
En CSS3, vous pouvez utiliser le sélecteur ".class" pour vous connecter à une classe. Ce sélecteur est utilisé pour sélectionner des éléments avec une classe spécifiée. Après avoir sélectionné l'élément spécifié, vous pouvez définir le style de l'élément sélectionné. est ".class{code de style CSS;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que utiliser pour connecter une classe en CSS3
.le sélecteur de classe sélectionne les éléments avec une classe spécifiée (classe).
Les sélecteurs de classe permettent de spécifier les styles de manière indépendante des éléments du document.
Ce sélecteur peut être utilisé seul ou en combinaison avec d'autres éléments.
Astuce : Ces sélecteurs ne peuvent être utilisés qu'une fois que le document a été balisé de manière appropriée. Par conséquent, l'utilisation de l'un ou l'autre des sélecteurs nécessite généralement une certaine réflexion et planification au préalable.
Pour appliquer des styles quel que soit l'élément de conception spécifique, la méthode la plus courante consiste à utiliser un sélecteur de classe.
Le sélecteur .class est un style qui spécifie une classe pour tous les éléments.
L'exemple est le suivant :
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p>My name is Donald.</p>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
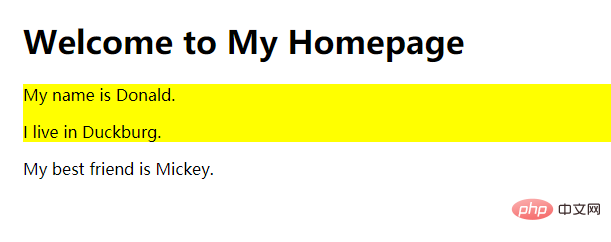
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!