancer des requêtes en arrière-plan, et il possède également des fonctions plus contrôlables dans la requête.
Caractéristiques
API de promesse de support
Interception des demandes et des réponses. Les requêtes d'interception peuvent filtrer les paramètres de la requête ; les réponses d'interception peuvent gérer les exceptions de réponse
demandes d'annulation. La demande peut être annulée manuellement
Utilisez axios dans vue
1 Installez le module axios
$cnpm install --save axios #安装
2. Référencez axios dans main.js et connectez-le à la chaîne de prototypes. Lors de l'utilisation d'un plug-in, il est généralement introduit dans le fichier d'entrée main.js, car main.js est le premier fichier exécuté par le projet :
import Vue from 'vue' import axios from ‘axios’ Vue.prototype.$http = axios
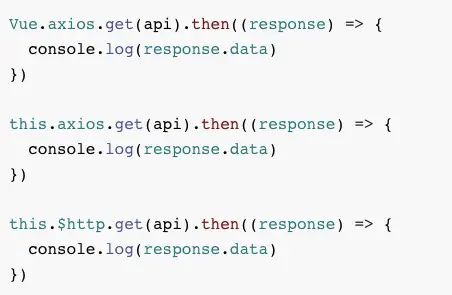
Utilisation :

3 vue-axios intègre. axios dans Vue.js Un petit wrapper qui peut être installé comme un plugin.
$cnpm install --save axios vue-axios #安装
Référencez axios, vue-axios dans main.js et utilisez le plug-in via la méthode globale Vue.use(), ce qui équivaut à appeler la méthode d'installation :
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
Usage :

$cnpm install --save axios vue-axios
Après avoir installé axios, vue- Après axios, vous pouvez voir le code source de vue-axios dans node_modules/_vue-axios/src/index.js sous le projet Vue. L’utilisation de la méthode d’écriture du plug-in de Vue est plus conforme à l’environnement écologique global de Vue. Cela semble un peu difficile d'écrire directement la chaîne de prototypes. À moins qu'il ne s'agisse d'une implémentation de très bas niveau, il n'est pas recommandé d'écrire ainsi.
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.






