
Comment définir la transparence des polices en HTML : 1. Utilisez l'attribut color et la fonction rgba(), la syntaxe est "élément de police {color: rgba(valeur rouge, valeur verte, valeur bleue, valeur de transparence);}" 2; . En utilisant l'attribut opacité, la syntaxe "élément de police {opacité : valeur de transparence ;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la transparence des polices en HTML :
1. Utilisez l'attribut color et la fonction rgba()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
color: rgba(0, 0, 0, 1);
}
.p2{
color: rgba(0, 0, 0, 0.6);
}
.p3{
color: rgba(0, 0, 0, 0.4);
}
.p4{
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body bgcolor="#AFEEEE">
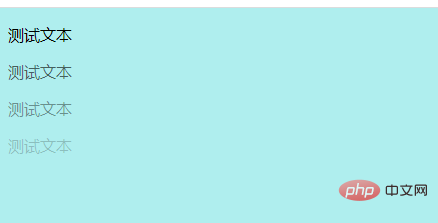
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>
2.
Connexe recommandations : 《tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!