
La colonne Tutoriel WordPress suivante vous présentera comment améliorer la vitesse d'ouverture du front et du backend de WordPress. J'espère qu'elle sera utile aux amis qui en ont besoin !
Après avoir installé WordPress, alors que j'étais sur le point d'accéder à mon site Web ou de me connecter au backend, j'ai trouvé que la vitesse n'était pas flatteuse. Même le programme local était lent. Son fonctionnement prend également beaucoup de temps. Alors résolvons ce problème et améliorons la vitesse d’ouverture de WordPress.
Ceci est principalement dû au blocage de Google. Tout le monde connaît la principale raison pour laquelle Google est bloqué.
Phénomènes :
Pour les débutants WordPress, qu'il s'agisse du front-end du site WordPress ou du back-end de gestion, la réponse opérationnelle est très lente, et il faut 20 secondes pour une réponse opérationnelle.
Raison :
En effet, le système WordPress utilise les polices Google par défaut et les noms de domaine Google sont bloqués en Chine, la réponse opérationnelle est donc lente. Pour de nombreux thèmes commerciaux, les polices Google, les bibliothèques Google ajax, Google maps et d'autres services Google sont utilisés par défaut, ce qui entraîne un accès lent au front-end du site Web.
Principe :
googleapis.com est bloqué, mais ces bibliothèques Google sont effectivement de bonnes choses. Domestic 360 fournit des miroirs, l'adresse estuseso.com, le contenu est le même que celui de Google et la vitesse domestique est rapide.
Solution :
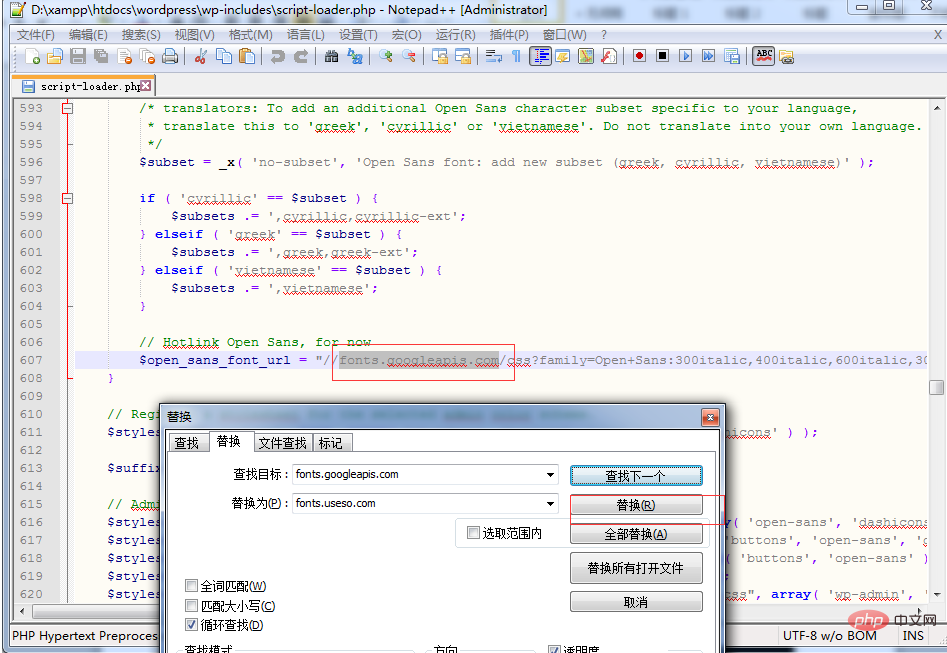
Pour le fond : Recherchez le fichier WordPress wp-includesscript-loader.php, recherchez : fonts.googleapis.com, et remplacez le tout par : fonts.useso.com. Ou remplacez simplement "googleapis" par "useso".
Pour la réception : Installez le plug-in : "Useso take over Google". Remplacez ensuite les éléments de Google.
Étapes spécifiques :
1. Visitez votre site Web local : http://localhost/wordpress/ et testez votre vitesse.
2. Connectez-vous au backend de votre site Web local : http://localhost/wordpress/wp-admin Vous constaterez qu'il est difficile de cliquer sur un lien. Il ne peut pas être chargé complètement, vous devez donc attendre un moment pour l'actualiser.
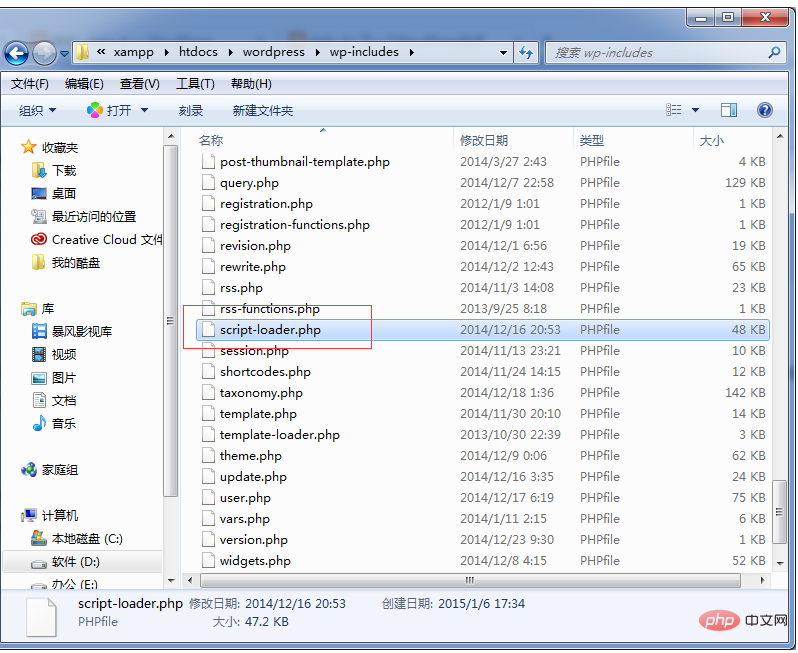
3. Recherchez le fichier script-loader.php dans wp-includes dans le répertoire WordPress sous le répertoire d'installation de xmapp.
Mon chemin ici est D:xampphtdocswordpresswp-includes

4 Ouvrez-le avec un fichier texte et remplacez fonts.googleapis.com. J'utilise Notepad++ pour l'ouvrir ici.

5.Test de fond. La vitesse s'est fondamentalement améliorée.
6. Lorsque vous entrez en arrière-plan, cliquez sur le menu [Plug-in] pour accéder à la page de la barre de plug-in.

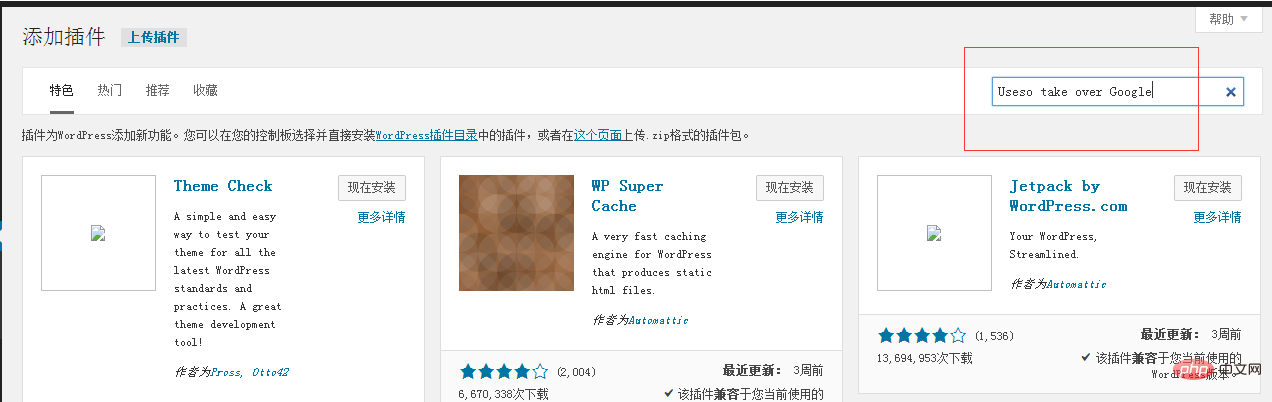
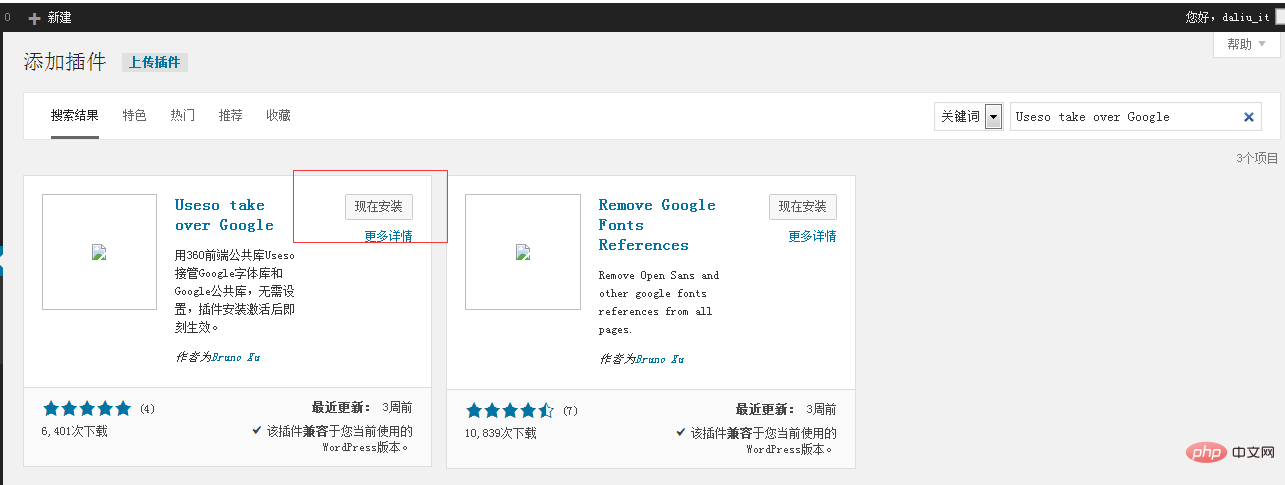
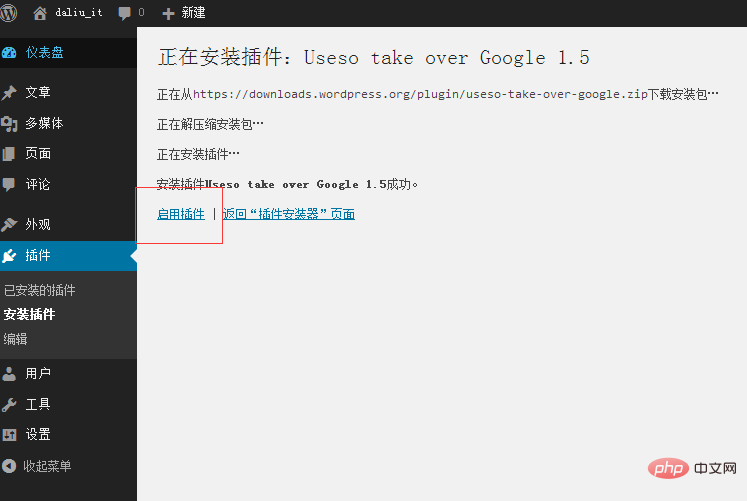
7. Cliquez sur [Installer le plug-in] et saisissez Useso take over Google dans la barre de recherche du plug-in pour rechercher le plug-in. Accédez à la page du plugin. Cliquez ensuite sur Installer. Démarrez le plug-in.



8 Vous pouvez également installer le plug-in Supprimer les références de polices Google à côté.
Cela revient à la vitesse que le site Web devrait avoir. Amusez-vous à créer votre site Web. (*^__^*) Hé hé...
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Explorateur Bitcoin
Explorateur Bitcoin
 Comment utiliser la fonction axe dans Matlab
Comment utiliser la fonction axe dans Matlab
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 Comment taper le symbole inférieur ou égal dans Windows
Comment taper le symbole inférieur ou égal dans Windows
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML
 pagination mysql
pagination mysql