 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles sont les différentes manières de transmettre des valeurs dans les composants vue ?
Quelles sont les différentes manières de transmettre des valeurs dans les composants vue ?
Quelles sont les différentes manières de transmettre des valeurs dans les composants vue ?
Méthode de transfert de valeur de composant : 1. Transférer la valeur via le routage ; 2. En liant l'étiquette du sous-composant dans le composant parent aux données du composant parent, les accessoires du sous-composant reçoivent la valeur transmise par le composant parent. , et les accessoires du sous-composant reçoivent La valeur transmise par le composant parent ; 3. Le composant enfant transmet la valeur au composant parent et utilise "this.$emit" pour parcourir l'événement getData.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. Paramètres de routage
Étapes :
①Ajoutez le paramètre props: true lors de la définition de l'itinéraire, et laissez des espaces réservés aux paramètres lors de la définition du chemin de routage : nom『Utilisation : to="'path/'+value"』props: true,在定义路由路径时要留有参数占位符: name『用法:to="'路径/'+value"』
②在跳转到的页面加上参数props:['name']
③在跳转到的页面就获取到了name『用法: js中直接this. name;html中直接插值{<!-- -->{ name}}』
2、父组件向子组件传值
父组件向子组件传值就是通过在父组件中让子组件标签绑定父组件的数据,子组件的props接收父组件穿过来的值即可
步骤:
①父组件内设置要传的数据『data(){ parentid: value}』
②在父组件中引用的子组件上绑定一个自定义属性并把数据绑定在自定义属性上『 mybtn>』
③在子组件添加参数props:['childid'],即可
代码:
<div id="app">
<mybtn :childid='parentid' title="我是标题"></mybtn>
</div>
<script>
new Vue({
el:"app",
data:{
parentid:"88888"
},
components:{
"mybtn" : {
props: ['childid','title'],
template: '<button>我是{{childid}}号按钮{{title}}</button>'
}
}
})
</script>结果展示:

3、子组件向父组件传值
子传父的实现方式就是用了 this.e m i t 来遍历 getData 事件,首先用按钮来触发setData事件,在setData中用this.emit 来遍历 getData 事件,最后返回 this.msg
步骤:
①由于父组件需要参数,所以在父组件中的标签上定义自定义事件,在事件内部获取参数;『@myEvent=" callback"在callback函数中接收参数』
②在子组件中触发自定义事件,并传参。『this.$emit('父组件中的自定义事件',参数)』
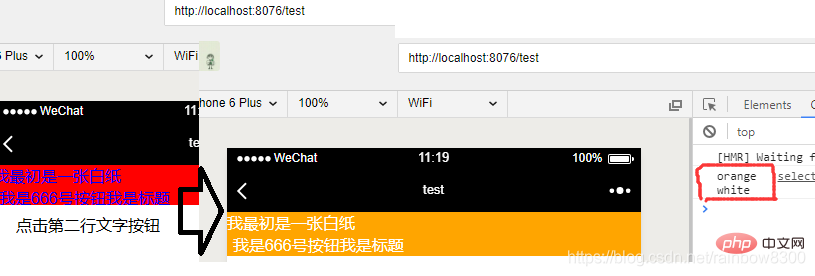
代码:
<template>
<div>
<mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn>
</div>
</template>
<script>
export default {
name : 'test',
data () {
return {
childid:"666",
acolor:'blue',
bcolor:'red'
}
},
methods:{
getColor(colors){
//父组件就可以拿到子组件传过来的colors
console.log(colors)
this.acolor = "white";
this.bcolor = colors;
},
//接收多个参数
/*getColor(colors1,colors2){
console.log(colors1,colors2)
this.acolor = colors2;
this.bcolor = colors1;
}*/
},
components: {
'mybtn' : {
props : ['parentid','title'],
template : `
<div class="box">
<p>我最初是一张白纸</p>
<button @click="changeColor">我是{{parentid}}号按钮{{title}}</button>
</div>
`,
methods: {
changeColor(){
//这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数
this.$emit('changeColorEvent',"orange")
//发送多个参数可以直接跟在后面
//this.$emit('changeColorEvent',"orange","white")
}
}
}
}
}
</script>
<style scoped>
</style>
4、非父组件之间传值
步骤:
(1)方法一、
①建立一个公共的通信组件(Vue),需要传值的组件里引入该通信组件
②在一个中绑定一个事件this.on('eventname', this. id)
③在另一个组件中触发事件this.$ emit('eventname',( options)=>{})
props :['name']③ Le nom est obtenu dans le page à laquelle accéder. Utilisation : directement this.name en js ; interpolation directe en html {<!-- -->{ name}} 』
2 . Le composant parent transmet la valeur au composant enfant
🎜🎜Le composant parent transmet la valeur au composant enfant en liant la balise du composant enfant aux données du composant parent, et les accessoires du composant enfant reçoivent les accessoires du composant parent. la valeur🎜🎜🎜🎜🎜Étapes :🎜🎜🎜①Définissez les données à transmettre dans le composant parent 『
data(){ parentid: value}』🎜🎜②Dans le composant parent Bind un attribut personnalisé au sous-composant référencé dans le composant et liez les données à l'attribut personnalisé " mybtn>"🎜🎜 ③Ajoutez le paramètre props:['childid'] dans le sous-composant, puis 🎜🎜🎜Code : 🎜🎜rrreee🎜🎜Affichage du résultat : 🎜🎜🎜 🎜🎜🎜🎜3. Le composant enfant transmet la valeur au composant parent🎜🎜🎜🎜Sub-pass La méthode d'implémentation parent consiste à utiliser this.e m i t pour parcourir l'événement getData. Utilisez d'abord le bouton pour déclencher l'événement setData, utilisez this.emit dans setData pour parcourir l'événement getData, et enfin renvoyez this.msg🎜🎜🎜Steps:🎜🎜🎜① Puisque le composant parent nécessite des paramètres, définissez un événement personnalisé sur l'étiquette dans le composant parent et obtenez les paramètres à l'intérieur de l'événement 『🎜
🎜🎜🎜🎜3. Le composant enfant transmet la valeur au composant parent🎜🎜🎜🎜Sub-pass La méthode d'implémentation parent consiste à utiliser this.e m i t pour parcourir l'événement getData. Utilisez d'abord le bouton pour déclencher l'événement setData, utilisez this.emit dans setData pour parcourir l'événement getData, et enfin renvoyez this.msg🎜🎜🎜Steps:🎜🎜🎜① Puisque le composant parent nécessite des paramètres, définissez un événement personnalisé sur l'étiquette dans le composant parent et obtenez les paramètres à l'intérieur de l'événement 『🎜@myEvent=" callback"Recevoir les paramètres dans la fonction de rappel 🎜🎜🎜②Déclenchez des événements personnalisés dans les composants enfants et transmettez les paramètres. 『
this.$emit('Événement personnalisé dans le composant parent', paramètres)』🎜🎜🎜Code : 🎜🎜rrreee🎜 🎜🎜🎜🎜4. Passage de valeurs entre composants non parents🎜🎜🎜🎜🎜Étapes :🎜🎜 🎜(1 ) Méthode 1, 🎜🎜① Créez un composant de communication publique (
🎜🎜🎜🎜4. Passage de valeurs entre composants non parents🎜🎜🎜🎜🎜Étapes :🎜🎜 🎜(1 ) Méthode 1, 🎜🎜① Créez un composant de communication publique (Vue), et introduisez le composant de communication dans le composant qui doit transmettre la valeur 🎜🎜② Lier un événement dans this.on ('eventname', this. id)🎜🎜③Déclenchez l'événement dans un autre composant this.$ submit('eventname',( options)=>{})🎜🎜 (2 ) Deuxième méthode, 🎜🎜Ajouter des données publiques dans le stockage local, qui peuvent être obtenues et modifiées sur deux pages🎜🎜[Recommandation associée : "🎜Tutoriel vue.js🎜"]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





