 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Vous devez comprendre la technologie CSS de 20 000 mots que le backend doit également connaître
Vous devez comprendre la technologie CSS de 20 000 mots que le backend doit également connaître
Vous devez comprendre la technologie CSS de 20 000 mots que le backend doit également connaître
Cet article vous apporte un résumé des connaissances CSS, y compris une explication systématique de la façon d'utiliser CSS à partir de zéro. J'espère qu'il sera utile à tout le monde.

Partie 1 : Utilisation de base du CSS
(1) Qu'est-ce que le CSS ?
CSS signifie Cascading Style Sheets, traduction : feuilles de style en cascade (cascading).
Si HTML est la structure d'une page Web, alors CSS est le maquilleur de la page Web.
(2) Où est écrit le CSS ?
Il existe trois manières d'écrire du CSS :
- Écrit directement dans la balise
- Écrit dans la balise style
- Utiliser un fichier .css externe
(correspondant aux trois manières d'écrire du CSS, il existe trois manières pour introduire CSS, voir ci-dessous :)
(3) Trois façons principales d'introduire CSS :
1 Écrivez directement dans la balise (défini directement dans la balise)
nbsp;html> <meta> <title>CSS的引入方式1</title> <!--第一种引入方式:行内样式--> <!--注意:只能写在开始标签或者自闭合标签里,不能写在结束标签里哦--> <!-- 直接给标签添加style属性,style的属性值里书写样式——样式与样式之间用分号隔开;样式的名称与样式值用冒号隔开! --> <!-- 注意:嵌套标签设置了最外层的样式,其内所有标签都会应用此样式! --> <p>我是段落标签</p> <!-- 优势:直观,很容易区分是给哪个标签添加的样式 --> <!-- 劣势:代码冗余,样式过多的话,代码的可读性很差--> <!-- 一般用于测试,不用于实际开发页面中 -->
Petits points de connaissance :
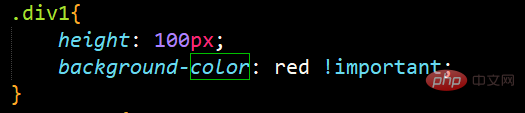
Lors de la définition de la couleur de l'attribut. attribut, procédez comme indiqué ci-dessous, vous pouvez faire une sélection de couleurs plus intuitive et détaillée : 
2. Écrivez-le dans la balise de style (ajoutez la balise à la balise pour définir it)
nbsp;html>
<meta>
<title>CSS的引入方式2</title>
<!--第二种引入方式:内部样式-->
<!-- 优势:实现了标签和样式的分离,让代码的可读性更高 -->
<style>
p{
color: #c481ff
}
</style><p>我是段落标签</p>3. Utilisez un fichier .css externe Définissez le texte css, tel que 1.css
La première façon : utilisez @import "1.css" pour importer le fichier css
La deuxième façon : introduisez ; le fichier CSS via le lien
Le contenu du fichier 1.css utilisé ici : 
nbsp;html>
<meta>
<title>CSS的引入方式3</title>
<!--第一种:链接式(建议使用)-->
<!--rel属性(relation)是当前这个HTML页面与链接进来的样式表之间的关系,在此链接进来的是本页面的样式表
href属性写样式表的路径-->
<link>
<!--第二种:导入式(不建议使用)-->
<style>
@import "1.css";
</style><!--第三种引入方式:外部样式(有两种)--><!--小提示:新建.css文件的方法,在pycharm中是新建Stylesheet文件--><!-- 优势:实现了html文件和样式的分离,让代码的可读性更高,而且让代码的复用性也更高! --><p>我是段落标签2</p>Conseils :
@import import n'est pas recommandé en raison de défauts : chargez le fichier .CSS après le chargement de la page Web entière. Lorsque le fichier est trop volumineux, une page sans style apparaîtra en premier, puis une page stylisée apparaîtra après scintillement.
Il est recommandé d'utiliser car il charge d'abord le fichier .css puis la page Web
Résumé - les similitudes et les différences des trois méthodes d'introduction ci-dessus :
在实际开发中我们不使用行内样式! 使用最多的是外部样式。 一般写demo的时候使用内部样式————因为给别人发demo的时候,只发一个文件即可。 无论是外部样式,内部样式还是行内样式,都会生效,它们共同为标签添加样式。 如果一个标签通过外部样式,内部样式设置了同一类样式(值不同),会产生覆盖效果————覆盖的原则:后写的样式覆盖先写的样式!
Partie 2 : Sélecteur
( 1) Sélection Poids du sélecteur :
Dans la vraie vie - celui qui a le plus de pouvoir écoute cette personne De la même manière, le poids du sélecteur est le même Celui qui a la valeur de poids la plus élevée doit être appliqué. Le poids ici est jugé par la précision. Plus la précision est élevée, plus le poids est élevé.
(2) Utilisation de sélecteurs :
est utilisé pour sélectionner avec précision des éléments (c'est-à-dire des balises en HTML) et attribuer des styles.
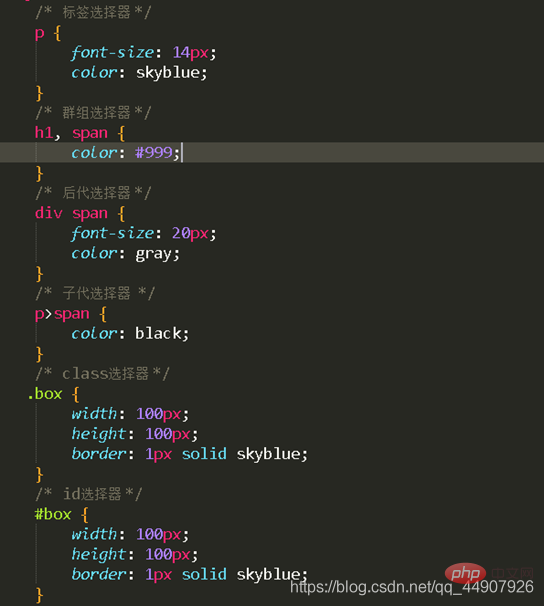
1. Sélecteur de balises :
| Fonction : Rechercher les balises en fonction de leurs noms |
| Remarque : Il trouvera toutes les balises portant le même nom. |
nbsp;html>
<meta>
<title>标签选择器</title>
<style>
/*标签选择器。直接把页面中的标签当做一个选择器进行选择*/
p{
color: chartreuse;
}
</style>
<p>我是段落标签1</p><p>我是段落标签2</p>Remarque :
Vous pouvez comprendre que l'image entière ci-dessous s'appelle un sélecteur ! ! ! 
2. Sélecteur de classe (sélecteur de classe)
| sélectionne l'élément correspondant via l'attribut de classe de la balise, en utilisant le concept de classe, il peut être défini en un seul endroit et peut être utilisé à plusieurs endroits . |
| Scénario d'utilisation : Sa fonction est de définir des styles pour plusieurs étiquettes (nécessitant souvent le même style). |
| Une balise peut définir plusieurs valeurs de classe. Les valeurs sont séparées par des espaces. Cette balise aura les styles inclus dans toutes les classes. |
nbsp;html>
<meta>
<title>类选择器</title>
<style>
/*类选择器,也称class选择器。通过.进行选择*/
.p1{
color:red;
}
</style><p>我是段落标签</p>Conseils :
Le sélecteur de classe peut en sélectionner plusieurs, car l'attribut de classe n'est pas unique ;
Mais le sélecteur d'identifiant ne peut en sélectionner qu'un, car l'identifiant est unique ;
3.id selector
| sélectionne l'élément correspondant via l'attribut id de la balise. |
nbsp;html>
<meta>
<title>id选择器</title>
<style>
/*第三种选择器:id选择器 通过#进行选择*/
#p2{
color:cadetblue;
}
</style><p>我是段落标签</p>小tip:
以上三个选择器的权重: id选择器 > 类选择器 >标签选择器
拓展:如果一个标签同时通过id选择器和类选择器设置了同一个样式,而我们想要其类选择器设置的样式(background-color)生效,但是看上面选择器权重——类选择器的权重是低于id选择器的,应该是id选择器设置的样式生效。但是我们可以通过在指定样式后添加!import来使其生效!!!
!important是权重最大的!!!
注意:!important只能作用于单个样式的值,它不是选择器!
4.群组选择器
| 群组选择器是可以同时选择多个标签的选择器。 |
nbsp;html>
<meta>
<title>群组选择器</title>
<style>
/*第四种选择器:群组选择器 不同选择器之间用逗号隔开。*/
p,span{
color: #ff82c1;
}
</style><p>我是段落标签</p><span>我是文本标签</span><h1 id="我是一级标签">我是一级标签</h1>5.全选择器
| 顾名思义,选择所有标签! |
nbsp;html>
<meta>
<title>全选择器</title>
<style>
/*第五种选择器:全选择器 通过*选择此页面的所有元素,进行统一的样式设置*/
*{
color: #a3ff50
}
</style><p>我是段落标签</p><h1 id="我是一级标题">我是一级标题</h1><h2 id="我是二级标签">我是二级标签</h2><span>我是文本标签</span>6.层次选择器(分为后代,子代,相邻和兄弟四种选择器)
注 意:块状标签可以嵌套内联标签和其他块状标签;内联标签只能嵌套文本和其他内联标签,但不能嵌套块状标签。
有个特例:p标签和h标签不能嵌套块状标签,也不能嵌套本身,只能嵌套内联标签!!!
(1)后代选择器
nbsp;html>
<meta>
<title>后代选择器</title>
<style>
/*层次选择器第一种:后代选择器 用空格隔开*/
/*后代是它里面嵌套的所有标签*/
/*此例就是p标签里的所有的ol标签,不管ol里嵌套多少ol,都是p的后代*/
p ol{
list-style: none;
}
</style>
<p>
</p><ol>
<li>我是有序列表1</li>
<li>我是有序列表2</li>
<li>我是有序列表3 <ol>
<li>我是有序列表111</li>
<li>我是有序列表222</li>
</ol>
</li>
</ol>(2)子代选择器(可以往里一层一层的选)
nbsp;html>
<meta>
<title>子代选择器</title>
<style>
/*层次选择器第二种:子代选择器 用>隔开*/
/*子代选择器只能选择他的儿子,在此就是选择id为ul1的无序列表的儿子*/
/* 上述语法格式中的选择器可以是id选择器,class选择器也可以是标签名选择器 */
#ul1>li{
list-style: none; /*这个属性作用是去除列表的样式,代表去掉无序列表前面的小圆圈*/
}
</style><!--子代选择器 颜色,字体等等在子代选择器里会继承。所以此处用list-style属性进行观察-->- 1
- 2
- 3
- 11
- 22
- 33
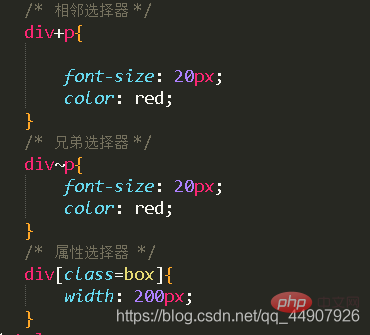
(3)兄弟选择器
nbsp;html>
<meta>
<title>兄弟选择器</title>
<style>
/*层次选择器第三种:兄弟选择器 用~进行选择*/
/*只要是有同一个父亲的就称为兄弟*/
/*在本例中,id为p2的父亲是body,所以body里都是他的兄弟
又因为代码是从上向下执行的,所以不会选中 我是段落标签1*/
#p2~p{
color:#ff8971 }
</style><p>我是段落标签1</p><p>我是段落标签2</p><p>我是段落标签3</p><p>我是段落标签4</p>(4)相邻选择器(相邻兄弟选择器)
nbsp;html>
<meta>
<title>相邻兄弟选择器</title>
<style>
/*层次选择器第四种:相邻选择器(相邻兄弟选择器) 用+进行选择*/
/*先是找兄弟,然后选择其中相邻的*/
/*在本例中,因为代码是从上向下执行的,所以不会选中 我是段落标签1*/
#p2+p{
color:#ff8971
}
</style><p>我是段落标签1</p><p>我是段落标签2</p><p>我是段落标签3</p><p>我是段落标签4</p>7.属性选择器
nbsp;html>
<meta>
<title>属性选择器</title>
<style>
/*属性选择器 选中所有p标签里有name属性的 常用于Input里
如果只想选中 我是段落标签1 ,那么就改为p[name="p1"]即可*/
p[name]{
color: red;
}
</style><p>我是段落标签1</p><p>我是段落标签2</p><p>我是段落标签3</p><p>我是段落标签4</p>选择器的一个使用总结:
权重大小比较总结一句话:越具体(就是一开始说的准确度)权重越大;越模糊权重越小!

8.伪类选择器
nbsp;html>
<meta>
<title>伪类选择器</title>
<!--伪类选择器-->
<!-- 语法格式—— 选择器:伪类名 -->
<!-- 如果要给一个元素加4个伪类,一定要遵守一个顺序(link visited hover active) -->
<style>
/*未访问超链接时的样式 有超链接地址时(仅适用于a标签)*/
a:link{
color: #ff25ec;
}
/*鼠标悬浮时的样式 适用于所有标签*/
a:hover{
color: #3b29ff;
}
/*激活状态时,即点击的时候 适用于所有标签*/
a:active{
color: #ff9d47;
}
/* 访问过后,点击完超链接之后 (仅适用于a标签)*/
a:visited{
color:green;
}
</style>
<!--#表示空链接--><a>我是超链接</a>第三部分:常用的字体的样式
nbsp;html>
<meta>
<title>字体的常用样式</title>
<style>
p{
/*字体的类型(例如:黑体,宋体,仿宋...)*/
font-family: 黑体;
/*字体的大小(默认字号是16px)*/
font-size: 30px;
/*字体的样式(斜体italic 或者 正常normal)*/
font-style: italic;
/*字体的粗细(默认粗细是normal——400) bold是粗体*/
font-weight: bold;
/*字体的小大写 把英文小写字母变为大写字母 大小不变*/
font-variant: small-caps;
/*字体的复合样式,要注意顺序,其实就是上面样式的一个总写
顺序为:style variant weight size/height family 可以少写!*/
font:italic small-caps normal 50px 黑体;
}
</style><p>我是段落标签</p><p>HELLO</p><p>hello</p>第四部分:文本的常用样式
nbsp;html>
<meta>
<title>文本常用样式</title>
<style>
p{
/*用于设置标签内的文本的对齐方式————left(左对齐,默认);center(居中对齐);right(右对齐)*/
text-align: left;
/* 用于设置标签内单行文本的高度*/
line-height:40px;
/*首行缩进 em是一个中文字距 也可以用px单位 1em=16px*/
text-indent:2em;
/*文本线 underline是下划线; line-through称为删除线 overline(上划线) none为去除文本线*/
text-decoration: underline;
/*字与字之间的距离*/
letter-spacing: 1em;
/*词距 在底下p标签里写文本,空格隔开就是一个单词*/
word-spacing:50px;
/*行高 可以撑起高度*/
/*撑起高度就是可以通过设置行高把元素的高度撑到行高那么高*/
/*有个应用:单行文本垂直居中(在垂直方向居中):高度=行高*/
line-height: 50px;
/* 用于设置换行模式————normal(默认,满了一行后正常换行);nowrap(不换行)*/
white-space: normal;
/* 用于设置内容超出标签的处理办法————hidden(超出部分隐藏);*/
overflow: hidden;
/* 用于设置文本溢出标签时,文本要做什么事情————ellipsis(用于设置显示省略号) */
text-overflow: ellipsis;
}
a{
/*用于设置文本的装饰模式————underline(下划线);line-through(中划线);overline(上划线)*/
/* 可以通过设置为none去除超链接下的下划线! */
text-decoration: none;
}
</style><!--注意:如果是内联标签,比如span是内联标签,始终都是居中状态,改对齐方式没用。
因为内联元素设置宽高无效,只与内容有关。--><p>我是一个段落标签</p><p>中国 上海 河南</p><a>111</a>行高的应用之实现单行文本垂直居中:
nbsp;html>
<meta>
<title>行高的一个应用</title>
<style>
p{
/*通过让行高=高度,实现单行文本的垂直居中*/
height: 200px; /*高度*/
line-height: 200px; /*行高*/
}
</style><p>我是段落标签</p>第五部分:背景的常用样式
nbsp;html>
<meta>
<title>背景的常用样式</title>
<style>
p{
/*设置p的宽高*/
/* 行元素无法设置宽高;块元素或者行级块元素可以设置宽高。如果不设置宽高,那么使用默认宽度——和父标签的宽度一样;如果不设置高度,那么使用默认高度是由内容撑起! */
width:300px;
height:300px;
/*设置背景颜色*/
/* 背景颜色的写法:1.代表颜色的英文单词(例如:red,yellow...);
2.#加6位16进制数(6位中前两位是红,中间两位是绿,后两位是蓝。红绿蓝的取值范围是00~FF/ff)————开发中最常用的写法;
3.rgb(红,绿,蓝)函数获取一个颜色————一般用于JS代码;
4.rgba(红,绿,蓝,不透明度)函数获取一个颜色————一般用于JS代码 */
background-color: #a3ff50;
/*背景图片 url写图片的路径*/
background-image: url("");
/*设置背景的大小 也可使用百分比,是参照它的容器*/
background-size:100px 100px;
/*背景平铺 不平铺 平铺意思:如果背景图很小,那么就可以在这个p上放多个。不平铺就是只放一个*/
background-repeat: no-repeat;
/*背景定位 可以使用百分比定位(两个百分比数据,第一个是相对于左,第二个是相对于上)*/
background-position: center;
/*复合样式 也要按照顺序(中间空格隔开,如果不想定位而设置大小,将定位的那个属性值写为0)
属性的顺序是:background-color bacfground-image background-repeat background-position/background-size */
background:red url("") ;
}
</style><p></p>小拓展:使用CSS实现渐变色:
(1)渐变色之线性渐变
nbsp;html>
<meta>
<title>渐变色之线性渐变</title>
<style>
#p1{
width:300px;
height: 300px;
/*linear-gradient()函数用于实现线性渐变*/
/*注意:颜色的渐变实现是靠渐变的图像实现的,在函数里可以放多个颜色实现渐变*/
/*渐变的效果默认是从上往下渐变填入的颜色
to right,to left,to top,to buttom right(从左上往右下渐变)
也可以以一定角度进行渐变,格式为:度数deg,比如:90deg */
background-image: linear-gradient(to left,skyblue,pink);
}
</style><p></p>(2)渐变色之径向渐变
nbsp;html>
<meta>
<title>渐变色之径向渐变</title>
<style>
#p1{
width: 200px;
height: 300px;
/*radial-gradient()函数用于实现径向渐变*/
/*注意:颜色的渐变实现都是靠渐变的图像实现的*/
/*默认是从最中心向外发散进行渐变(ellipse是椭圆形状的渐变)
circle(形状变为圆)*/
background-image: radial-gradient(ellipse,skyblue,pink,white);
}
</style><p></p>(3)拓展一个文本渐变色的实现:
nbsp;html>
<meta>
<title>渐变色之文字渐变</title>
<style>
span{
/*给背景设置渐变色*/
/*默认文字的颜色渐变是从上往下渐变的
改渐变的方向的话在颜色前面加,比如:to right*/
background-image: linear-gradient(to right,blue,black);
/*规定这个背景渐变色绘制的区域 在此设置为文本那个区域*/
-webkit-background-clip: text;
/*把原本的文字设置为透明的*/
color: transparent;
}
</style><!--文字本身是不能设置渐变的,我们是通过设置背景的渐变来实现文字的渐变的--><span>我是渐变的文字,我超级帅!</span>(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).





