
Les boutons de style bootstrap incluent : 1. Bouton gris arrondi « .btn » ; 2. Grand bouton « .btn-lg » ; 3. Petit bouton « .btn-sm » 4. Super petit bouton « .btn-xs » ; Bouton ; 5. Bouton de niveau bloc ".btn-block" ; 6. Bouton de style désactivé ".disabled", etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
| Style de classe | Description |
|---|---|
| .btn | Bouton gris arrondi, afin de rendre le bouton moins net, nos boutons doivent tous utiliser ce style pour obtenir un coin de forme ronde, puis superposez-le avec d'autres éléments. |
| .btn-default | Bouton par défaut/standard, le blanc est gris lorsqu'on appuie dessus. |
| .btn-primary | Style de bouton original (non actionné), cela correspond à actif, qui est le style d'un bouton qui n'a pas été actionné, et actif est le style correspondant affiché lorsque l'on clique sur le bouton. |
| .btn-success | indique une action réussie |
| .btn-info | Ce style peut être utilisé pour les boutons qui souhaitent afficher des informations |
| .btn-warning | indique les boutons qui nécessite une opération minutieuse |
| .btn-danger | représente une action dangereuse du bouton d'action |
| .btn-link | fait ressembler le bouton à un lien (conserve toujours le comportement du bouton) |
| .btn- lg | Grand bouton |
| .btn-sm | Petit bouton |
| .btn-xs | Extra petit bouton |
| .btn-block | Bouton de niveau bloc (étiré à 1 00% de la largeur de l'élément parent) Lorsque le bouton |
| .active | est cliqué, le bouton aura un aspect enfoncé (fond sombre, bordure sombre, ombre) lorsqu'il est activé. |
| .disabled | Désactivez le bouton, la couleur sera 50% plus claire et le dégradé sera perdu. |
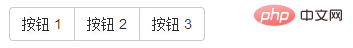
Groupe de boutons de base
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<button type="button" class="btn btn-default">按钮 3</button>
</div>
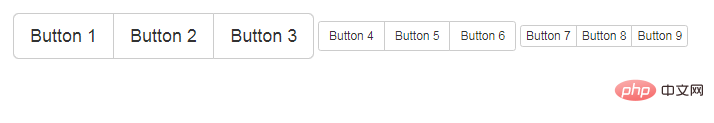
Taille du bouton
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">Button 1</button> <button type="button" class="btn btn-default">Button 2</button> <button type="button" class="btn btn-default">Button 3</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">Button 4</button> <button type="button" class="btn btn-default">Button 5</button> <button type="button" class="btn btn-default">Button 6</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">Button 7</button> <button type="button" class="btn btn-default">Button 8</button> <button type="button" class="btn btn-default">Button 9</button> </div>

Pour plus de connaissances sur le bootstrap, veuillez visiter : Tutoriel de base du bootstrap ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 comment créer un site Web
comment créer un site Web
 Comment utiliser debug.exe
Comment utiliser debug.exe
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Comment configurer les variables d'environnement Tomcat
Comment configurer les variables d'environnement Tomcat
 Linux trouver
Linux trouver
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Win11 ignore le didacticiel pour se connecter au compte Microsoft
Win11 ignore le didacticiel pour se connecter au compte Microsoft