 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quel est le mode de routage par défaut dans vue
Quel est le mode de routage par défaut dans vue
Quel est le mode de routage par défaut dans vue
Le mode de routage par défaut dans vue est le mode "hash", qui utilise la valeur de hachage de l'URL comme itinéraire, simule une URL complète et prend en charge tous les navigateurs. Le principe du mode hachage est l'événement onhashchange, qui peut être surveillé sur l'objet window.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Le routage dans vue est par défaut en mode hachage, qui peut être géré par un front-end pur.
Hash : utilisez la valeur de hachage de l'URL comme itinéraire. Prend en charge tous les navigateurs.
Le principe du mode hachage est l'événement onhashchange, qui peut être surveillé sur l'objet fenêtre :
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
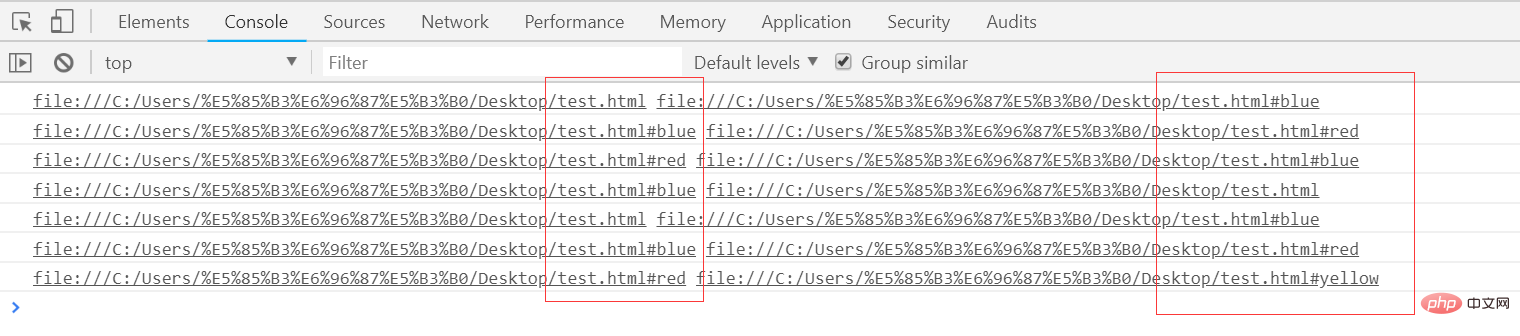
}Le code ci-dessus peut changer la couleur de la police de la page en changeant le hachage. Bien qu'il soit inutile, il illustre le principe. dans une certaine mesure.
Le point le plus important est que, parce que l'URL dont le hachage change sera enregistrée par le navigateur, vous constaterez que l'avant et l'arrière du navigateur peuvent être utilisés, et lorsque vous cliquez en arrière, la couleur de la police de la page changera également. De cette façon, même si le navigateur n'a pas demandé au serveur, l'état de la page a été associé un par un à l'URL. Plus tard, les gens lui ont donné un nom dominateur appelé routage frontal, et il est devenu la configuration standard des applications monopage. .
Écrivons une méthode simple pour tester
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
et la page peut être modifiée via les pages avant et arrière du navigateur.
NetEase Cloud Music et Baidu Netdisk utilisent le routage de hachage, qui ressemble à ceci :
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
Et les deux autres modes de routage vue :
Historique : depuis l'API d'historique HTML5 et la configuration du serveur. Reportez-vous au mode Historique HTML5 sur le site officiel
Résumé : prend en charge tous les modes d'exécution Javascript. S'il s'avère qu'il n'y a pas d'API de navigateur, le routage sera automatiquement forcé dans ce mode.
routage de l'historique
Avec l'arrivée de l'api d'historique, le routage frontal a commencé à évoluer Dans le hashchange précédent, vous ne pouvez changer que le fragment d'url derrière #, tandis que l'api d'historique donne le front. -fin de liberté totale
L'API d'historique peut être divisée en deux parties : commutation et modification
(1) Changement de statut d'historique
Elle comprend trois méthodes : retour, avant et départ, qui correspondent aux étapes avant, arrière et arrière du navigateur. opérations de saut. Certains étudiants ont dit que le navigateur (Google) n'a que des sauts en avant et en arrière. Eh bien, si vous maintenez la souris enfoncée en avant et en arrière, l'historique de toutes les fenêtres actuelles apparaîtra, vous pourrez donc sauter (peut-être). est plus approprié de l'appeler jump) :
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
( 2) Modifier l'état historique
Il comprend deux méthodes, pushState et replaceState Ces deux méthodes reçoivent trois paramètres : stateObj, title, url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();L'état de la page. est enregistré dans l'objet d'état via pushstate. Lorsque l'URL de la page est Lorsque vous revenez à cette URL, vous pouvez obtenir cet objet d'état via event.state, afin de pouvoir restaurer l'état de la page ici. couleur de la police. En fait, la position de la barre de défilement, la progression de la lecture et le commutateur du composant sont les états de la page. Tous peuvent être stockés dans l'état.
Grâce à l'api d'historique, nous avons perdu le laid #, mais il y a aussi un problème :
Nous n'avons pas peur d'avancer ou de revenir en arrière, nous avons peur de rafraîchir, f5, (si le backend n'est pas préparé), car le rafraîchissement est réel. Demandez au serveur.
En mode hash, le routage front-end modifie les informations en #, mais le navigateur ne les utilise pas lors de la requête, il n'y a donc pas de problème. Mais sous historique, vous pouvez librement modifier le chemin. Lors du rafraîchissement, s'il n'y a pas de réponse ou de ressource correspondante dans le serveur, un 404 s'affichera toutes les minutes.
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Il existe deux façons principales de transmettre des paramètres aux fonctions Vue.js: passer des données à l'aide de machines à sous ou lier une fonction avec Bind, et fournir des paramètres: passer des paramètres à l'aide de slots: passer des données dans des modèles de composants, accessibles dans les composants et utilisé comme paramètres de la fonction. PASS Paramètres à l'aide de Bind Binding: Bind Fonction dans l'instance Vue.js et fournissez des paramètres de fonction.





