
Cet article vous apporte une analyse détaillée de nombreux attributs du modèle de boîte en CSS, notamment les bordures, les marges, les coins arrondis, etc. J'espère qu'il vous sera utile.


Tous les éléments HTML peuvent être considérés comme des boîtes En CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
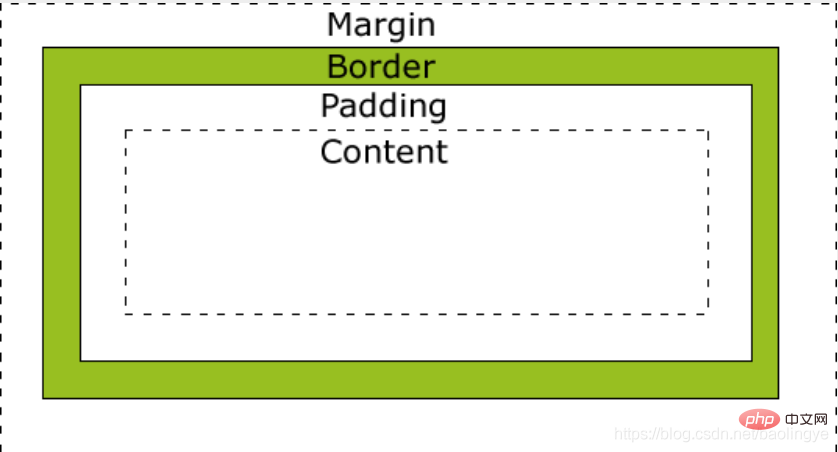
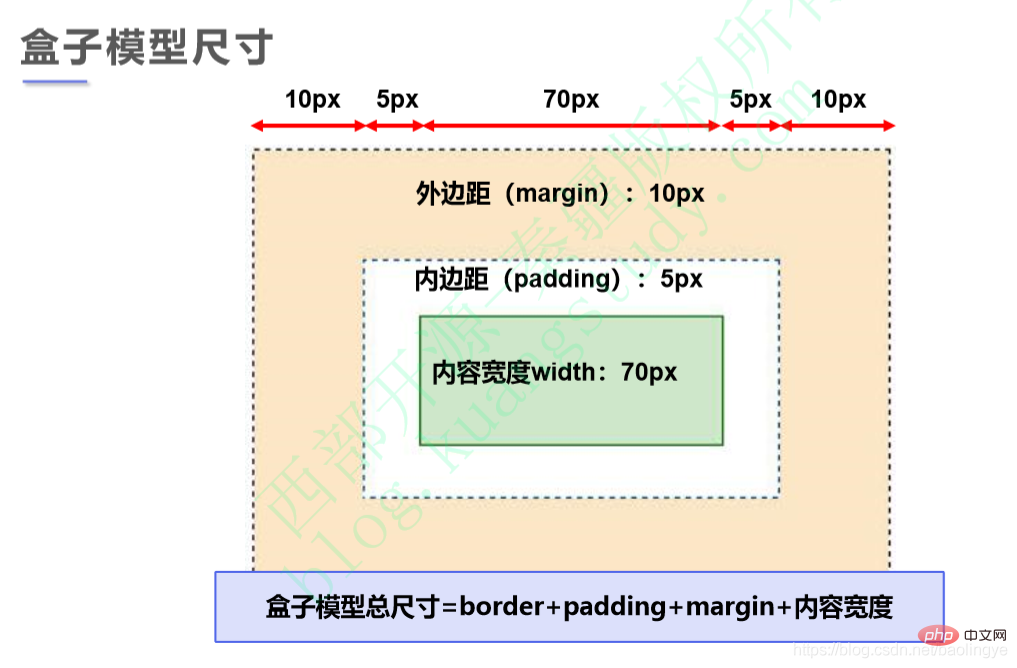
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et la bordure de l'élément environnant.
L'image ci-dessous illustre le modèle de boîte :
couleur de la bordure supérieure couleur de la bordure supérieure:#369;
couleur de la bordure droite couleur de la bordure droite:#369;
border-bottom-color couleur de la bordure inférieure border-bottom-color:#fae45b;
border-left-color couleur de la bordure gauche border-left-color:#efcd56;
border-color
Les quatre bordures sont de la même couleur border-color: #eeff34;
Couleur des bordures supérieure et inférieure: #369 Couleur des bordures gauche et droite: #000 border-color: #369 #000;
Haut Couleur de la bordure : #369 Couleur des bordures gauche et droite : #000 Couleur de la bordure inférieure : #f00 Couleur de la bordure : #369 #000 #f00;
Couleur de la bordure supérieure, droite, inférieure et gauche : #369, #000, # f00, #00f border-color : #369 #000 #f00 #00f;
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
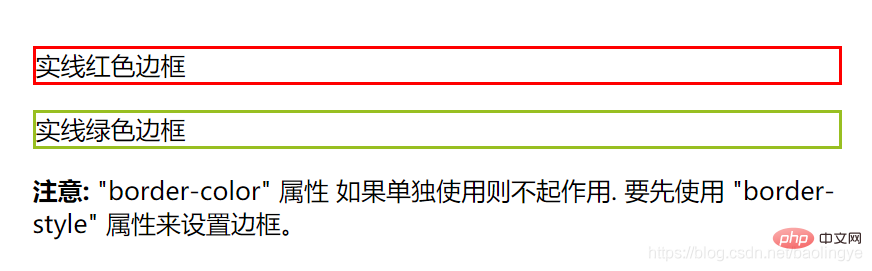
<p>实线红色边框</p>
<p>实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
Résultat d'exécution : 
Valeur d'attribut :
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-width:thick;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
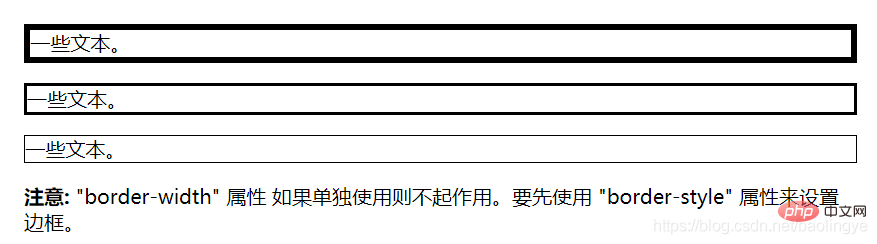
<p>一些文本。</p>
<p>一些文本。</p>
<p>一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
Résultat d'exécution : 
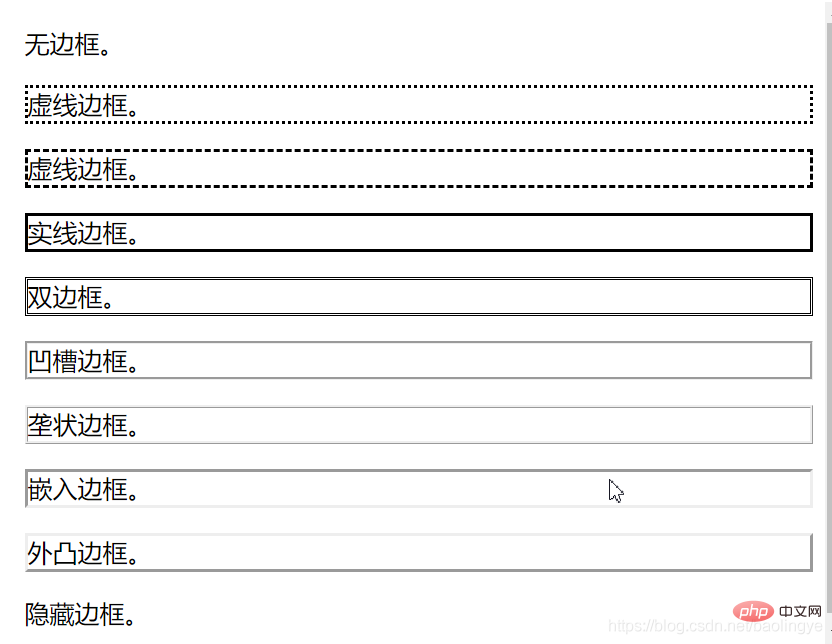
aucun : sans bordure par défaut
dotted : définir une bordure en pointillés
dashed : Définir une bordure en pointillés
solid : Définissez une bordure solide
double : Définissez deux bordures. La largeur des deux bordures et la valeur de border-width sont les mêmes
groove : Définissez la bordure du groove 3D. L'effet dépend de la valeur de couleur de la bordure
ridge : Définit la bordure de crête 3D. L'effet dépend de la valeur de couleur de la bordure
inset : Définit une bordure intégrée en 3D. L'effet dépend de la valeur de couleur de la bordure
outset : Définit une bordure saillante 3D. L'effet dépend de la valeur de couleur de la bordure
nbsp;html>
<meta>
<title>Title</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
<p>无边框。</p>
<p>虚线边框。</p>
<p>虚线边框。</p>
<p>实线边框。</p>
<p>双边框。</p>
<p> 凹槽边框。</p>
<p>垄状边框。</p>
<p>嵌入边框。</p>
<p>外凸边框。</p>
<p>隐藏边框。</p>
Résultat de l'exécution :
Définissez la couleur, l'épaisseur et le style de la bordure en même temps, l'ordre de réglage peut être arbitraire
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
<p>边框简写</p>
Résultat d'exécution :
margin efface la zone d'élément environnante (bordure extérieure). La marge n’a pas de couleur de fond et est totalement transparente.
marge Vous pouvez modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou vous pouvez modifier tous les attributs en même temps.
Valeur d'attribut :
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:greenyellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
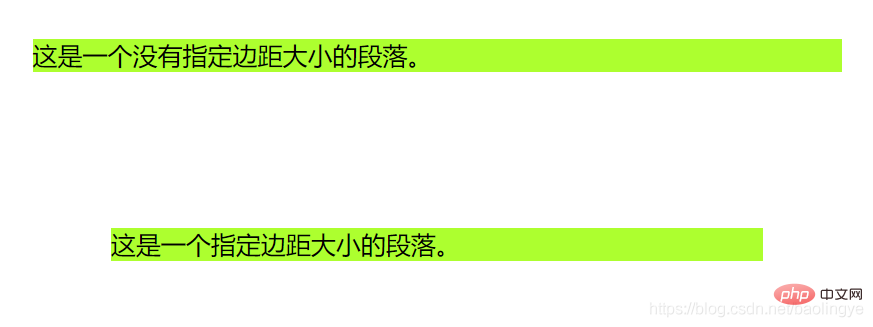
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个指定边距大小的段落。</p>
Résultat de l'exécution : 
Lorsque le remplissage d'un élément est effacée, la zone libérée sera remplie avec la couleur d'arrière-plan de l'élément.
Utilisez l'attribut padding seul pour modifier le remplissage supérieur, inférieur, gauche et droit.
Valeur d'attribut :
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
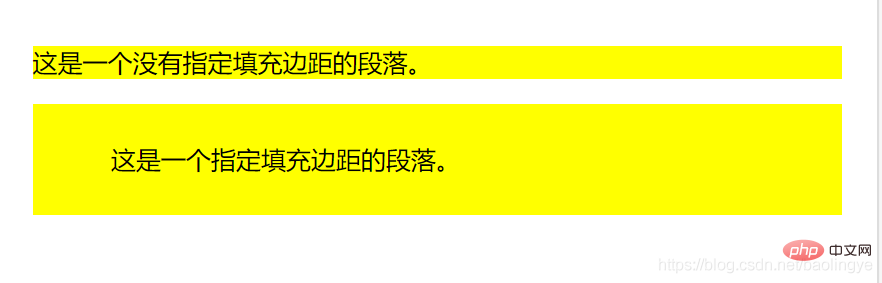
<p>这是一个没有指定填充边距的段落。</p>
<p>这是一个指定填充边距的段落。</p>
Résultat de l'exécution : 

nbsp;html>
<meta>
<title>Title</title>
<style>
p {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
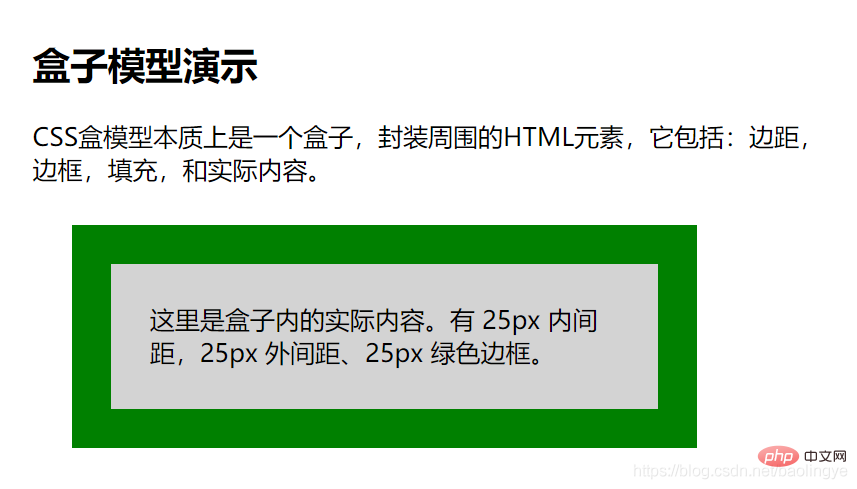
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<p>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</p>
Résultats des courses : 
四个属性值按顺时针排列
nbsp;html>
<meta>
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
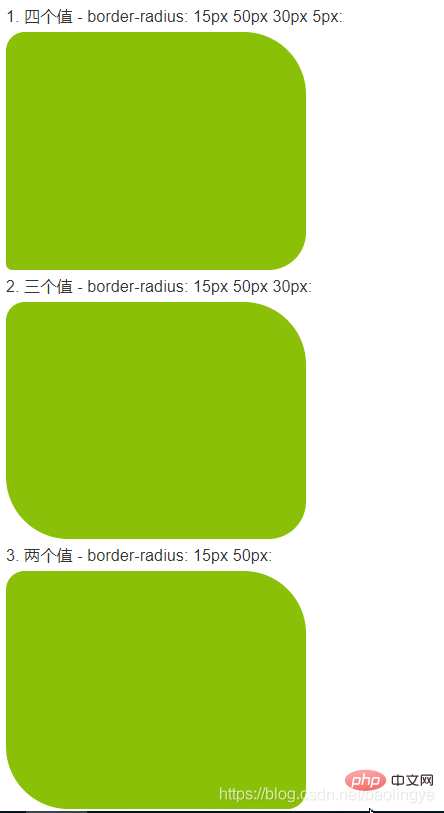
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p></p>
运行结果:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
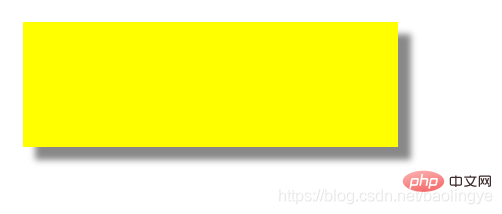
<p></p>
运行结果:
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!