
Cet article vous apporte des connaissances pertinentes sur la disposition du positionnement CSS. Jetons un coup d'œil à ce que sont le positionnement relatif, le positionnement absolu et le positionnement fixe, les différentes propriétés et utilisations des éléments, etc. Nous espérons qu'il sera utile à tout le monde.

Positionnement relatif : La boîte peut être positionnée en fonction de sa position d'origine (implémentée via des descripteurs de position).
Descripteurs de position :
gauche : se déplace vers la droite ; la droite se déplace vers la gauche ; le haut se déplace vers le haut
(Lorsque la valeur à l'intérieur est un nombre négatif, se déplace dans la direction opposée)
Par exemple :
Original :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
p {
width: 500px;
height: 500px;
border: 1px solid #000;
margin: 50px auto;
}
p {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 50px;
left: 50px;
}
</style></head><body>
<p>
<p></p>
</p></body></html> <br/>Définir p sur le positionnement relatif :
<br/>Définir p sur le positionnement relatif :
p {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 50px;
left: 50px;}
Propriétés
Utilisation
Par exemple :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
nav {
width: 780px;
height: 50px;
margin: 40px auto;
}
nav ul {
list-style: none;
}
nav ul li {
float: left;
width: 156px;
height: 50px;
line-height: 50px;
text-align: center;
}
nav ul li a {
display: block;
width: 156px;
height: 50px;
background-color: lightcyan;
color: #000;
text-decoration: none;
}
nav ul li a:hover {
border-top: 3px solid red;
}
</style></head><body>
<nav>
<ul>
<li>
<a href="#">导航一</a>
</li>
<li>
<a href="#">导航二</a>
</li>
<li>
<a href="#">导航三</a>
</li>
<li>
<a href="#">导航四</a>
</li>
<li>
<a href="#">导航五</a>
</li>
</ul>
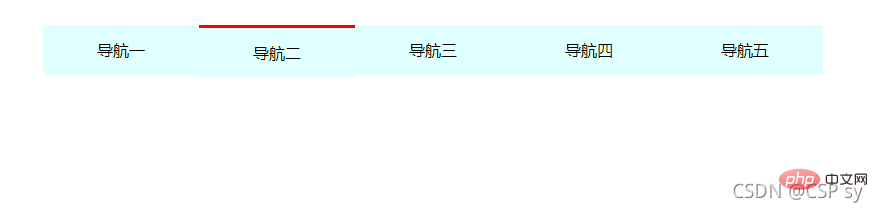
</nav></body></html>L'effet à ce moment est comme ceci :<br/> <br/> Vous constaterez que lorsque la souris passe dessus, la zone de navigation coulera <br/> Après avoir défini son positionnement relatif et l'avoir affiné :
<br/> Vous constaterez que lorsque la souris passe dessus, la zone de navigation coulera <br/> Après avoir défini son positionnement relatif et l'avoir affiné :
nav ul li a:hover {
border-top: 3px solid red;
position: relative;
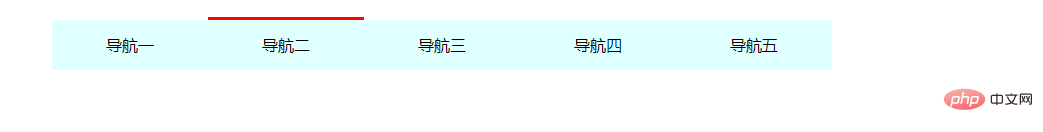
top: -3px;} <br/> Cela résoudra le problème tout à l'heure
<br/> Cela résoudra le problème tout à l'heure
Positionnement absolu : La boîte décrit sa position avec des coordonnées et a sa propre position absolue.
Boîte de référence en position absolue :<br/> Une boîte en position absolue utilisera la boîte la plus proche avec des attributs de positionnement parmi ses éléments ancêtres comme point de référence.
Cette boîte est généralement positionnée de manière relative, c'est pourquoi on l'appelle aussi "l'apparence du père du fils".
Descripteurs de position : <br/> gauche : distance vers la gauche ; droite : distance vers la droite ; haut : distance vers le bas ; distance vers le bas
Par exemple :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: absolute;
width: 500px;
height: 300px;
left: 200px;
top: 100px;
background-color: antiquewhite;
}
</style></head><body>
<p class="box">
</p></body></html>Les boîtes en position absolue sont centrées verticalement :
.box {
position: absolute;
top: 50%;
margin-top: -自己高度一半;}Les boîtes en position absolue sont centrées horizontalement :
.box {
position: absolute;
left: 50%;
margin-left: -自己宽度一半;}Définir le chevauchement des éléments en position absolue Ordre .<br/> est un entier positif sans unités. Des valeurs plus grandes peuvent supprimer des valeurs plus petites (c'est-à-dire que des valeurs plus grandes sont affichées sur le calque supérieur)
Par exemple :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
background-color: antiquewhite;
}
.box2 {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 200px;
background-color: lightblue;
}
</style></head><body>
<p class="box1"></p>
<p class="box2"></p></body></html>L'effet à ce moment est le suivant suit :<br/>
<br/>
À ce moment-là, si nous voulons que box1 soit affiché sur le calque supérieur, nous définissons un attribut z-index. <br/>
.box1 {
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
background-color: antiquewhite;
z-index: 100;}.box2 {
width: 300px;
height: 300px;
position: absolute;
left: 200px;
top: 200px;
background-color: lightblue;
z-index: 1;}Regardez l'effet : <br/>
Le positionnement absolu est utilisé pour "couvrir" et "masquer" l'effet<br/> Il peut être utilisé en combinaison avec des sprites CSS<br/> Il peut être combiné avec JS pour réaliser quelques animations
Positionnement fixe : Peu importe la façon dont la page défile, elle prendra toujours la page comme point de référence et y sera fixée.
Descripteurs de position : <br/> gauche : distance vers la gauche ; droite : distance vers la droite ; haut : distance vers le haut ; Utilisé pour réaliser que certains éléments doivent toujours apparaître devant la fenêtre actuelle, comme le bouton de retour en haut lors de la navigation sur une page, qui apparaîtra toujours à une certaine position sur la page actuelle. Par exemple :
.box {
position: fixed;
top: 100px;
left: 100px;}tutoriel vidéo CSS
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




