 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quand puis-je utiliser des instructions personnalisées dans Vue ?
Quand puis-je utiliser des instructions personnalisées dans Vue ?
Quand puis-je utiliser des instructions personnalisées dans Vue ?
La logique d'utilisation d'instructions personnalisées est la même que la logique d'utilisation de modificateurs d'événements. Lorsqu'il existe une logique liée au fonctionnement du DOM/BOM dans les méthodes, elle doit être résumée dans une instruction personnalisée afin que la logique métier puisse être liée aux découplements. Opérations DOM et les rend plus faciles à tester unitairement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. Comment créer une directive personnalisée
Créez une directive globalement via Vue.directive Le premier paramètre de Vue.directive définit le nom de la directive. Le code suivant crée une directive nommée resize.
Vue.directive("resize", {
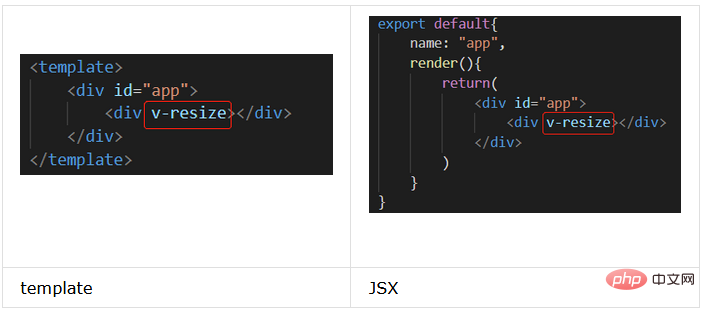
});Après avoir enregistré cette directive globalement, cela signifie que vous pouvez utiliser cette directive dans n'importe quel composant. Vous pouvez utiliser la directive directement dans le modèle d'un composant à fichier unique, ou vous pouvez utiliser la directive dans JSX. Par convention, le nom de l'instruction est préfixé par "v-", qui sert à indiquer qu'il s'agit d'un préfixe.

II. Quand utiliser les instructions personnalisées
Concernant le moment d'utiliser les instructions personnalisées, la logique est la même que celle de l'utilisation des modificateurs d'événements.
L'utilisation de modificateurs d'événements vise en grande partie à faire apparaître notre code basé sur les données et facile à tester, en déléguant la logique du DOM séparément et en acceptant certains modificateurs spécifiques. (Notes connexes sur les modificateurs d'événements : https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
En fait, les instructions personnalisées ont également la même logique lorsque nos méthodes existent pour manipuler DOM/. Lorsque vous examinez la logique liée à la nomenclature, vous devez vous demander si elle peut être abstraite dans une instruction personnalisée pour dissocier la logique métier des opérations DOM associées et faciliter les tests unitaires.
3. Fonction Hook
Ici, Vue suit strictement le principe d'ouverture et de fermeture dans le modèle de conception, permettant aux développeurs d'utiliser des composants à différents moments grâce à des fonctions de hook convenues. (Fonction de hook du site officiel de Vue liée : https://cn.vuejs.org/v2/guide/custom-directive.html#%E9%92%A9%E5%AD%90%E5%87%BD%E6%95 % B0)
1. Fonction hook
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
inserted: function(el, binding, vnode){},
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});Exemple de fonction hook
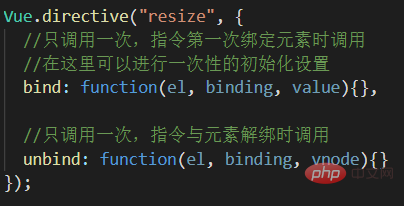
Regardons d'abord la première paire de fonctions hook, les fonctions de liaison et de déliaison. les fonctions sont déclarées dans l'instruction actuelle est appelée lors de la liaison et de la dissociation d'un élément, et il ne faut pas oublier que la liaison et la dissociation ne seront appelées qu'une seule fois.

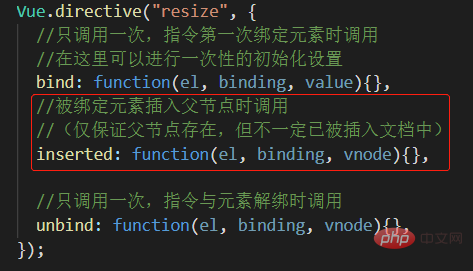
La différence entre bind et inséré est la suivante : le paramètre el.parentNode dans bind est nul et le nœud parent du nœud actuel est accessible via el.parentNode dans insert. Lorsqu'il y a des informations qui doivent être stockées sur le nœud parent et que le nœud parent doit être accessible, insert est utilisé plus fréquemment que bind .

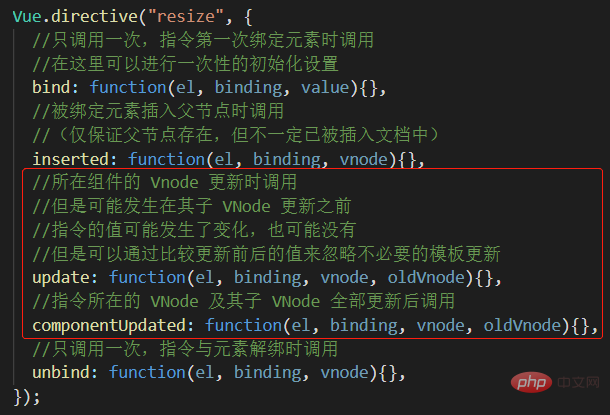
Par rapport à d'autres fonctions de hook, update et componentUpdate passent dans un paramètre supplémentaire, oldVnode. oldVnode représente les informations du nœud Virtual DOM précédent et vnode représente les informations actuelles du nœud Virtual DOM. Vous pouvez déterminer si le modèle doit être mis à jour en comparant la différence entre oldVnode et vnode pour réduire les mises à jour inutiles du modèle et ainsi améliorer les performances des composants dans une certaine mesure.
2. 钩子函数参数 钩子函数参数 除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。 【相关推荐:《vue.js教程》】 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





