Une discussion approfondie sur le module JSON en JavaScript
Cet article vous fera comprendre la nouvelle proposition d'ECMAScript : module JSON. Voyons comment fonctionne le module JSON. J'espère qu'il sera utile à tout le monde !

Le système de modules ECMAScript (mots-clés import et export) ne peut importer que du code JavaScript par défaut. import 和 export 关键字)默认只能导入 JavaScript 代码。
但是,将应用程序的配置保存在一个JSON文件中往往很方便,因此,我们可能想直接将JSON文件导入ES模块中。
长期以来,commonjs 模块格式支持导入JSON。
好消息是,第三阶段的一个名为JSON模块的新提议,提出了一种将JSON导入到ES模块的方法。现在,我们来看看JSON模块是如何工作的。
1.导入 config.json
假设,我们有一个 config.json 文件,内容如下:
{
"name": "My Application",
"version": "v1.2"
}如何将 config.json 导入ES模块?
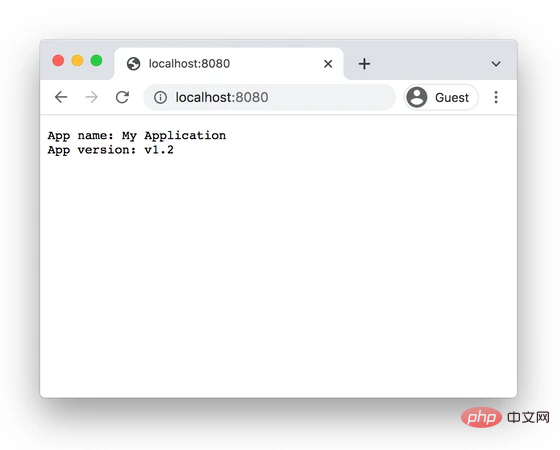
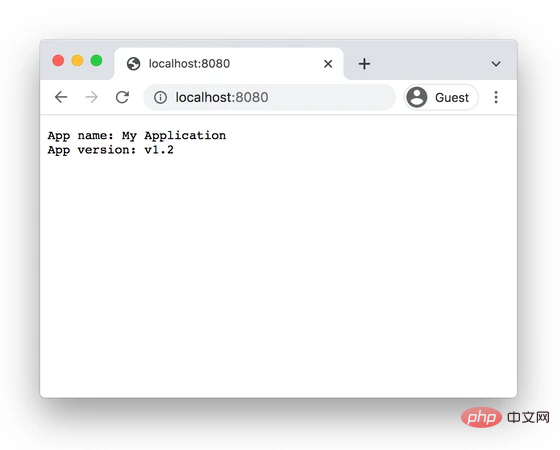
例如,我们创建一个简单的Web应用程序,从JSON配置文件中显示应用程序的名称和版本。
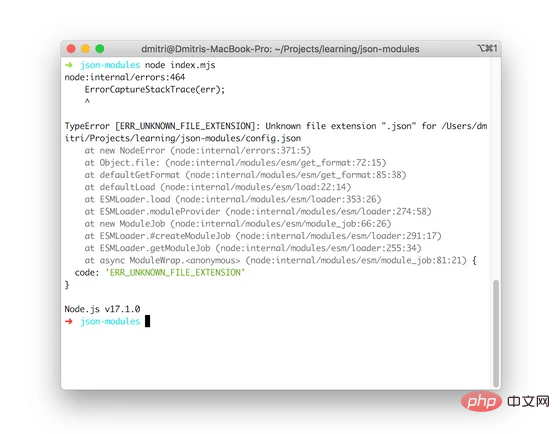
如果你试图直接导入 config.json ,Node.js会抛出一个错误。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);尝试运行应用程序时,node.js抛出错误 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js 在使用 import语句时,默认期望的是JavaScript代码。但由于JSON模块的提议,你可以表明你要导入的数据类型:JSON。
在修复应用程序之前,我们先来看看JSON模块提案有哪些内容。
2. JSON 模块提案
JSON模块提案的本质是允许使用常规的import语句在ES模块中导入JSON数据。
可以通过添加导入断言来导入JSON内容:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"}是一个导入断言,指示模块应该被解析和导入为json。
jsonObject变量包含解析file.json的内容后创建的普通JavaScript对象。
一个JSON模块的内容是使用默认导入的,命名的导入不可用。
JSON模块也可以动态导入:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});当一个模块被动态导入时,包括一个JSON模块,默认的内容在default属性中可用。
在这种情况下,导入断言表示JSON类型。但是,有一个更通用的提议导入断言(目前在第3阶段),允许导入更多数据格式,如CSS模块。
3. 启用JSON模块
现在,我们将JSON模块集成到Web应用程序中:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);主模块现在导入config.json文件,并访问其值config.name和config.version。

JSON模块工作在Node.js版本>=17.1中,也可以使用--experimental-json-modules标志启用Experimental JSON模块
node --experimental-json-modules index.mjs
在浏览器环境中,JSON模块从Chrome 91开始可用。
4.总结
默认情况下,ES模块只能导入JavaScript代码。
由于JSON模块的提议,你可以直接将JSON内容导入到ES模块中。只要在导入语句后使用导入断言就可以了。
import jsonContent from "./file.json" assert { type: "json" };你可以从Node.js 17.1开始使用JSON模块,使用实验性标志--experimental-json-modules
Depuis longtemps, le format de module commonjs prend en charge l'importation de JSON.
La bonne nouvelle est qu'une nouvelle proposition de la troisième phase appelée module JSON propose un moyen d'importer JSON dans les modules ES. Voyons maintenant comment fonctionne le module JSON. 🎜1. Importez config.json
🎜Supposons que nous ayons un fichierconfig.json avec le contenu suivant : 🎜rrreee🎜Comment importer config.json Importer le module ES ? 🎜🎜Par exemple, nous créons une application web simple qui affiche le nom et la version de l'application à partir d'un fichier de configuration JSON. 🎜🎜Si vous essayez d'importer config.json directement, Node.js générera une erreur. 🎜rrreee🎜Lorsque vous essayez d'exécuter l'application, node.js renvoie l'erreur TypeError [ERR_UNKNOWN_FILE_EXTENSION] : Extension de fichier inconnue ".json"🎜🎜 🎜🎜Node.js Lors de l'utilisation de l'instruction
🎜🎜Node.js Lors de l'utilisation de l'instruction import, par défaut, ce qui est attendu est du code JavaScript. Mais grâce à la proposition du module JSON, vous pouvez indiquer le type de données que vous souhaitez importer : JSON. 🎜🎜Avant de corriger l'application, jetons un œil à ce qui est inclus dans la proposition de module JSON. 🎜2. Proposition de module JSON
🎜L'essence de la proposition de module JSON est de permettre l'utilisation d'instructionsimport régulières pour importer des données JSON dans le Module ES. 🎜🎜Vous pouvez importer du contenu JSON en ajoutant une assertion d'importation : 🎜rrreee🎜assert {type: "json"> est une assertion d'importation indiquant que le module doit être analysé et importé en tant que json. 🎜🎜La variable jsonObject contient un objet JavaScript normal créé après avoir analysé le contenu de file.json. 🎜🎜Le contenu d'un module JSON est importé par défaut, les importations nommées ne sont pas disponibles. 🎜🎜Les modules JSON peuvent également être importés dynamiquement : 🎜rrreee🎜Lorsqu'un module est importé dynamiquement, y compris un module JSON, le contenu par défaut est disponible dans l'attribut default. 🎜🎜Dans ce cas, l'assertion d'importation représente le type JSON. Cependant, il existe une proposition plus générale d'importation d'assertions (actuellement en phase 3) qui permet d'importer davantage de formats de données, tels que des modules CSS. 🎜3. Activer le module JSON
🎜Maintenant, nous intégrons le module JSON dans l'application web : 🎜rrreee🎜Le module principal importe désormaisconfig.json fichier et accédez à ses valeurs config.name et config.version. 🎜🎜 🎜🎜JSON Le module fonctionne en version Node.js
🎜🎜JSON Le module fonctionne en version Node.js >=17.1, vous pouvez également activer le module Experimental JSON en utilisant le flag --experimental-json-modules 🎜rrreee🎜 dans un environnement de navigateur, le module JSON est disponible à partir de Chrome 91. 🎜4. Résumé
🎜Par défaut, les modules ES ne peuvent importer que du code JavaScript. 🎜🎜Grâce à la proposition de module JSON, vous pouvez directement importer du contenu JSON dans les modules ES. Utilisez simplement une assertion d'importation après l'instruction d'importation. 🎜rrreee🎜Vous pouvez utiliser les modules JSON à partir de Node.js 17.1, en utilisant l'indicateur expérimental--experimental-json-modules, et dans Chrome 91 et supérieur. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéos de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Qu'est-ce qu'un ESM modulaire frontal ?
Feb 25, 2024 am 11:48 AM
Qu'est-ce qu'un ESM modulaire frontal ?
Feb 25, 2024 am 11:48 AM
Qu'est-ce que l'ESM front-end ? Des exemples de code spécifiques sont requis. Dans le développement front-end, ESM fait référence à ECMAScriptModules, une méthode de développement modulaire basée sur la spécification ECMAScript. ESM apporte de nombreux avantages, tels qu'une meilleure organisation du code, l'isolation entre les modules et la réutilisabilité. Cet article présentera les concepts de base et l'utilisation d'ESM et fournira quelques exemples de code spécifiques. Le concept de base d'ESM Dans ESM, nous pouvons diviser le code en plusieurs modules, et chaque module expose certaines interfaces pour que d'autres modules puissent
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






