CSS est l'abréviation de Cascading Style Sheets, généralement traduit par Cascading Style Sheets, qui est un langage informatique utilisé pour exprimer des styles de fichiers tels que HTML (une application du Standard Generalized Markup Language) ou XML (un sous-ensemble du Standard Generalized Markup Language). .
CSS peut non seulement modifier statiquement les pages Web, mais peut également coopérer avec divers langages de script pour modifier dynamiquement divers éléments des pages Web, et peut effectuer un contrôle précis au niveau des pixels de la disposition des positions des éléments dans les pages Web, etc.
En tant que développeur front-end, vous devez être familier avec CSS. CSS a été proposé pour la première fois en 1994, près de 30 ans se sont écoulés jusqu'à présent.
Il y a quelques jours, un rapport annuel CSS a été publié. Jetons un coup d'œil aux derniers développements en matière de CSS.
Les personnes interrogées dans ce rapport viennent principalement des États-Unis, de Russie, du Canada, d'Espagne, des Pays-Bas, de Pologne, d'Australie et d'autres pays, et les enquêteurs sont répartis dans le monde entier.

La plupart des personnes interrogées dans cette enquête sont des personnes ayant entre 5 et 20 ans d'expérience professionnelle. La tranche d’âge se situe entre 24 et 34 ans, ce qui correspond également à la tranche d’âge de la plupart des développeurs technologiques.

Affiche le taux d'adoption de diverses fonctionnalités par catégorie. La taille de l’anneau extérieur représente le nombre d’utilisateurs qui connaissent la fonctionnalité, tandis que la taille de l’anneau intérieur représente le nombre d’utilisateurs qui utilisent réellement la fonctionnalité.

Quelle méthode de mise en page les personnes interrogées préfèrent-elles utiliser pour la mise en page des éléments ? Dans l'enquête de cette année, la tendance à la hausse de Grid est toujours rapide. La disposition Flex est une disposition unidimensionnelle et la disposition Grille est une disposition bidimensionnelle. La disposition flexible ne peut gérer la disposition des éléments que dans une dimension à la fois, une ligne ou une colonne. La disposition en grille divise le conteneur en « lignes » et « colonnes », produisant des grilles une par une. Beaucoup de gens pensent que Grid est plus puissant que Flex.

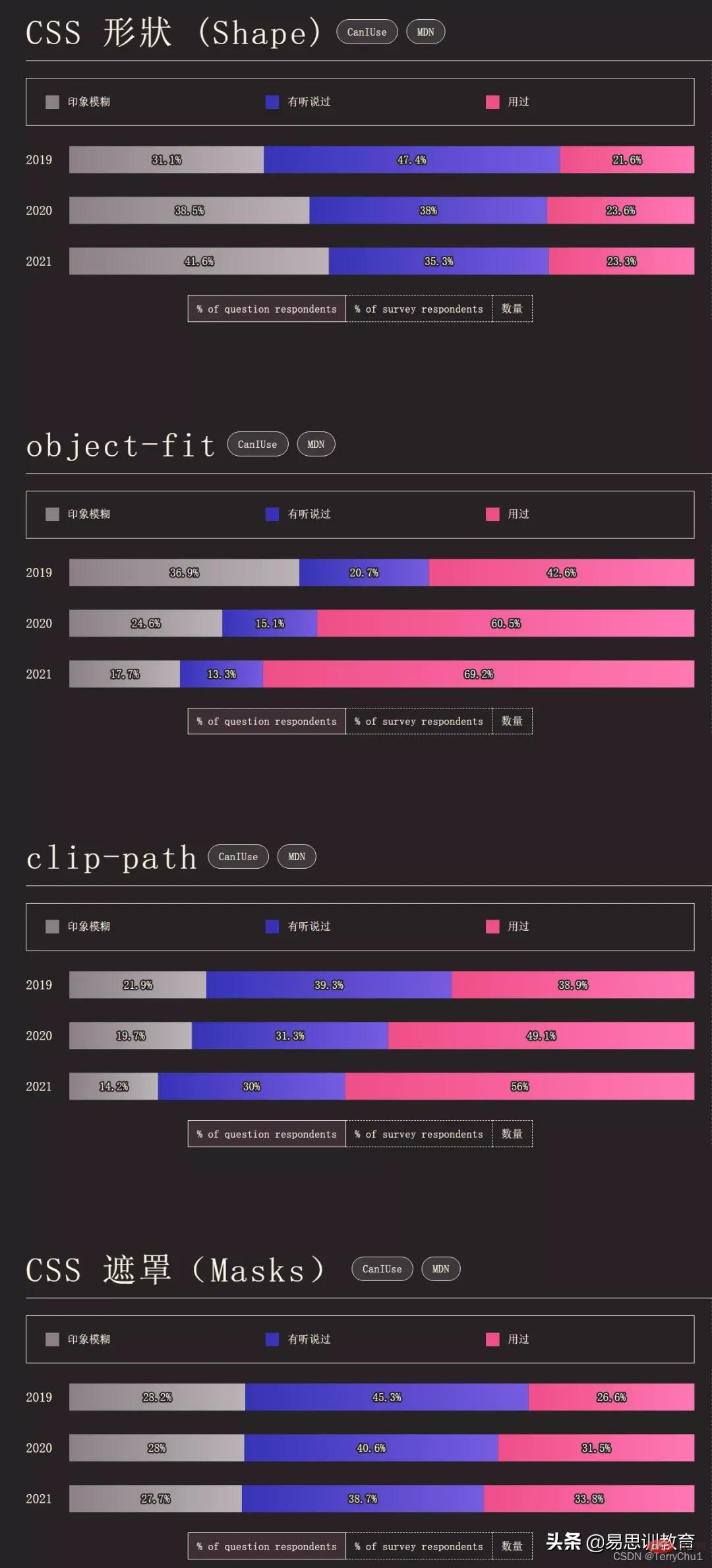
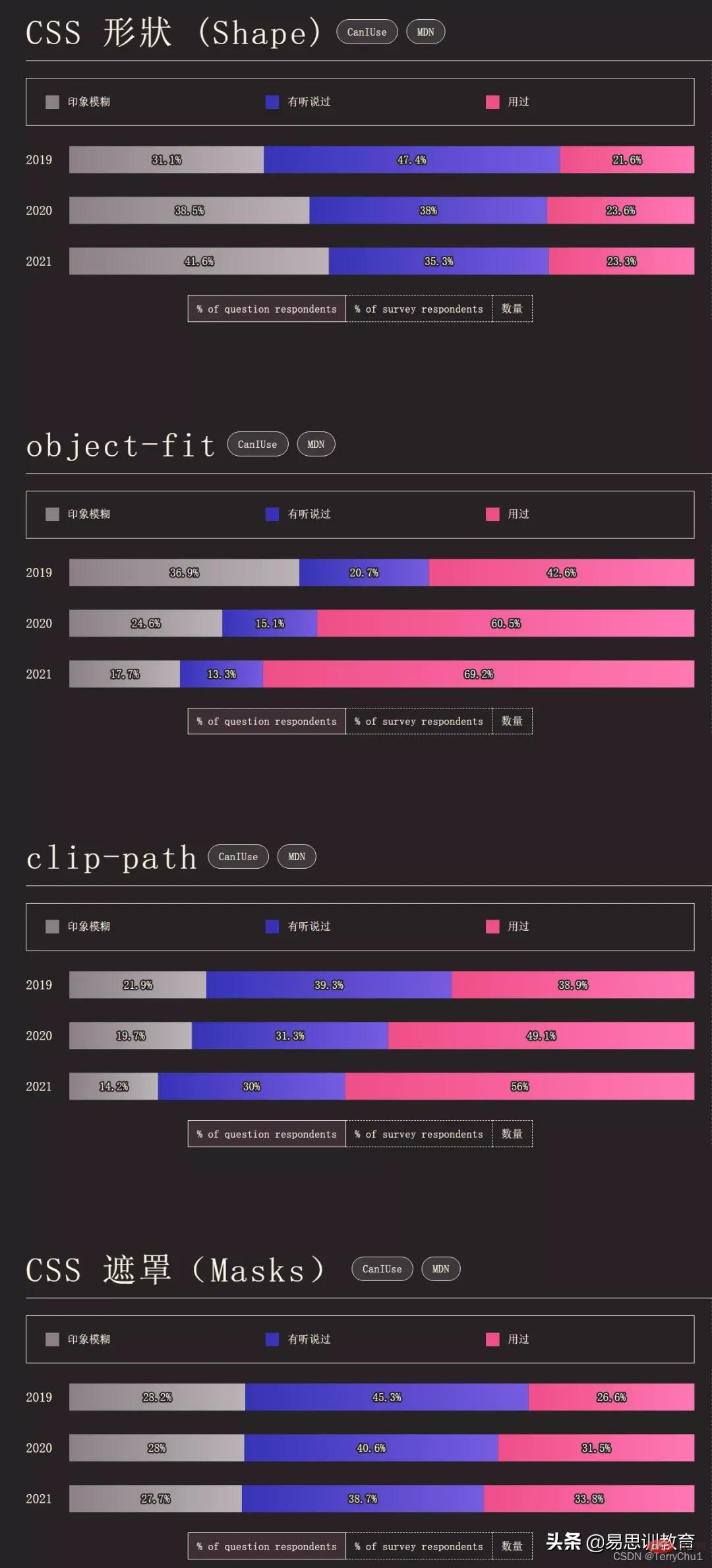
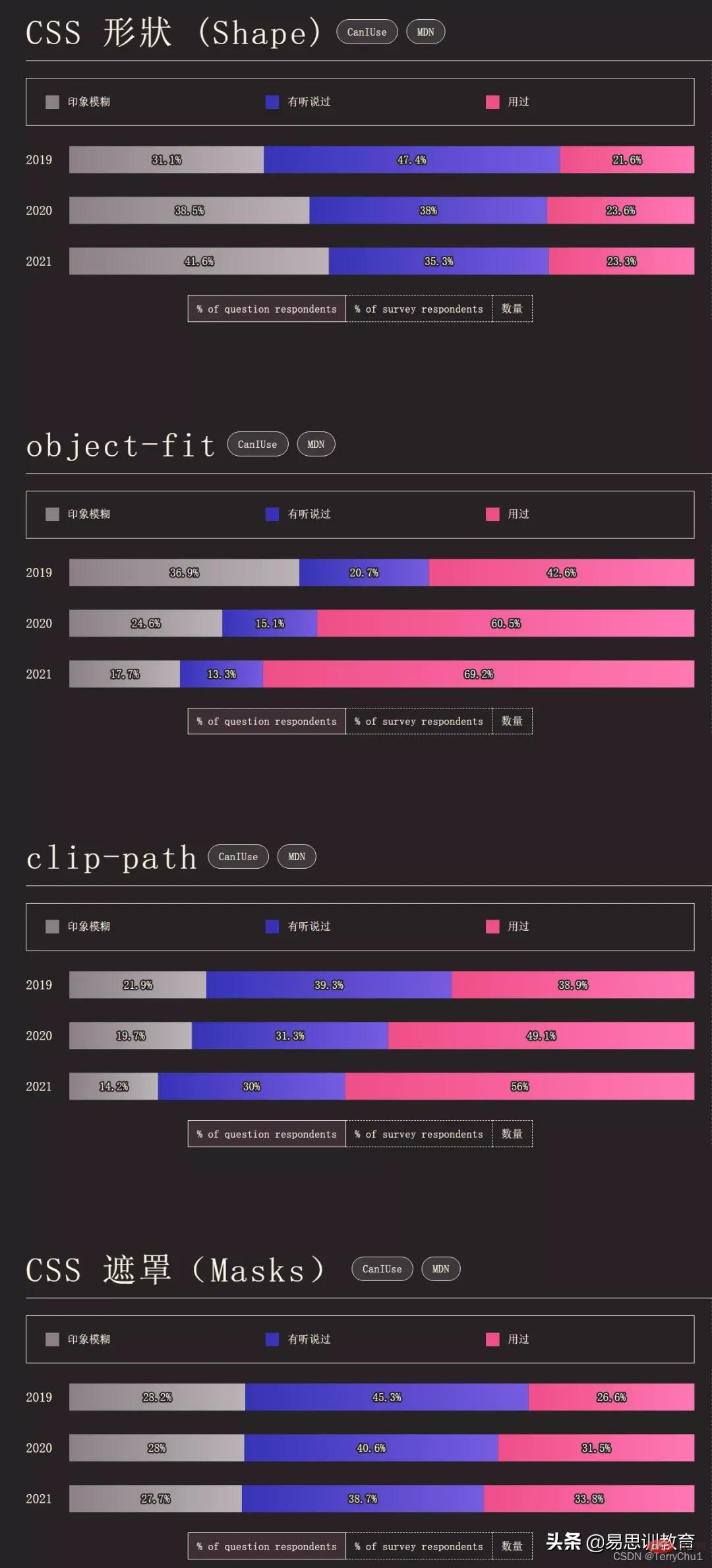
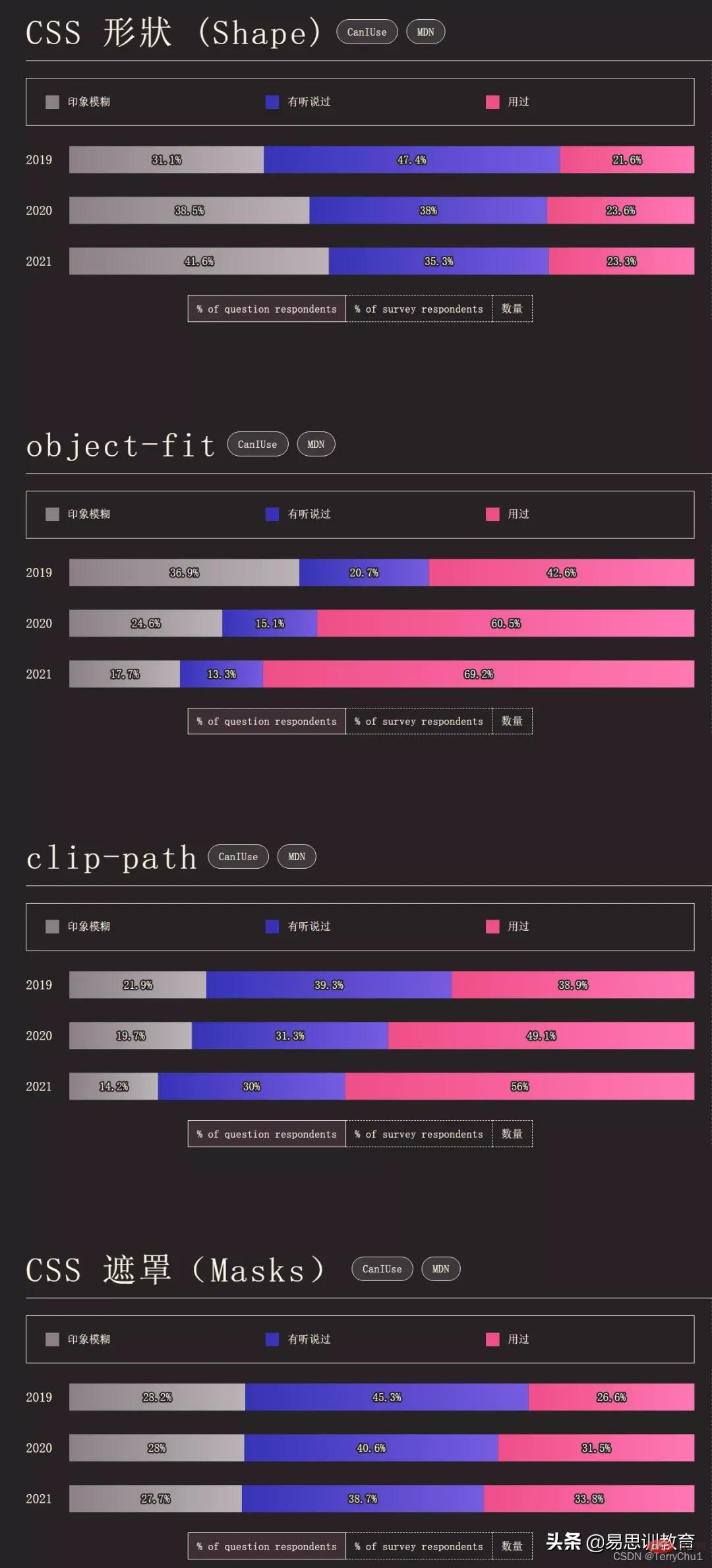
Shape semble avoir été tiède Par rapport à l'enquête de 2020, l'utilisation de Shape a diminué. object-fit semble être populaire auprès des personnes interrogées. L'attribut CSS object-fit spécifie comment le contenu d'un élément remplaçable doit s'insérer dans la boîte avec une hauteur et une largeur déterminées, résolvant facilement le problème d'ajustement de l'image.

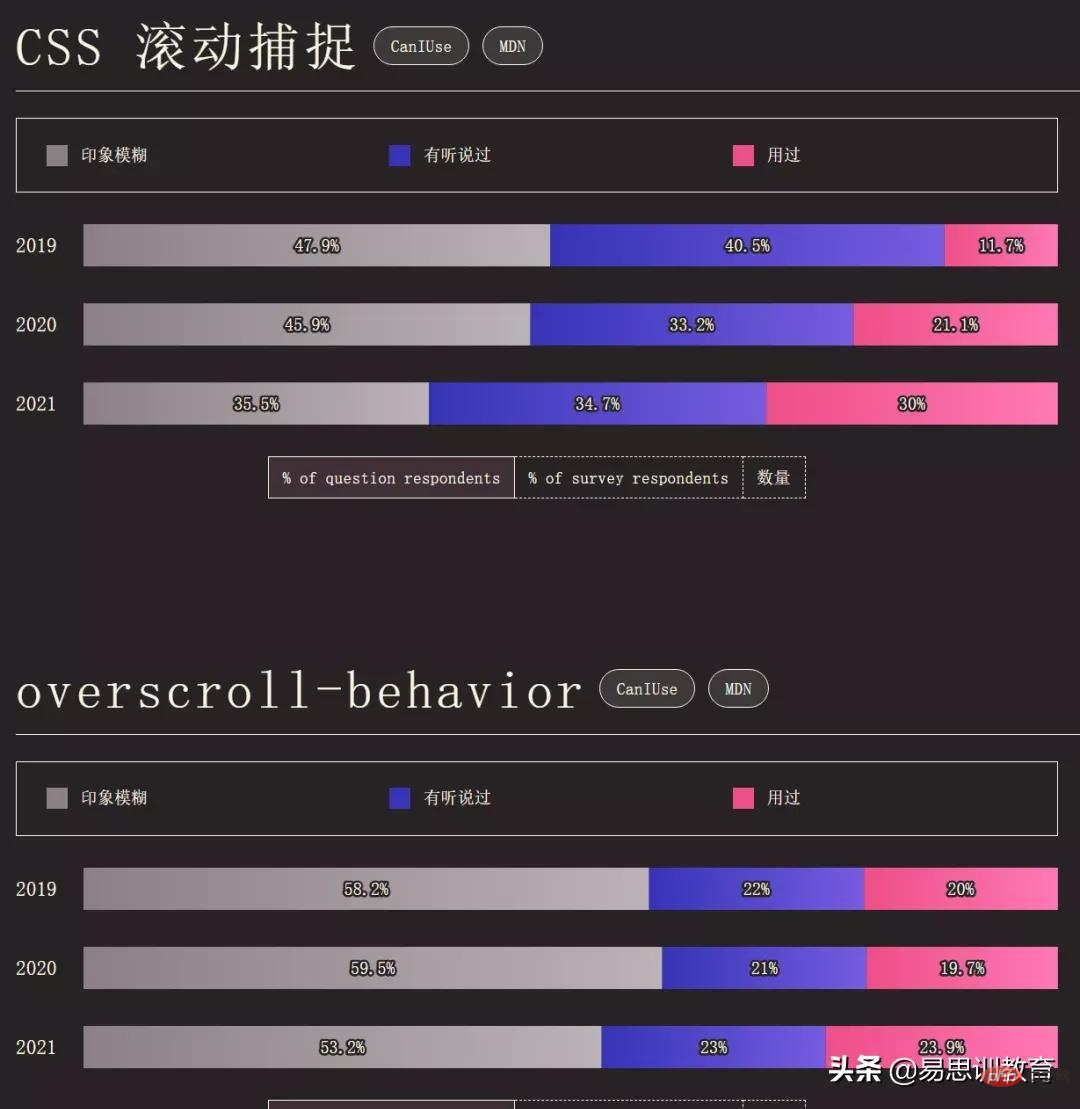
Comment les utilisateurs interagissent-ils habituellement avec la page ? pointer-events La plus couramment utilisée, la propriété CSS pointer-events spécifie dans quelles circonstances (le cas échéant) un élément graphique spécifique peut être la cible d'un événement de souris. La capture de défilement CSS peut être utilisée pour créer un conteneur déroulant qui évite les positions de défilement gênantes lors du défilement, créant ainsi une meilleure expérience de défilement.

Concernant les frameworks CSS, l'enquête montre que Tailwind CSS a le plus haut degré de satisfaction et d'attention en 2021, tandis que Bootstrap a le plus d'utilisation et de notoriété.

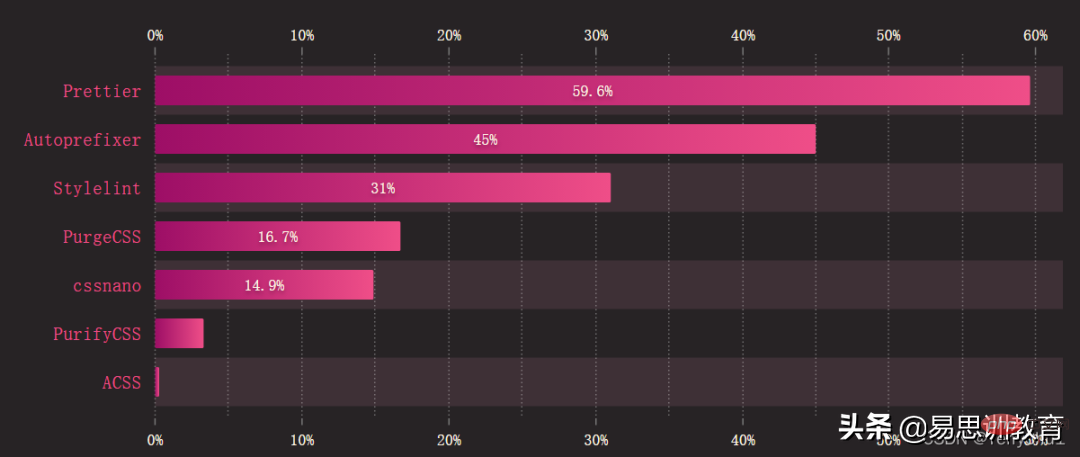
Les bibliothèques de fonctions d'outils couramment utilisées incluent Prettier, Autoprefixer, Stylelint, PurgeCSS, cssnano et PurifyCSS.
En termes d'environnement d'utilisation, les répondants testent le plus souvent dans le navigateur Chrome. CSS est devenu de plus en plus multi-terminal, les ordinateurs de bureau, les smartphones et les tablettes étant la principale force.
Les résultats de cette enquête sont-ils similaires à vos habitudes d'utilisation du CSS ? Avez-vous une nouvelle compréhension du CSS ? Les discussions sont les bienvenues.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)