interface Web
interface Web
 Voir.js
Voir.js
 L'ensemble complet de tutoriels Vue le plus systématique (explications détaillées et exemples)
L'ensemble complet de tutoriels Vue le plus systématique (explications détaillées et exemples)
L'ensemble complet de tutoriels Vue le plus systématique (explications détaillées et exemples)
Cet article vous propose un ensemble complet de tutoriels sur vue, y compris des exemples pratiques, j'espère qu'il sera utile à tout le monde.

Vue (prononcé /vjuː/, similaire à View) est un framework progressif pour la création d'interfaces utilisateur. Contrairement à d’autres grands frameworks, Vue est conçu pour être appliqué couche par couche de bas en haut. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue, qui est non seulement facile à démarrer, mais également facile à intégrer à des bibliothèques tierces ou à des projets existants. D'un autre côté, combiné à une chaîne d'outils moderne et à diverses bibliothèques de support, Vue est pleinement capable de fournir des pilotes pour des applications complexes d'une seule page.
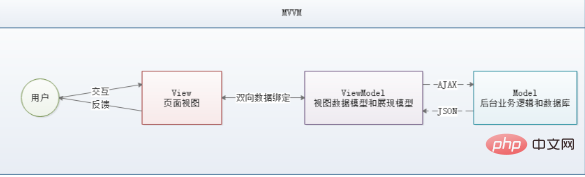
1. Mode MVVM et premier programme Vue
1. Qu'est-ce que MVVM
- Cette couche effectue une liaison de données bidirectionnelle avec la couche de vue vers le haut
- Interagit vers le bas avec la couche Modèle via des requêtes d'interface pour l'interaction des données

Comment installer Vue :
1.1 Utilisation de la méthode CDN (pour les débutants)
Il peut également être introduit directement à l'aide de CDN, le code est le suivant :
<script></script>
1.2 Échafaudage Vue-cli
Utiliser l'échafaudage Vue-cli pour construire le projet Vue, dans Le septième point sera expliqué en détail plus tard. (Recommandé pour les projets moyens et grands).
2. Le premier programme Vue
1. Créez un fichier HTML
2. Présentez Vue.js
<script></script>
Exemple complet :
nbsp;html>贝西说 <script></script>{{message}}
<script> var vue=new Vue({ el:"#app", /*model数据*/ data:{ message:"hello,vue" } }); </script>
Effet de démonstration : (données basées sur la vue, vue basée sur les données)
2. Syntaxe de base
v-bind
v-bind est utilisé pour lier les données et les attributs d'éléments
Exemple complet :
<p>
<a>点我</a>
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
}
});
</script>Remarque :
derrière v- lier Oui : Nom de l'attribut =. Je crois comprendre que cela signifie lier cet attribut, la valeur correspondante doit être trouvée dans les données Vue.
Lorsque nous modifions l'url dans la console, la réponse correspondante changera également.
De même, nous pouvons également lier l'attribut image src et la classe du lien hypertexte
<p>
<a>点我</a>
<img src="/static/imghw/default1.png" data-src="imgsrc" class="lazy" alt="L'ensemble complet de tutoriels Vue le plus systématique (explications détaillées et exemples)" >
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
imgsrc:"https://cn.vuejs.org/images/logo.png"
}
});
</script>Remarque :
<p> <a>点我</a></p>
Habituellement, nous pouvons abréger v-bind : comme :
<p> <a>点我</a></p>
v-if, v-else - V-IF, V-Else
Exemple complet :
<p>
</p><p>YES</p>
<p>NO</p>
<script>
var app = new Vue({
el:"#app",
data:{
ok:true,
}
});
</script>v-If, V-Ely-If, V-Ely
<p>
</p><p>您好,admin</p>
<p>贾志杰</p>
<p>您无权访问!</p>
<script>
var app = new Vue({
el:"#app",
data:{
role:"admin",
}
});
</script>v-FOR
3. objet de boucle v-for1, v-for boucle tableau ordinaire
<script> var app = new Vue({ el:"#app", data:{ list:[1,2,3,4,5], } }); </script> 2. tableau d'objets de boucle v-for<p> </p><p>{{item}}----索引:{{index}}</p>Copier après la connexion<p> </p><p>{{user.id}}---{{user.name}}-----索引:{{index}}</p> <script> var app = new Vue({ el:"#app", data:{ list:[ {id:1,name:'beixi'}, {id:2,name:'jzj'}, {id:3,name:'贾志杰'} ], } }); </script>Copier après la connexion
<p>
</p><p>值:{{val}}---键:{{key}}-----索引:{{index}}</p>
<script>
var app = new Vue({
el:"#app",
data:{
user:{
name:"beixi",
age:"18",
sex:"男"
}
}
});
</script>
<p>
</p><p>这是第{{count}}次循环</p>
<script>
var app = new Vue({
el:"#app",
data:{ }
});
</script>Grammaire :
v-on : nom de l'événement = "nom de la méthode" Abréviation : @nom de l'événement = "nom de la méthode" Nom de l'événement : click|keydown|keyup|mouseover|mouseout|nom de l'événement personnalisé
4. Vue : formulaire double liaison, composantv -on surveillance des événements, exemple complet :
nbsp;html>贝西说 <script></script>{{count}}
<script> var app = new Vue({ el:"#app", data:{count:1 }, methods:{ sub:function(){ this.count-=1; } } }); </script>Copier après la connexion
Remarque : v-bind peut être abrégé en : v-on : peut être abrégé en @
1. Qu'est-ce que la liaison de données bidirectionnelle
Vue. .js est un framework MVVM, ce qui signifie une liaison de données bidirectionnelle, c'est-à-dire que lorsque les données changent, la vue change également. Lorsque la vue change, les données changent également de manière synchrone. Cela peut être considéré comme l'essence de Vue.js. Il convient de noter que la liaison de données bidirectionnelle dont nous parlons doit être destinée aux contrôles non-UI n'impliquera pas de liaison de données bidirectionnelle. La liaison de données unidirectionnelle est une condition préalable à l'utilisation d'outils de gestion d'état. Si nous utilisons vuex, le flux de données est également à élément unique, ce qui entrera en conflit avec la liaison de données bidirectionnelle. 2. Utiliser la liaison de données bidirectionnelle dans les formulaires Vous pouvez utiliser la commandev-model
pour créer une liaison de données bidirectionnelle sur le formulaire et les éléments. Il choisit automatiquement la méthode correcte pour mettre à jour l'élément en fonction du type de contrôle. Malgré sa magie, le modèle V est essentiellement du sucre syntaxique. Il est chargé d'écouter les événements d'entrée de l'utilisateur pour mettre à jour les données et effectuer un traitement spécial pour certains scénarios extrêmes. Remarque : v-model ignorera les valeurs initiales des attributs value, vérifié et sélectionné de tous les éléments du formulaire et utilisera toujours les données de l'instance Vue comme source de données. Vous devez déclarer la valeur initiale via JavaScript dans l'option data du composant !Exemple 1 :
<p>
<input>{{message}}
</p>
<script>
var app = new Vue({
el:"#app",
data:{message:'' }
});
</script>Effet terminé :
<p>
<input>男 <input>女 </p><p>{{gender}}</p>
<script>
var app = new Vue({
el:"#app",
data:{gender:'' }
});
</script>
Exemple 3 :
<p>
<select>
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</p><p>{{selected}}</p>
<script>
var app = new Vue({
el:"#app",
data:{selected:'' }
});
</script>3.什么是组件
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
4.简单定义一个组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
<p>
<beixi></beixi>
</p>
<script>
//注册组件
Vue.component("beixi",{
template:'<li>hello'
});
var app = new Vue({
el:"#app",
});
</script>说明:
- Vue.component():注册组件
- beixi:自定义组件的名字
- template:组件的模板
5.使用 props 属性动态传递参数
<p>
<!--组件:使用props把值传递给组件-->
<blog-post></blog-post>
</p>
<script>
Vue.component("blog-post",{
props:['value'],
template:'<li>{{value}}'
});
var app = new Vue({
el:"#app",
data:{
items:['beixi','jzj','贾志杰']
}
});
</script>说明:
v-for=“item in items”:遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:value=“item”:将遍历的 item 项绑定到组件中 props 定义的名为 value属性上;= 号左边的 value 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值
五、Axios异步通信
1.什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
2.为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
3.第一个 Axios 应用程序
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下
{
"name": "贝西说",
"url": "https://blog.csdn.net/beixishuo",
"page": 1,
"isNonProfit": true,
"address": {
"street": "太谷",
"city": "山西晋中",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/474668932"
},
{
"name": "贝西说",
"url": "https://blog.csdn.net/beixishuo"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]}完整示例:
<script></script> <script></script>
{{info.name}}
{{info.address}}
贝西说<script> var app=new Vue({ el:"#app", //data: 属性 data:function(){//需要处理(返回)后台数据在页面上渲染时使用 return{ //请求的返回参数格式必须和json字符串一样 info:{ name:null,//相当于形参占位,实际参数data.json会赋予 url:null, address:{ street:null, city:null, country:null } } } }, mounted:function(){//mounted钩子函数,相当于java中main函数。可以调用methods中定义的函数 // axios.get('data.json').then(resp=>(console.log(resp.data))); axios.get('data.json').then(resp=>(this.info=resp.data)); } })</script>
注意:
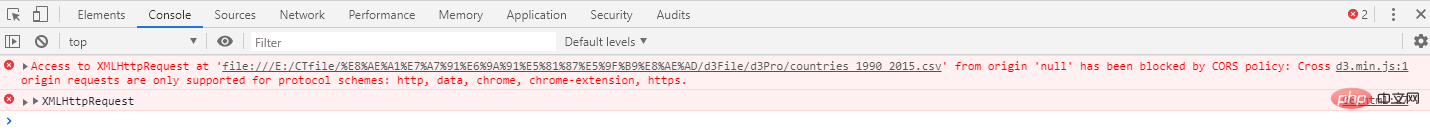
读取本地json文件中的数据时读取失败,如图
解决方式就是右击浏览器快捷方式,更改属性,在目标后面加上
–allow-file-access-from-files
说明:
- 在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
- 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
- 我们在data中的数据结构必须要和Ajax响应回来的数据格式匹配!
4.axios API
可以通过将相关配置传递给 axios 来进行请求。
axios(config)
// 发送一个 POST 请求axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}});axios(url[, config])
// 发送一个 GET 请求 (GET请求是默认请求模式)
axios('/user/12345');请求方法别名
为了方便起见,已经为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url [,config])
axios.delete(url [,config])
axios.head(url [,config])
axios.post(url [,data [,config]])
axios.put(url [,data [,config]])
axios.patch(url [,data [,config]])
注意
当使用别名方法时,不需要在config中指定url,method和data属性。
5.Vue的生命周期

六、计算属性
1.什么是计算属性
当一些数据需要根据其它数据变化时,需要进行处理才能去展示,虽然vue提供了绑定数据表达式绑定的方式,但是设计它的初衷只是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于一些比较复杂和特殊的计算有可能就捉襟见肘了,而且计算的属性写在模板里也不利于项目维护
computed主要的作用:
- 分离逻辑(模板和数据分离)
- 缓存值
- 双向绑定(getter,setter)
简单理解为:把计算的结果当作属性返回去
2.完整示例
<script></script>
求和结果{{result}}
<script> var app=new Vue({ el:"#app", data:{num1:1,num2:2}, computed:{//计算属性 result:function(){ return parseInt(this.num1)+parseInt(this.num2); } } })</script>
3、methods方法与computed计算属性区别
- 两者的执行结果是完全相同的
- 计算属性是基于他们的依赖进行缓存的,只有在相关依赖发生改变时,他们才会重新求值,也就是说,只要他的依赖没有发生变化,那么每次访问的时候计算属性都会立即返回之前的计算结果,不再执行函数
- 每次触发重新渲染时,调用方法将总会再次执行函数
七、前端工程化 vue-cli
Vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。
1.Node.js的安装
Node.js的安装比较简单,大家需要在node.js官网(https://nodejs.org/en/download/)下载并安装node.js环境,windows的推荐下载Windows Installer (.msi)。同时,大家会得到一个附送的NPM工具。
- 安装Node.js,双击下载好的node文件,如图所示。

安装过程比较简单,一直“下一步”即可。 - 环境变量配置:安装完成后需要设置环境变量:即Path中添加安装目录(例如:D:\java\nodejs),如图所示。

- 点击开始=》运行=》输入"cmd" => 输入node -v如图所示,验证安装是否成功。

2.npm安装
由于node.js已经集成了npm,所以之前npm也一并安装好了。所以在cmd终端输入npm -v 来测试是否安装成功。命令如图 所示,出现版本提示表示安装成功。
3基本使用
步骤如下:
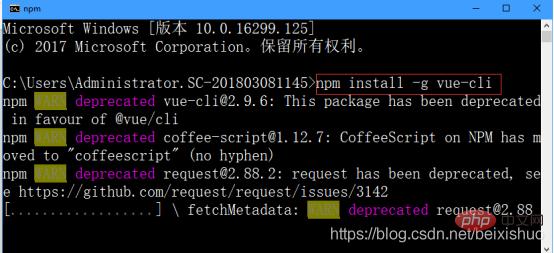
① 搭建第一个完整的Vue-cli 脚手架构建的项目。
② 安装完成,输入Vue -V,如果出现相应的版本号,则说明安装成功。如图7-6所示。
③ 我们可以使用vue-cli来快速生成一个基于webpack模板构建的项目,如图所示,项目名为vue-project。
④ 配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。
然后进入项目目录(如:cd vue-project),使用 npm install安装依赖,如图所示。
依赖安装完成后,我们来看一下项目的目录结构,如下所示:
.|-- build // 项目构建(webpack)相关代码| |-- build.js // 生产环境构建代码| |-- check-version.js // 检查node、npm等版本| |-- dev-client.js // 热重载相关| |-- dev-server.js // 构建本地服务器| |-- utils.js // 构建工具相关| |-- webpack.base.conf.js // webpack基础配置| |-- webpack.dev.conf.js // webpack开发环境配置| |-- webpack.prod.conf.js // webpack生产环境配置|-- config // 项目开发环境配置| |-- dev.env.js // 开发环境变量| |-- index.js // 项目一些配置变量| |-- prod.env.js // 生产环境变量| |-- test.env.js // 测试环境变量|-- node_modules //所需要依赖资源|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js // 程序入口文件,加载各种公共组件|-- static // 静态文件,比如一些图片,json数据等| |-- data // 群聊分析得到的数据用于数据可视化|-- .babelrc // ES6语法编译配置|-- .editorconfig // 定义代码格式|-- .gitignore // git上传需要忽略的文件格式|-- README.md // 项目说明|-- favicon.ico |-- index.html // 入口页面|-- package.json // 项目基本信息.
对于开发者更多操作的是src目录:
|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js
④ 输入npm run dev命令来启动项目,如图所示。
运行成功后在浏览器输入:http://localhost:8080,访问项目结果如图所示。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1259
1259
 29
29
 1233
1233
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 React vs. Vue: Quel framework utilise Netflix?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Quel framework utilise Netflix?
Apr 14, 2025 am 12:19 AM
NetflixUSESACustomFrameworkCalled "gibbon" builtonReact, notreactorVueDirectly.1) teamExperience: ChoOsBasedOnFamiliarity.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.