
Il existe deux types de modèles de boîte HTML : 1. Le modèle de boîte W3C, dont le remplissage et la bordure ne sont pas inclus dans la largeur et la hauteur définies ; 2. Le modèle de boîte d'IE, dont le remplissage et la bordure sont inclus dans la largeur et la hauteur définies ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
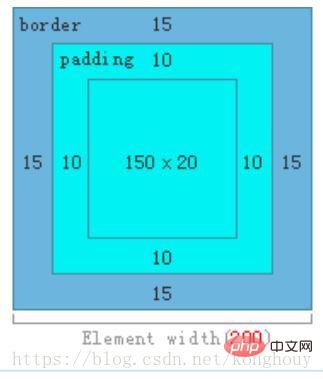
Considérez les éléments en HTML comme une boîte rectangulaire (conteneur de contenu). contenu de l'élément, remplissage, bordure et marge.

ps : La valeur de marge par défaut du navigateur est de 8px !
Modèle de box w3c : le rembourrage et la bordure ne sont pas inclus dans la largeur et la hauteur définies. La largeur réelle de l'objet est égale à la somme de la valeur de largeur définie, de la bordure et du remplissage, c'est-à-dire (largeur de l'élément = largeur + bordure + remplissage). Cette propriété se comporte comme un modèle de boîte en mode standard.

Modèle de boîte d'IE : le rembourrage et la bordure sont inclus dans la largeur et la hauteur définies. La largeur réelle de l'objet est égale à la valeur de largeur définie. Même si la bordure et le remplissage sont définis, la largeur réelle de l'objet ne sera pas modifiée, c'est-à-dire (largeur de l'élément = largeur).

ps : Généralement, le modèle de boîte w3c standard est utilisé. Si vous devez utiliser le modèle de boîte IE, vous pouvez utiliser l'attribut box-sizing pour le modifier.
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}La différence entre le modèle de boîte du W3C et le modèle de boîte d'IE réside dans les différentes définitions de la largeur et de la hauteur.
W3C estime que la largeur et la hauteur sont la largeur de la zone de contenu (inclut uniquement le contenu spécifique affiché par le nœud)
IE estime que la largeur et la hauteur sont l'effet réel de l'effet d'affichage (y compris l'intégralité du contenu de le nœud)
Recommandations associées : "Tutoriel vidéo HTML》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!