
Comment implémenter le push de contournement de diffusion en direct dans uniapp ? L'article suivant résumera et partagera avec vous les étapes de contournement du push. J'espère qu'il vous sera utile !

Implémentez essentiellement les appels vidéo Uniapp via n'importe quel plug-in SDK audio et vidéo RTC Si les appels vidéo de base ne sont pas mis en œuvre, veuillez vous référer à l'article (https://blog.csdn.net/anyRTC/article/details/121352746)
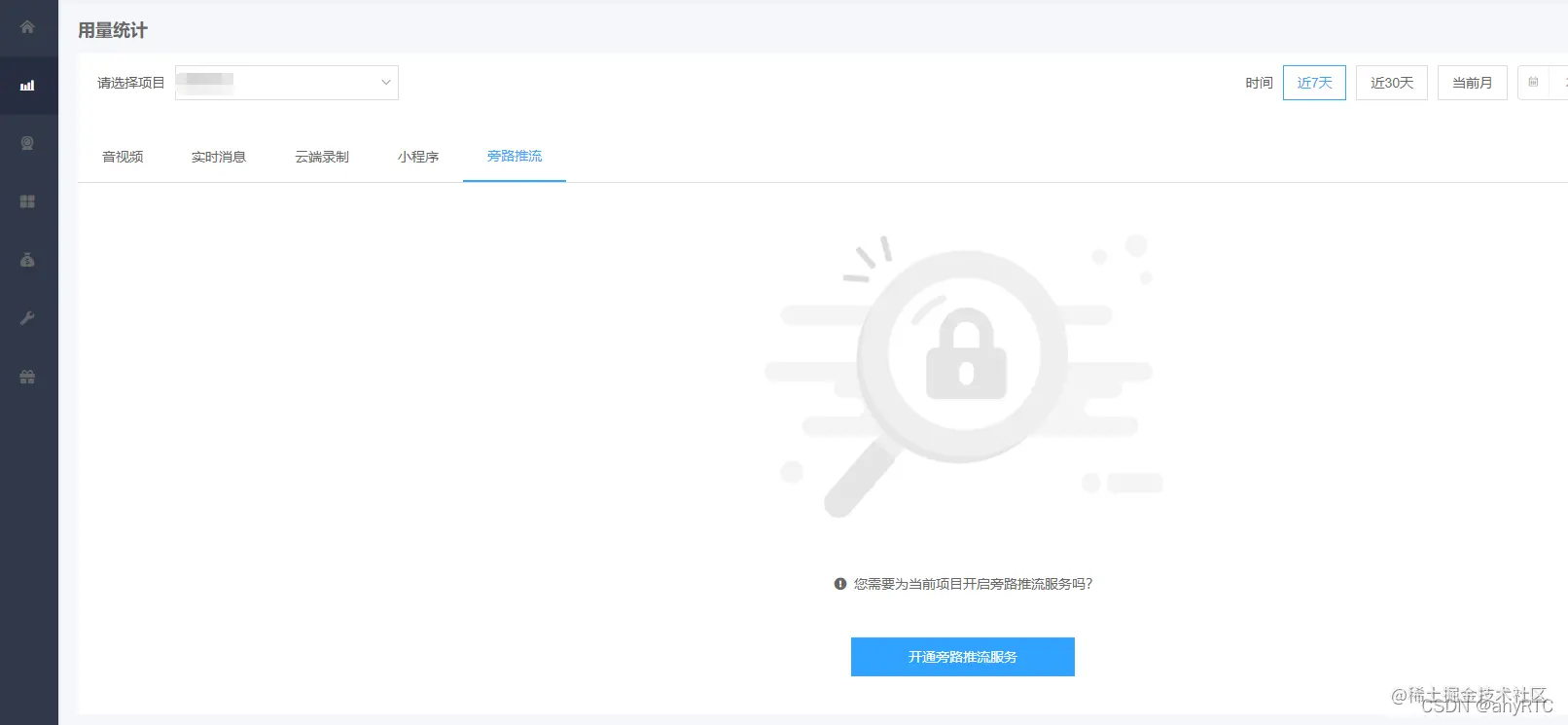
1 Activez les autorisations correspondantes.
Go anyRTC Console - Usage Statistics Sélectionnez l'élément correspondant pour activer le service de streaming de contournement

2. pour changer le mode de communication en mode de diffusion en direct // 设置直播模式
rtcModule.setChannelProfile({
"profile": 1
}, (res) => {
console.log(res);
}
Role-Anchor : Peut publier et recevoir des flux audio et vidéo
Rôle - Public : ne peut recevoir que des flux audio et vidéo// 1 设置为主播 2 设置为观众
rtcModule.setClientRole({
"role": 1
}, (res) => {
console.log(res);
})
3. Définissez la disposition de la vue push et les paramètres audio
Téléchargez l'exemple de plug-in SDK audio et vidéo anyRTC à partir du plug-in uniapp. sur le marchéIntroduction< LiveTranscoding, TranscodingUser in code>utils/classes.js
import { LiveTranscoding, TranscodingUser } from "./classes.js": disposition générale encapsulée
TranscodingUserutils/classes.js 中的 LiveTranscoding,TranscodingUser
// 单个主播布局
// const anchor = new TranscodingUser(主播标识uid, {
// width: 280,
// height: 210,
// x: 0,
// y: 0
// })
// 多个主播布局(3列)
let anchorList= [];
lists.map((item,index)=> {
anchorList.push(new TranscodingUser(主播标识uid, {
width: 280,
height: 210,
x: (index % 3) * 280,
y: Math.floor(index / 3) * 210,
}))
}
// 设置旁路推流(3列)
rtcModule.setLiveTranscoding({
"transcoding": new LiveTranscoding(anchorList, {
width: 840,
height: Math.ceil(anchorList.length / 3) * 210,
})
}, (ret) => {
console.log(ret);
});LiveTranscoding:封装的总布局TranscodingUser:封装的主播布局
设置推流的视图布局及音频设置
频道继续新增主播并且也要合并推流时,重新调用设置即可
rtcModule.addPublishStreamUrl({
url: 推流的cdn地址,
transcodingEnabled: true // 转码是指在旁路推流时对音视频流做一些转码处理后再推送到其他 RTMP 服务器
}, (res) => {
console.log("添加旁路推流", res);
});4. 推流
需要推多路流时请遍历推流
// 状态码
state: {
0: "推流未开始或已结束",
1: "正在连接 AR 推流服务器和 RTMP 服务器",
2: "推流正在进行,成功推流后",
3: "正在恢复推流",
4: "推流失败"
},
// 错误码
errorCode: {
0: "推流成功",
1: "参数无效,请检查输入参数是否正确。请确保调用 setLiveTranscoding ",
2: "推流已加密,不能推流",
3: "推流超时未成功,可重新推流",
4: "推流服务器出现错误",
5: "RTMP 服务器出现错误",
6: "推流请求过于频繁",
7: "单个主播的推流地址数目达到上线 10",
8: "主播操作不属于自己的流,请检查 App 逻辑",
9: "服务器未找到这个流",
10: "推流地址格式有错误,请检查推流地址格式是否正确",
}通过 onRtmpStreamingStateChanged 回调来判断推流状态把回调加入到 setCallBack
Lorsque la chaîne continue d'ajouter des ancres et de fusionner les flux push, rappelez simplement les paramètres
rtcModule.removePublishStreamUrl({
url: 推流的cdn地址,
}, (res) => {
console.log("取消旁路推流", res);
});setCallBack et transmettez le code d'état correspondant ci-dessous : 🎜rrreee🎜🎜🎜5. rrreee🎜Recommandé : "🎜tutoriel uniapp🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 La différence entre scratch et python
La différence entre scratch et python
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 Ordre d'apprentissage recommandé pour C++ et Python
Ordre d'apprentissage recommandé pour C++ et Python
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Comment supprimer la bordure de la zone de texte
Comment supprimer la bordure de la zone de texte
 Busyboxv1.30.1 ne peut pas démarrer
Busyboxv1.30.1 ne peut pas démarrer
 Le programme d'installation ne peut pas créer une nouvelle solution de partition système
Le programme d'installation ne peut pas créer une nouvelle solution de partition système
 Collection de codes d'images HTML
Collection de codes d'images HTML